CSS3中的calc()
編輯:HTML5詳解
什麼是calc()?
calc是英文單詞calculate(計算)的縮寫,是CSS3的一個新增的功能;
MDN的解釋為可以用在任何長度,數值,時間,角度,頻率等處;
/* property: calc(expression) */ width: calc(100% - 80px);
可以用 + - * / 符號來進行運算;
但需要注意的是 + - 必須用空格隔開;
width: calc(100% -8px); /* 這樣會出錯,結果為0 */
width: calc(100% - 8px); /* 當 + - 符號用空格隔開時,運算成功 */
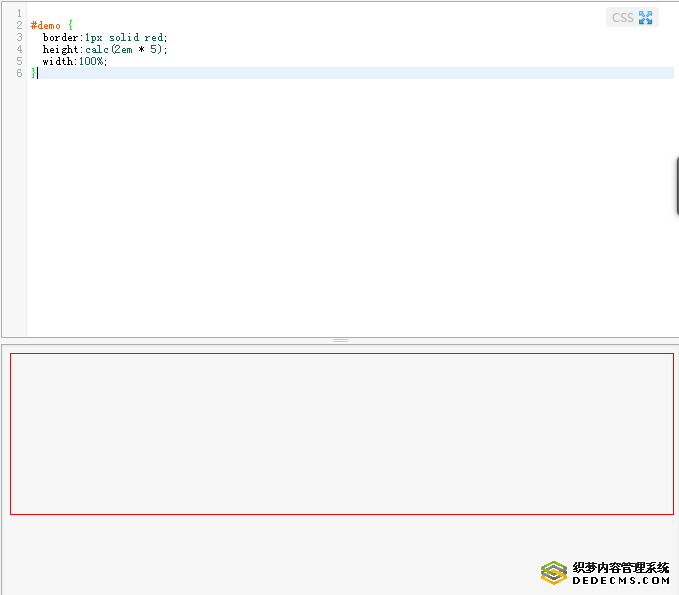
使用 * / 運算符時,必須保證有一個值為數值類型;
如果運算出錯,結果為0;
浏覽器支持程度:
IE9+,FF4.0+,Chrome19+,Safari6+;
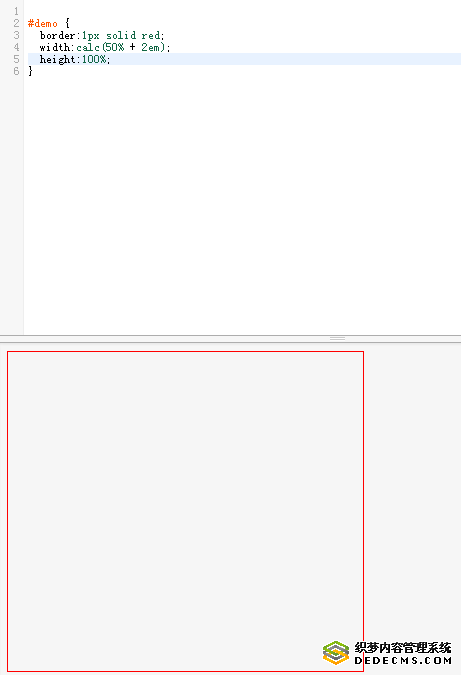
一些小例子:


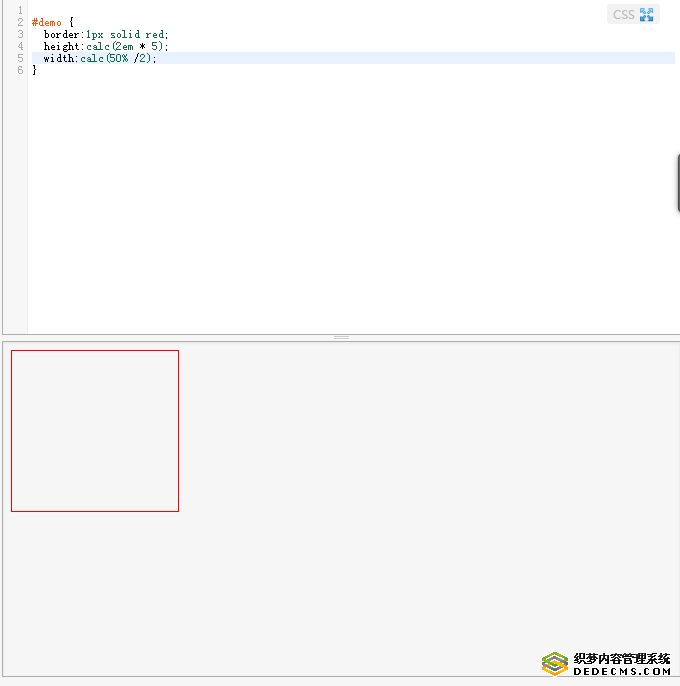
還可以組合使用

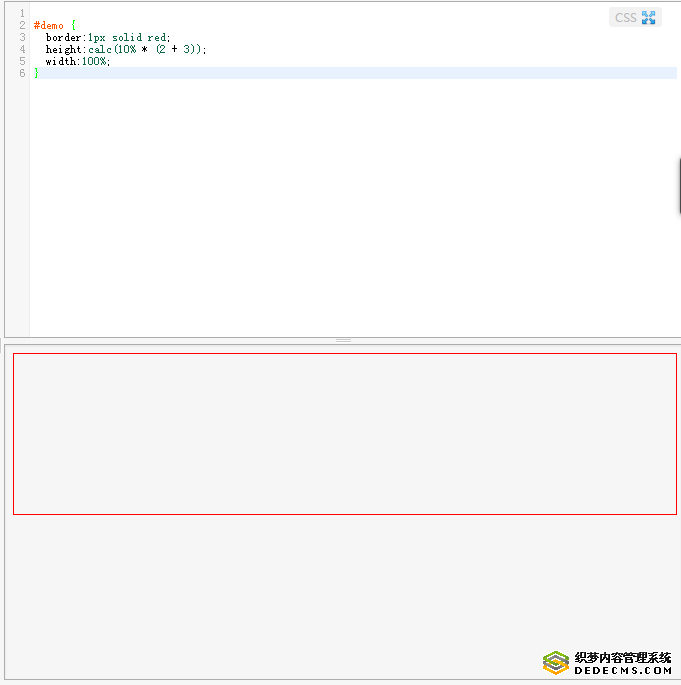
也可以使用括號來提升運算優先級

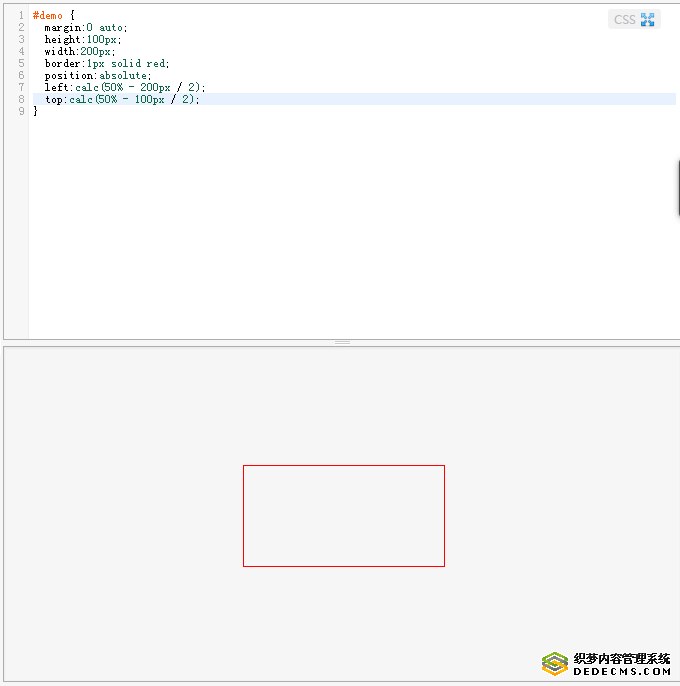
calc()還是比較用的,比如說想居中一個絕對定位的元素,一般都是left:50%;top:50%;但是那樣真的是居中嗎?這種方式沒有將元素的寬高計算在內.運用calc()可以實現之前要用JS實現的居中

小編推薦
熱門推薦