Transform:對元素進行變形;
Transition:對元素某個屬性或多個屬性的變化,進行控制(時間等),類似Flash的補間動畫。但只有兩個關鍵貞。開始,結束。
Animation:對元素某個屬性或多個屬性的變化,進行控制(時間等),類似Flash的補間動畫。可以設置多個關鍵貞。
Transition與Animation:
transition需要觸發一個事件 ,而animation在不需要觸發任何事件的情況下也可以顯式的隨著時間變化來改變元 素CSS的屬性值,從而達到一種動畫的效果。
上次學習了變形Transform,下面看動畫。
一.Transition
css的transition允許css的屬性值在一定的時間區間內平滑地過渡。這種效果可以在鼠標單擊、獲得焦點、被點擊或對元素任何改變中觸發,並圓滑地以動畫效果改變CSS的屬性值。
語法:
transition : [<"transition-property"> <"transition-duration"> <"transition-timing-function"> <"transition-delay">
[, [<"transition-property"> <"transition-duration"> <"transition-timing-function"> <"transition-delay">]]*
transition主要包含四個屬性值:
執行變換的屬性:transition-property,
變換延續的時間:transition-duration,
在延續時間段,變換的速率變化transition-timing-function,
變換延遲時間transition-delay。
下面分別來看這四個屬性值
1.transition-property
語法:
transition-property : none all [ <IDENT> ] [ "," <IDENT> ]*
transition-property是用來指定當元素其中一個屬性改變時執行transition效果,其主要有以下幾個值:
none(沒有屬性改變);
all(所有屬性改變)這個也是其默認值;
indent(元素屬性名)。
當其值為none時,transition馬上停止執行,當指定為all時,則元素產生任何屬性值變化時都將執行transition效果,ident是可以指定元素的某一個屬性值。其對應的類型如下:
1、color: 通過紅、綠、藍和透明度組件變換(每個數值處理)如:background-color,border-color,color,outline-color等CSS屬性;
2、length: 真實的數字 如:Word-spacing,width,vertical-align,top,right,bottom,left,padding,outline-width,margin,min-width,min-height,max-width,max-height,line-height,height,border-width,border-spacing,background-position等屬性;
3、percentage:真實的數字 如:Word-spacing,width,vertical-align,top,right,bottom,left,min-width,min-height,max-width,max-height,line-height,height,background-position等屬性;
4、integer離散步驟(整個數字),在真實的數字空間,以及使用floor()轉換為整數時發生 如:outline-offset,z-index等屬性;
5、number真實的(浮點型)數值,如:zoom,opacity,font-weight,等屬性;
6、transform list:詳情請參閱:《CSS3 Transform》
7、rectangle:通過x, y, width 和 height(轉為數值)變換,如:crop
8、visibility: 離散步驟,在0到1數字范圍之內,0表示“隱藏”,1表示完全“顯示”,如:visibility
9、shadow: 作用於color, x, y 和 blur(模糊)屬性,如:text-shadow
10、gradIEnt: 通過每次停止時的位置和顏色進行變化。它們必須有相同的類型(放射狀的或是線性的)和相同的停止數值以便執行動畫,如:background-image
11、paint server (SVG): 只支持下面的情況:從gradient到gradIEnt以及color到color,然後工作與上面類似
12、space-separated list of above:如果列表有相同的項目數值,則列表每一項按照上面的規則進行變化,否則無變化
13、a shorthand property: 如果縮寫的所有部分都可以實現動畫,則會像所有單個屬性變化一樣變化
border-spacing as simple list of length
border-top-color as color
border-top-width as length
bottom as length, percentage, or calc
clip as rectangle
color as color
font-size as length
font-weight as font weight
height as length, percentage, or calc
left as length, percentage, or calc
letter-spacing as length
line-height as either number or length
margin-bottom as length
margin-left as length
margin-right as length
margin-top as length
max-height as length, percentage, or calc
max-width as length, percentage, or calc
min-height as length, percentage, or calc
min-width as length, percentage, or calc
opacity as number
outline-color as color
outline-width as length
padding-bottom as length
padding-left as length
padding-right as length
padding-top as length
right as length, percentage, or calc
text-indent as length, percentage, or calc
text-shadow as shadow list
top as length, percentage, or calc
vertical-align as length
visibility as visibility
width as length, percentage, or calc
Word-spacing as length
z-index as integer
這裡需要提醒一點是,並不是什麼屬性改變都為觸發transition動作效果,比如頁面的自適應寬度,當浏覽器改變寬度時,並不會觸發transition的效果。但上述所示的屬性類型改變都會觸發一個transition動作效果。
2.transition-duration:
語法:
transition-duration : <time> [, <time>]*
transition-duration是用來指定元素 轉換過程的持續時間,取值:<time>為數值,單位為s(秒)或者ms(毫秒),可以作用於所有元素,包括:before和:after偽元素。其默認值是0,也就是變換時是即時的。
3.transition-timing-function:
語法:
transition-timing-function : ease linear ease-in ease-out ease-in-out
cubic-bezIEr(<number>, <number>, <number>, <number>)
[, ease linear ease-in ease-out ease-in-out cubic-bezIEr(<number>, <number>, <number>, <number>)]*
取值:
transition-timing-function的值允許你根據時間的推進去改變屬性值的變換速率,transition-timing-function有6個可能值:
1)、ease:(逐漸變慢)默認值,ease函數等同於貝塞爾曲線(0.25, 0.1, 0.25, 1.0).
2)、linear:(勻速),linear 函數等同於貝塞爾曲線(0.0, 0.0, 1.0, 1.0).
3)、ease-in:(加速),ease-in 函數等同於貝塞爾曲線(0.42, 0, 1.0, 1.0).
4)、ease-out:(減速),ease-out 函數等同於貝塞爾曲線(0, 0, 0.58, 1.0).
5)、ease-in-out:(加速然後減速),ease-in-out 函數等同於貝塞爾曲線(0.42, 0, 0.58, 1.0)
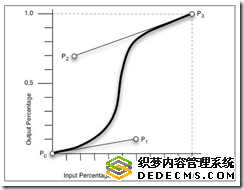
6)、cubic-bezier:(該值允許你去自定義一個時間曲線), 特定的cubic-bezIEr曲線。 (x1, y1, x2, y2)四個值特定於曲線上點P1和點P2。所有值需在[0, 1]區域內,否則無效。
其是cubic-bezIEr為通過貝賽爾曲線來計算“轉換”過程中的屬性值,如下曲線所示,通過改變P1(x1, y1)和P2(x2, y2)的坐標可以改變整個過程的Output Percentage。初始默認值為default。可使用網站工具。

其他幾個屬性的示意圖:

4.transition-delay:
語法:
transition-delay : <time> [, <time>]*
transition-delay是用來指定一個動畫開始執行的時間,也就是說當改變元素屬性值後多長時間開始執行transition效果,其取 值:<time>為數值,單位為s(秒)或者ms(毫秒),其使用和transition-duration極其相似,也可以作用於所有元 素,包括:before和:after偽元素。 默認大小是"0",也就是變換立即執行,沒有延遲。
有時我們不只改變一個css效果的屬性,而是想改變兩個或者多個CSS屬性的transition效果,那麼我們只要把幾個transition的 聲明串在一起,用逗號(“,”)隔開,然後各自可以有各自不同的延續時間和其時間的速率變換方式。但需要值得注意的一點:transition- delay與transition-duration的值都是時間,所以要區分它們在連寫中的位置,一般浏覽器會根據先後順序決定,第一個可以解析為時間 的怭值為transition-duration第二個為transition-delay。
5.簡寫
綜合上述我們可以給transition一個速記法:transition: <property> <duration> <animation type> <delay>如下圖所示:

通過上面,我想大家對CSS3的Transition屬性的使用有一定的概念存在了,下面我們舉個例子來增強transition的記憶。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS transition</title>
<style>
*{
margin: 0;
padding:0;
}
.m-demo{
width: 600px;
height: 100px;
outline:2px dashed;
margin: 20px auto;
position: relative;
background-color: #B9C78F;
}
.m-demo pre{
transition:2s;width: 100px;height: 100px;padding: 0;line-height: 100px;border-radius: 50%;font-size: 20px;text-align: center;border: 1px solid #000;position: absolute;top:0;left:0;color: #fff;background-color: #8BA243;
}
.m-demo:hover pre{left: 500px;color: #000;}
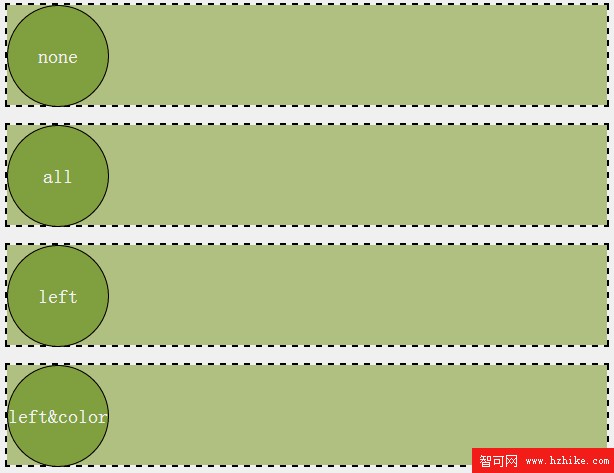
.m-demo-1 pre{transition-property:none;}
.m-demo-2 pre{transition-property:all;}
.m-demo-3 pre{transition-property:left;}
.m-demo-4 pre{transition-property:left,color;}
</style>
</head>
<body>
<div class="m-demo m-demo-1">
<pre>none</pre>
</div>
<div class="m-demo m-demo-2 .prehover">
<pre>all</pre>
</div>
<div class="m-demo m-demo-3">
<pre>left</pre>
</div>
<div class="m-demo m-demo-4">
<pre>left&color</pre>
</div>
</body>
</Html>
效果如下:

演示地址:
6.transition的使用注意
(1)目前,各大浏覽器(包括IE 10)都已經支持無前綴的transition,所以transition已經可以很安全地不加浏覽器前綴。
(2)不是所有的CSS屬性都支持transition,完整的列表查看這裡,以及具體的效果。
(3)transition 需要明確知道,開始狀態和結束狀態的具體數值,才能計算出中間狀態。比如,height從0px變化到100px,transition可以算出中間狀 態。但是,transition沒法算出0px到auto的中間狀態,也就是說,如果開始或結束的設置是height: auto,那麼就不會產生動畫效果。類似的情況還有,display: none到block,background: url(foo.jpg)到url(bar.jpg)等等。
7.transition的局限
transition的優點在於簡單易用,但是它有幾個很大的局限。
(1)transition需要事件觸發,所以沒法在網頁加載時自動發生。
(2)transition是一次性的,不能重復發生,除非一再觸發。
(3)transition只能定義開始狀態和結束狀態,不能定義中間狀態,也就是說只有兩個狀態。
(4)一條transition規則,只能定義一個屬性的變化,不能涉及多個屬性。
CSS Animation就是為了解決這些問題而提出的。
二.Animation
1.動畫屬性如下:
屬性 描述 @keyframes 規定動畫。 animation 所有動畫屬性的簡寫屬性,除了 animation-play-state 屬性。 animation-name 規定 @keyframes 動畫的名稱。 animation-duration 規定動畫完成一個周期所花費的秒或毫秒。默認是 0。 animation-timing-function 規定動畫的速度曲線。默認是 "ease"。 animation-delay 規定動畫何時開始。默認是 0。 animation-iteration-count 規定動畫被播放的次數。默認是 1。 animation-direction 規定動畫是否在下一周期逆向地播放。默認是 "normal"。 animation-play-state 規定動畫是否正在運行或暫停。默認是 "running"。 animation-fill-mode 規定對象動畫時間之外的狀態。2.我們從創建CSS動畫的基本要素開始。任何CSS動畫中都有兩個主要的部分:
定義動畫
將其賦給指定的Html元素(或元素)。
3.定義動畫(@keyframes 規則)
1)定義一個名為drive的動畫:
@keyframes drive {
}
2)定義關鍵幀
動畫是由關鍵幀組成的!在@keyframes聲明中,我們有兩種方法來對它進行定義:關鍵字from 和 to;或百分比。
非常簡單的動畫可能只是把一個對象從一個地方移動到另一個地方。在這種情況下,關鍵字from 和 to非常適合來定義關鍵幀。
@keyframes drive {
from {
transform: translateX(0);
}
to {
transform: translateX(400px);
}
}
用百分比定義關鍵幀,從0%關鍵幀開始,以100%作為結束。0%到100%之間的任何數字都可以定義關鍵幀,所以使用百分比有非常大的靈活性。當然,如果你喜歡的話,你也可以將百分比和from(相當於0%)、to(相當於100%)混合使用。
@keyframes drive {
0% {
transform: translateX(0);
}
50% {
transform: translateX(200);
}
100% {
transform: translateX(400px);
}
}
此外,你不必按照嚴格的升序排列來列出百分比。一個0%的關鍵幀仍然會被認為是動畫的第一個關鍵幀,即使它不是按照順序排列的。
4.將動畫賦給Html元素
一旦創建了關鍵幀聲明塊,就需要准備把動畫賦給一個HTML元素或其它元素。我們還需要為Html元素定義一個簡短的屬性列表,比如img元素,為它應用我們剛才創建的動畫。
1)animation-name
規定 Html元素@keyframes 動畫的名稱。如:
animation-name: drive;
2)animation-duration
規定動畫完成一個周期所花費的秒或毫秒。默認是 0。如:
animation-duration: 2s;
設置了這兩個屬性以及我們剛才定義的關鍵幀,我們才可以看到動畫。

完整的CSS是這樣寫的:
.car {
animation-name: drive;
animation-duration:1s;
}
@keyframes drive {
from {
transform: translate(0);
}
to {
transform: translate(400px);
}
}
3)animation-timing-function
animation-timing-function 規定動畫的速度曲線。
速度曲線定義動畫從一套 CSS 樣式變為另一套所用的時間。
速度曲線用於使變化更為平滑。
animation-timing-function 使用名為三次貝塞爾(Cubic BezIEr)函數的數學函數,來生成速度曲線。您能夠在該函數中使用自己的值,也可以預定義的值:
演示地址
linear 動畫從頭到尾的速度是相同的。
ease 默認。動畫以低速開始,然後加快,在結束前變慢。
ease-in 動畫以低速開始。
ease-out 動畫以低速結束。
ease-in-out 動畫以低速開始和結束。
cubic-bezIEr(n,n,n,n) 在 cubic-bezIEr 函數中自己的值。可能的值是從 0 到 1 的數值。可使用網站工具。
對於我們簡單的小車示例,我把"timing function"值設置為ease-in:
animation-time-function: ease-in;
4)animation-iteration-count
animation-iteration-count 屬性定義動畫的播放次數。
語法:animation-iteration-count: ninfinite;
n 定義動畫播放次數的數值;infinite 規定動畫應該無限次播放。
我們已經了解了CSS動畫最基礎的內容。它涵蓋了非常多的內容,但是你很快很發現動畫有不同的層,當你在完善動畫的同時還想節省時間的時候,你就需要有更多幫助你控制動畫的東西了。
5)animation-delay
animation-delay 屬性定義動畫何時開始。
animation-delay 值以秒或毫秒計。
提示:允許負值,-2s 使動畫馬上開始,但跳過 2 秒進入動畫。
等待兩秒,然後開始動畫:
animation-delay: 2s;

你可能注意到了,在動畫結束的時候,我們的球會回到原來的位置。這不是結束一個動畫最理想的方式。當你的對象在屏幕上移動,你可能希望它能停在結束的位置,而不是回到原來的位置。這就是animation-fill-mode可以完成的東西。
巧妙地設置animation-delay屬性的值可以讓我們完成多動畫效果。下面會講。
6)animation-fill-mode
animation-fill-mode 屬性規定動畫在播放之前或之後,其動畫效果是否可見。
注釋:其屬性值是由逗號分隔的一個或多個填充模式關鍵詞。
語法
animation-fill-mode : none forwards backwards both;
none 不改變默認行為。
forwards 當動畫完成後,保持最後一個屬性值(在最後一個關鍵幀中定義)。
backwards 在 animation-delay 所指定的一段時間內,在動畫顯示之前,應用開始屬性值(在第一個關鍵幀中定義)。
both 向前和向後填充模式都被應用。它是forwards和backwards的結合。動畫可以在開始前就已經是第一個關鍵幀的樣式,然後,在動畫完成後,保持最後一個關鍵幀的樣式。
設置過animation-delay,再設置backwards
animation-fill-mode: backwards;
會產生以下效果:

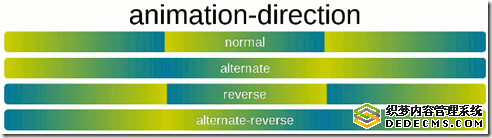
7)animation-direction
animation-direction 屬性定義是否應該輪流反向播放動畫。
如果 animation-direction 值是 "alternate",則動畫會在奇數次數(1、3、5 等等)正常播放,而在偶數次數(2、4、6 等等)向後播放。
注釋:如果把動畫設置為只播放一次,則該屬性沒有效果。
默認情況是,animation-direction等於normal。此外,還可以等於取alternate、reverse、alternate-reverse等值。它們的含義見下圖(假定動畫連續播放三次)。

8)animation-play-state
animation-play-state 屬性規定動畫正在運行還是暫停。
注釋:您可以在 JavaScript 中使用該屬性,這樣就能在播放過程中暫停動畫。
語法
animation-play-state: pausedrunning;
paused 規定動畫已暫停。
running 規定動畫正在播放。默認值是running。
注:JavaScript 語法:object.style.animationPlayState="paused"
鼠標懸停的時候,標簽就旋轉;鼠標離開的時候,就停止旋轉
body {
padding:4em;
background: #fcfcfc;
}
.wrap {
width:200px;
margin:auto;
position:relative;
}
.msg {
color: whitesmoke;
text-align: center;
font-family: serif;
font-size: 3.5em;
width: 200px;
position: absolute;
margin: 55px 0 0 2px;
pointer-events: none;
}
.sticker {
width: 200px;
height: 200px;
position: absolute;
background: url(../images/sticker.png) top center no-repeat;
animation: spin 10s linear infinite;
animation-play-state: paused;
}
.sticker:hover {
animation-play-state: running;
}
@keyframes spin {
100% {transform: rotate(1turn); }
}

9)簡寫
W3C目前定義的簡寫順序是這樣的:
<single-animation> = <single-animation-name> <time> <single-animation-timing-function> <time> <single-animationiteration-count> <single-animation-direction> <single-animation-fill-mode> <single-animation-play-state>
要使用簡寫在一個元素中定義多個動畫,你需要使用逗號來分隔每個動畫的屬性值。比如在一個元素中定義兩個動畫需要這樣寫:
animation: myAnimation 1s ease-in-out 2s 4, myOtherAnimation 4s ease-out 2s;
注:時間順序在定義每個動畫的時候都是非常重要的:第一個值解析為動畫持續的時間,第二個值解析為動畫延遲的時間。
5.多個動畫,一個對象
目前為止,我們討論的都是為單個元素應用單個動畫,但是我們可以為對象添加不止一個動畫,只要我們需要。最常見的方法是動畫一前一後,這樣動畫就可以一個輪著一個播放。巧妙地設置animation-delay屬性的值可以讓我們用純CSS來完成這個效果。
我們讓一個小獎章從左邊滾入,然後在到達指定的位置前進行縮放。

演示地址
6.實用示例
1)會動的播放按鈕,演示地址

2)向下滑動按鈕,演示地址
