現在移動端 web app 的自適應布局的方案有 5種。
零. Flexbox
使用CSS3 flexbox 進行布局,對於富媒體和復雜排版的支持非常強大,未普及兼容性非常差,幾乎沒有在任何項目中得到應用。
一. 彈性布局
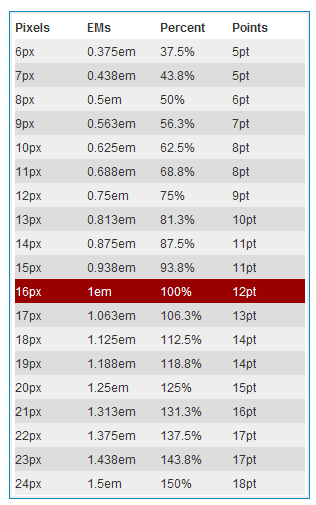
使用 em 或 rem 單位進行相對布局,相對 % 百分比更加靈活,同時可以支持浏覽器的字體大小調整和縮放等的正常顯示。 因為em是相對父級元素的原因 沒有得到推廣。
二. 流式布局(Fluid)
使用 % 百分比定義寬度,高度大都是用px來固定住,可以根據可視區域 (vIEwport) 和父元素的實時尺寸進行調整,盡可能的適應各種分辨率。往往配合 max-width 等屬性控制尺寸流動范圍以免過大或者過小影響閱讀。代表作柵欄系統(網格系統)
三. 響應式布局(Responsive)
使用 @media 媒體查詢 給不同尺寸和介質的設備切換不同的樣。在優秀的響應范圍設計下可以給適配范圍內的設備最好的體驗,在同一個設備下實際還是固定的布局。
四. 自適應布局( Adaptive)
通常使用 @media 媒體查詢 和網格系統 (Grid System) 配合相對布局單位進行布局,實際上就是綜合響應式、流動等上述技術通過 CSS 給單一網頁不同設備返回不同樣式的技術統稱。自適應幾乎已經成為優秀頁面布局的標准。
這篇文章主要講的是rem的使用。
CSS3 中引入了新的長度單位,rem。 官方定義 font size of the root element
rem:rem和em單位一樣,都是一個相對單位。不同的是em是相對於元素的父元素的font-size進行計算;rem是相對於根元素Html的font-size進行計算。這樣一來rem就繞開了復雜的層級關系,實現了類似於em單位的功能。
兼容性:IE9+,Firefox、Chrome、Safari、Opera 的主流版本都支持。(IE6-8不支持 不過考慮是移動端web app )

1.針對設計稿 計算rem
所有浏覽器都一致默認保持著 16px 的默認字號 1em:16px ,但是 1:16 的比例不方便計算。在這裡文檔元素設置 font-size: 62.5%,可以很方便的利用十進制進行計算了,(CSS 預處理工具可以使用默認值)
Html {font-size: 62.5%;/*10 ÷ 16 × 100% = 62.5%*/}
body {font-size: 1.4rem;/*1.4 × 10px = 14px */}
h1 { font-size: 2.4rem;/*2.4 × 10px = 24px*/}
所以如果我有一個寬度為640的設計稿,通過上面的方法算出對應元素rem的大小 。(附注:實際項目不可以設置成 font-size: 62.5%,因為chrome不支持小於12px的字體,計算小於12px的時候,會默認取12px去計算,導致Chrome的rem計算不准確)
2。針對不同分辨率計算font-size
監聽浏覽器更改 Html的font-size
(function (doc, win) {
var docEl = doc.documentElement,
resizeEvt = "orientationchange" in window ? "orientationchange" : "resize",
recalc = function () {
var clientWidth = docEl.clientWidth;
if (!clientWidth) return;
docEl.style.fontSize = 20 * (clIEntWidth / 320) + "px";
};
if (!doc.addEventListener) return;
win.addEventListener(resizeEvt, recalc, false);
doc.addEventListener("DOMContentLoaded", recalc, false);
})(document, window);
配合CSS預處理工具計算 rem 值。 Sass、LESS 、Stylus
- 上一頁:CSS3動畫理解與應用
- 下一頁:移動端頁面單位rem