最好的 6 個 HTML5 的多媒體播放器
編輯:HTML5詳解
本文介紹 5 款使用 Html5 技術的 Web 在線多媒體播放器:
1. Html5 Video & JS Library

Kaltura 是一款基於 Flash 技術的在線視頻編輯工具。除了具備同類工具的應用特性之外,最主要的,還是能支持多人協作編輯,這一點特性可能今後將會被更多的在線視頻編輯工具所使用。 此外,Kaltura 上處理的視頻媒體可以通過網頁內嵌代碼輸出到 Blog 或者個人網頁上。
Kaltamura Player
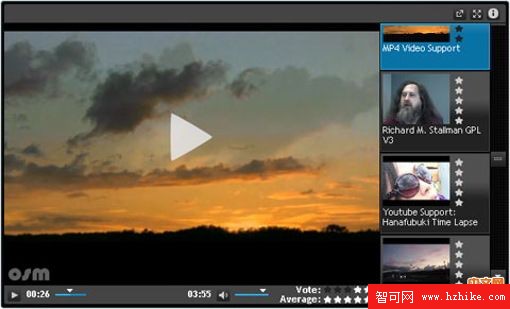
2. Open Standard Media (OSM ) Player

查看詳情>>
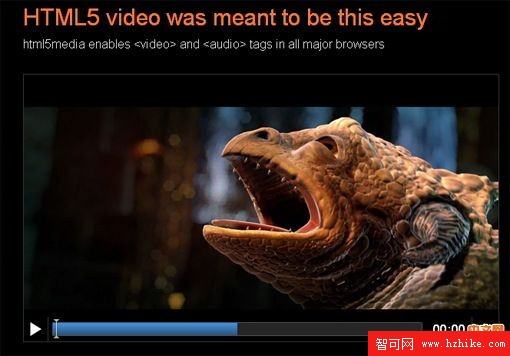
3. Html5 Media
Html5 Media Player
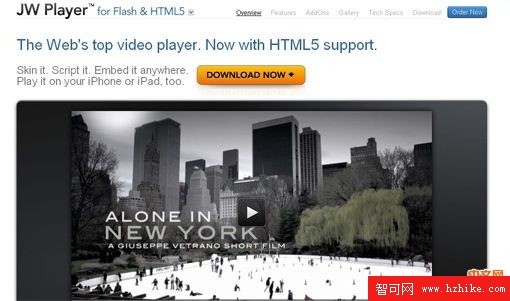
4. JW Player for Html5

最受歡迎的 JW 播放器現在已經提供了 Html5 版本了,基於 <video> 標簽。
JW Player
5.LeanBack Player : With Subtitle Support

LeanBack Player是一個開源的Html5視頻播放器,沒有依賴任何JavaScript框架。支持全屏播放,音量控制,在同一個頁面中播放多個視頻。 LeanBack Player兼容大部分常用浏覽器,當浏覽器不支持Html5時將自動切換成Flash版本的播放器。
Lean Back Player
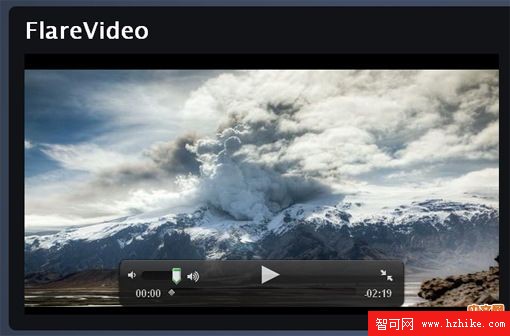
6. Flare Video

Flare video 是一個開源的 HTML5 視頻播放器,會自動判斷浏覽器是否支持 Html5 ,如果不支持則使用 Flash 技術播放。Flare video 可通過 CSS/Html/JS 進行功能和界面的定制,支持全屏播放。
小編推薦
熱門推薦