在百度開發者大會上介紹過Html5另外一個重要特性就是DeviceOrIEntation,它將底層的方向傳感器和運動傳感器進行了高級封裝,提供了DOM事件的支持。這個特性包括兩種事件:
deviceOrIEntation:封裝了方向傳感器數據的事件,可以獲取手機靜止狀態下的方向數據,例如手機所處角度、方位、朝向等。
deviceMotion:封裝了運動傳感器數據的事件,可以獲取手機運動狀態下的運動加速度等數據。
使用它我們能夠很容易的實現重力感應、指南針等有趣的功能,在手機上將非常有用。例如Opera H5體驗版裡的重力感應球示例就是通過監聽DeviceOrientation API的deviceOrIEntation事件來實現的。

用Html5實現手機搖一搖的功能
其實它還能幫助我們在網頁上實現一個手機應用裡非常常見而時尚的功能:手機搖一搖。
我最開始見到這個功能其實是在PhotoShake裡,後來包括微信在內的許許多多、大大小小的應用都加入了這個功能。

用Html5實現手機搖一搖的功能
如果你曾經做過android或者iOS開發,對於這樣的功能可能非常了解。但是下面,我們將在Web上首次實現這個功能。
讓我們趕快開始吧!
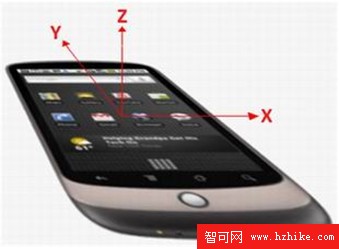
DeviceMotionEvent(設備運動事件)返回設備有關於加速度和旋轉的相關信息。加速度的數據將包含三個軸:x,y和z(示意如下圖所 示,x軸橫向貫穿手機屏幕或者筆記本鍵盤,y軸縱向貫穿手機屏幕或筆記本鍵盤,z軸垂直於手機屏幕或筆記本鍵盤)。因為有些設備可能沒有硬件來排除重力的 影響,該事件會返回兩個屬性,accelerationIncludingGravity(含重力的加速度)和acceleration(加速度),後者 排除了重力的影響。

用Html5實現手機搖一搖的功能
對於DeviceOrIEntation,Html5Rocks上有一篇詳細的介紹文章《This End Up: Using Device OrIEntation》,很有參考價值。
我們先來監聽運動傳感事件。
- [Javacript]
- if (window.DeviceMotionEvent) {
- window.addEventListener('devicemotion',deviceMotionHandler, false);
- }
- [/Javascript]
然後獲取含重力的加速度。
- [Javacript]
- function deviceMotionHandler(eventData) {
- var acceleration =eventData.accelerationIncludingGravity;
- }
- [/Javascript]
下面就涉及到我們如何計算用戶搖晃手機的原理了。考慮的要點如下:
1、 用戶大多時候都是以一個方向為主晃動手機來進行搖動;
2、 在晃動時三個方向的加速度數據必定都會變化;
3、 我們不能誤判手機正常的運動行為,想一想,如果你的手機放在褲兜裡,走路時它也會有加速度數據變化。
綜上,我們應該針對三個方向的加速度進行計算,間隔測量它們,考察它們在固定時間段裡的變化率,而且需要為它確定一個阈值來觸發動作。
我們需要定義幾個變量來記錄歷史x、y、z軸的數據以及上一次觸發的時間。核心方法實現代碼如下:
由此我們完成了手機搖一搖的功能,是不是非常簡單?你可以用下面的鏈接查看演示(請在手機上用支持DeviceOrIEntation的浏覽器打開,例如Opera Html5體驗版)。
- var SHAKE_THRESHOLD = xxx;
- var last_update = 0;
- var x, y, z, last_x, last_y, last_z;
- function deviceMotionHandler(eventData) {
- var acceleration =eventData.accelerationIncludingGravity;
- var curTime = newDate().getTime();
- if ((curTime - lastUpdate)> 100) {
- var diffTime = curTime -last_update;
- last_update = curTime;
- x = acceleration.x;
- y = acceleration.y;
- z = acceleration.z;
- var speed = Math.abs(x +y + z - last_x - last_y - last_z) / diffTime * 10000;
- if (speed > SHAKE_THRESHOLD) {
- alert("shaked!");
- }
- last_x = x;
- last_y = y;
- last_z = z;
- }
- }