第1頁繪制橢圓
把現實世界當中的物體模擬到計算機當中,一些簡單的物理實驗、碰撞旋轉等等難度還是不算很大,難度較大的應當算流體模擬。
本文將在Canvas當中模擬出一個2D平面內的水珠,涉及的知識點和技巧包括:JScex基礎知識,貝塞爾曲線的繪制,合理利用CanvasRenderingContext2D的translate和rotate等API。
繪制橢圓
在模擬水滴之前,我們先思考一下怎麼在canvas當中繪制一個橢圓。
大家可以很容易想到 下面幾種方案:
1.根據橢圓笛卡爾坐標系方程繪制
2.根據橢圓極坐標方程繪制
3.根據橢圓曲率變化繪制
4.利用四條貝塞爾曲線繪制
第四種,也是性能最好的一種,這樣可以避免復雜的計算,充分利用CanvasRenderingContext2D的API(API的性能是通過嚴格測試,一般情況下比較靠譜).
所以我們采用第四種方式來繪制橢圓。
var canvas;
var ctx;
ctx = canvas.getContext(“2d”);
ctx.strokeStyle = “#fff”;
function drawEllipse(x, y, w, h) {
var k = 0.5522848;
var ox = (w / 2) * k;
var oy = (h / 2) * k;
var xe = x + w;
var ye = y + h;
var xm = x + w / 2;
var ym = y + h / 2;
ctx.beginPath();
ctx.moveTo(x, ym);
ctx.bezIErCurveTo(x, ym – oy, xm – ox, y, xm, y);
ctx.bezIErCurveTo(xm + ox, y, xe, ym – oy, xe, ym);
ctx.bezIErCurveTo(xe, ym + oy, xm + ox, ye, xm, ye);
ctx.bezIErCurveTo(xm – ox, ye, x, ym + oy, x, ym);
ctx.stroke();
ctx.clearRect(0,0,canvas.width,canvas.border=”1″ Height);
drawEllipse(10, 10, 40, 82);
(改變drawEllipse的四個參數試試)
旋轉橢圓
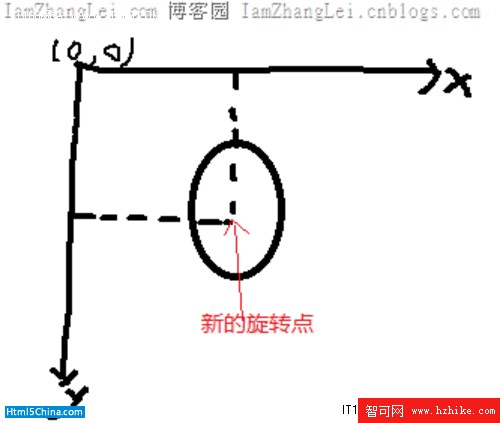
這裡的旋轉不是繞上面的drawEllipse的前兩個參數x,y旋轉,二是繞橢圓的中心旋轉。所以僅僅 CanvasRenderingContext2D.rotate是不夠的,因為CanvasRenderingContext2D.rotate是繞畫 布的左上角(0,0)旋轉。所以我們先要把(0,0)通過CanvasRenderingContext2D.translate到橢圓的中心,然後再 drawEllipse(-a/2, –b/2, a, b).
上面這句話,就是繞中心旋轉的核心。這裡還可以推廣到任意圖形或者圖片(假設有約定的中心)。如圖:

第2頁旋轉橢圓
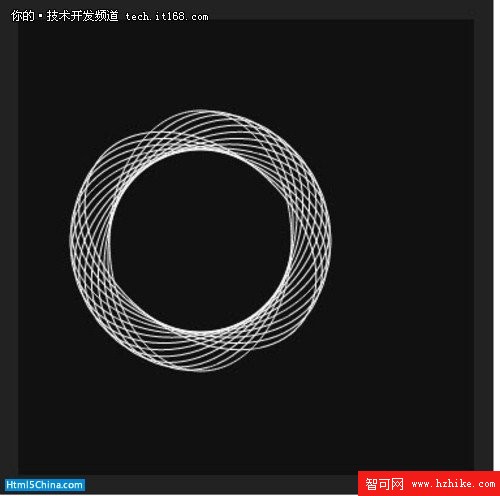
然後我們就可以先繪制一個鳥巢出來:
Html>
head>
script src=”http://files.cnblogs.com/iamzhanglei/JScex.JScexRequire.min.JS” type=”text/Javascript”>script>
head>
body>
style type=”text/CSS”>
input.CSS3btn
background: -moz-linear-gradIEnt(270deg, #d2ebf8, #0c8ab5);
background: -webkit-linear-gradIEnt(top, #d2ebf8, #0c8ab5);
background: -o-linear-gradIEnt(top, #d2ebf8, #0c8ab5);
filter: progid:DXImageTransform.Microsoft.Gradient(GradIEntType=0, StartColorStr=”#000099CC”, EndColorStr=”#FF0087B4″);
border-top: 1px solid #38538c;
border-right: 1px solid #1f2d4d;
border-bottom: 1px solid #151e33;
border-left: 1px solid #1f2d4d;
border-radius: 4px;
box-shadow: inset 0 1px 10px 1px #5c8bee, 0px 1px 0 #1d2c4d, 0 2px 0px #1f3053, 0 4px 4px 1px #111111;
color: #f0f0f0;
font: bold 20px “helvetica neue” , helvetica, arial, sans-serif;
padding: 10px 0 10px 0;
text-align: center;
text-shadow: 0px -1px 1px #1e2d4d;
width: 150px;
background-clip: padding-box;
input.CSS3btn:hover
box-shadow: inset 0 0px 20px 1px #87adff, 0px 1px 0 #1d2c4d, 0 3px 0px #1f3053, 0 4px 4px 1px #111111;
cursor: pointer;
input.CSS3btn:active
box-shadow: inset 0 1px 10px 1px #5c8bee, 0 1px 0 #1d2c4d, 0 2px 0 #1f3053, 0 4px 3px 0 #111111;
style>
canvas width=”350″ border=”1″ height=”350″ style=”border: solid 15px #222; background-color: #111;
color: #CCC;”>
Your browser does not support the canvas element.
canvas>
script>
var canvas;
var ctx;
var px = 0;
var py = 0;
function init() {
ctx = canvas.getContext(“2d”);
ctx.strokeStyle = “#fff”;
ctx.translate(70, 70);
init();
var i = 0;
function drawEllipse(x, y, w, h) {
var k = 0.5522848;
var ox = (w / 2) * k;
var oy = (h / 2) * k;
var xe = x + w;
var ye = y + h;
var xm = x + w / 2;
var ym = y + h / 2;
ctx.beginPath();
ctx.moveTo(x, ym);
ctx.bezIErCurveTo(x, ym – oy, xm – ox, y, xm, y);
ctx.bezIErCurveTo(xm + ox, y, xe, ym – oy, xe, ym);
ctx.bezIErCurveTo(xe, ym + oy, xm + ox, ye, xm, ye);
ctx.bezIErCurveTo(xm – ox, ye, x, ym + oy, x, ym);
ctx.stroke();
ctx.translate(x + 70, y + 100);
px = -70;
py = -100;
ctx.rotate(10 * Math.PI * 2 / 360);
var ct;
var drawAsync = eval(JScex.compile(“async”, function (ct) {
while (true) {
drawEllipse(px, py, 140, 200)
$await(JScex.Async.sleep(200, ct));
}))
function Button1_onclick() {
ct.cancel();
function Button2_onclick() {
ct = new JScex.Async.CancellationToken();
drawAsync(ct).start();
script>
br />
input type=”button” value=”run” onclick=”return Button2_onclick()” />
input type=”button” value=”stop” onclick=”return Button1_onclick()” />
body>
Html>
第3頁繪制水滴

繪制水滴
旋轉的橢圓和鳥巢神馬的和水滴有什麼關系呢?
我們通過改變橢圓的長軸和短軸,令其非常接近圓形(只能接近,不能等於圓形),然後每次旋轉擦除畫布,就可以達你預想不到的效果!
這裡需要注意的是,擦除畫布不再是一句 CanvasRenderingContext2D.clearRect(0,0,canvas.width,canvas.border=”1″ Height)就可以,因為畫布已經旋轉和畫布原點已經translate,所以我們使用 ctx.clearRect(-canvas.width, -canvas.border=”1″ Height, 2 * canvas.width, 2 * canvas.border=”1″ Height)來擦除畫布。
我們畫一個長軸42,短軸40的橢圓,旋轉並擦除畫布:
function drawEllipse(x, y, w, h) {
ctx.clearRect(-canvas.width, -canvas.border=”1″ Height, 2 * canvas.width, 2 * canvas.border=”1″ Height);
var k = 0.5522848;
var ox = (w / 2) * k;
var oy = (h / 2) * k;
var xe = x + w;
var ye = y + h;
var xm = x + w / 2;
var ym = y + h / 2;
ctx.beginPath();
ctx.moveTo(x, ym);
ctx.bezIErCurveTo(x, ym – oy, xm – ox, y, xm, y);
ctx.bezIErCurveTo(xm + ox, y, xe, ym – oy, xe, ym);
ctx.bezIErCurveTo(xe, ym + oy, xm + ox, ye, xm, ye);
ctx.bezIErCurveTo(xm – ox, ye, x, ym + oy, x, ym);
ctx.stroke();
ctx.translate(x + 20, y + 21);
px = -20;
py = -21;
ctx.rotate(10 * Math.PI * 2 / 360);
var ct;
var drawAsync = eval(JScex.compile(“async”, function (ct) {
while (true) {
drawEllipse(px, py, 40, 42)
$await(JScex.Async.sleep(10, ct));
}))
會是什麼效果呢?
在線演示效果查看
http://www.cnblogs.com/iamzhanglei/archive/2011/12/12/2284188.Html
現在大家可以看到一個晃動的水珠了
- 上一頁:Grunt 使用說明
- 下一頁:個人推薦CSS書寫順序