Html 5中的 canvas 元素是相當強大的,利用他的 getImageData 方法可以對載入的圖像直接進行位圖操作。但是直接對位圖進行操作比較麻煩,如果利用卷積矩陣這個工具的話,可以通過幾個簡單的參數實現復雜的效果。
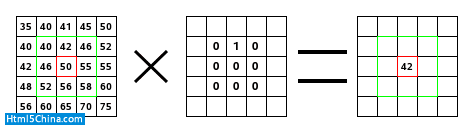
所謂的矩陣的卷積,就是如下圖顯示的那樣,當計算紅色框中的數值的時候,分別先提取周圍綠框中8個數字,然後與施加的那個矩陣中對應位置相乘,然後把各個乘積加在一起,就得到了最終的值了。

比如上圖中的42是這麼來的:
(40*0)+(42*1)+(46*0)
+ (46*0)+(50*0)+(55*0)
+ (52*0)+(56*0)+(58*0)
= 42
這就是卷積了。然後,所謂的對圖像的卷積操作,就是指對圖像上的每一點的像素值,用這個矩陣進行運算,得到一個新的值。
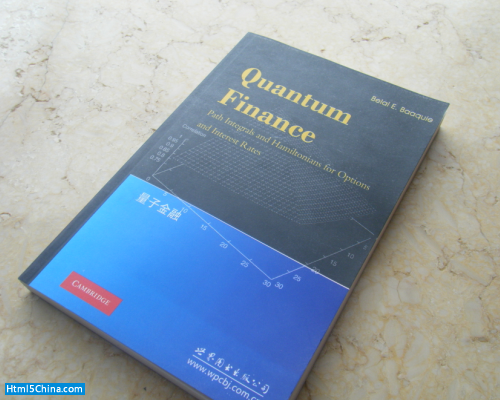
比如下面這張圖

利用下面這個矩陣
-6 -3 0
-3 -1 3
0 3 6
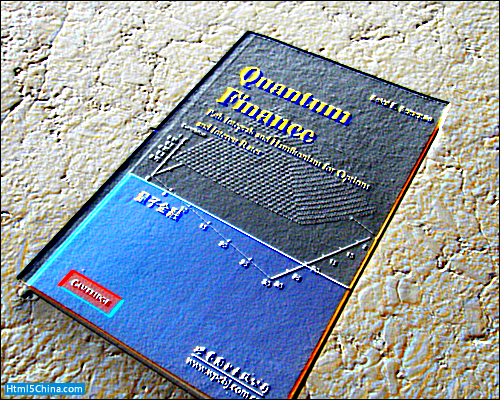
就立刻能夠得到浮雕效果。

然後為了使用更方便,通常還會給最終值除以一個系數以及加上一個偏移。
比如下面這個矩陣。
0 0 0
0 1 0
0 0 0
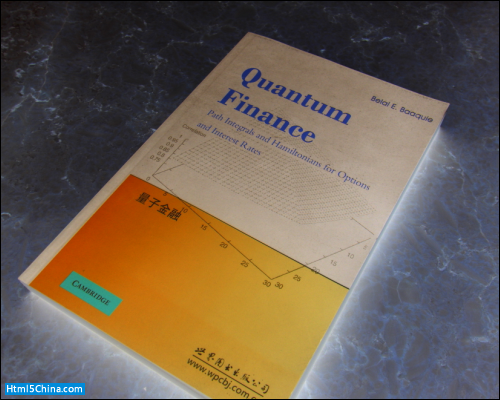
這個矩陣(實際上這個矩陣本身不對圖像進行任何操作),然後設置系數為-1,偏移為255的話,就能實現反色效果了,真是相當的神奇。

為了簡化操作,我寫了個簡單的函數來對圖像數據進行操作。
函數第一個參數是 canvas上的 imageData 對象
第二個參數是傳入矩陣所對應的數組,如果是下面這樣的矩陣
a b c
d e f
g h i
則傳入第二個的參數應為 [a,b,c,d,e,f,g,h,i]
第三個參數是除數因子。
第四個參數就是偏移量。
// 計算卷積矩陣的函數 function ConvolutionMatrix(input, matrix, divisor, offset){ // 創建一個輸出的 imageData 對象 var output = document.createElement("canvas") .getContext('2d').createImageData(input); var w = input.width, h = input.height; var iD = input.data, oD = output.data; var m = matrix; // 對除了邊緣的點之外的內部點的 RGB 進行操作,透明度在最後都設為 255 for (var y = 1; y < h-1; y += 1) { for (var x = 1; x < w-1; x += 1) { for (var c = 0; c < 3; c += 1) { var i = (y*w + x)*4 + c; oD[i] = offset +(m[0]*iD[i-w*4-4] + m[1]*iD[i-w*4] + m[2]*iD[i-w*4+4] + m[3]*iD[i-4] + m[4]*iD[i] + m[5]*iD[i+4] + m[6]*iD[i+w*4-4] + m[7]*iD[i+w*4] + m[8]*iD[i+w*4+4]) / divisor; oD[(y*w + x)*4 + 3] = 255; // 設置透明度 return output;
我這裡只寫了個3階的卷積矩陣。如果覺得不夠high還可以自己實現一個5階的。
gimp自帶卷積矩陣的濾鏡,Photoshop裡我沒找到。
關於gimp的卷積矩陣濾鏡可以參考: http://docs.gimp.org/en/plug-in-convmatrix.Html
我寫的更多效果直接查看: http://shawphy.github.com/share/2011/matrix.Html
關於 canvas 的資料可以查看 https://developer.mozilla.org/cn/Canvas_tutorial