實例教程 HTML5 Canvas 超炫酷煙花綻放動畫實現代碼
編輯:HTML5詳解
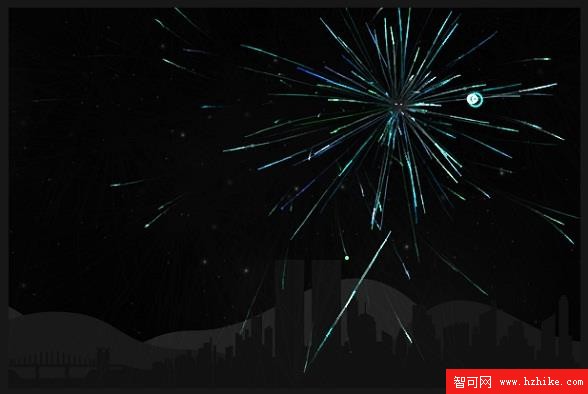
這是一個很酷的Html5 Canvas動畫,它將模擬的是我們現實生活中煙花綻放的動畫特效,效果非常逼真,但是畢竟是電腦模擬,帶女朋友看就算了,效果還是差了點,呵呵。這個Html5 Canvas動畫有一點比較出色,就是其性能,Chrome上基本沒有卡的感覺,就算你放出很多煙花也一樣。

下面我們來簡單分析一下實現這款Html5煙花特效的過程及代碼,主要由Html代碼、CSS代碼以及Javascript代碼組成,當然Javascript代碼是最重要的。
Html代碼:
XML/Html Code復制內容到剪貼板- <div id=”gui”></div>
- <div id=”canvas-container”> <div id=”Mountains2″></div>
- <div id=”Mountains1″></div><div id=”skyline”></div> </div>
Html的結構非常簡單,即構造了一個canvas容器,我們會利用JS在這個容器中生成一個Canvas對象。看最後的JS代碼你就會知道了。
CSS代碼:
CSS Code復制內容到剪貼板- #canvas-container { background: #000 url(bg.jpg); height: 400px; left: 50%; margin: -200px 0 0 -300px; position: absolute; top: 50%; width: 600px; z-index: 2;
- } canvas { cursor: crosshair; display: block; position: relative; z-index: 3;
- } canvas:active { cursor: crosshair;
- } #skyline { background: url(skyline.png) repeat-x 50% 0; bottombottom: 0; height: 135px; left: 0; position: absolute; width: 100%; z-index: 1;
- } #mountains1 { background: url(Mountains1.png) repeat-x 40% 0; bottombottom: 0; height: 200px; left: 0; position: absolute; width: 100%; z-index: 1;
- } #mountains2 { background: url(Mountains2.png) repeat-x 30% 0; bottombottom: 0; height: 250px; left: 0; position: absolute; width: 100%; z-index: 1;
- } #gui { rightright: 0; position: fixed; top: 0; z-index: 3;
- }
CSS代碼沒什麼特別,主要也就定義一下背景色和邊框之類的。
接下來是最重要的Javascript代碼。
Javascript代碼:
JavaScript Code復制內容到剪貼板- self.init = function(){
- self.dt = 0;
- self.oldTime = Date.now();
- self.canvas = document.createElement('canvas');
- self.canvasContainer = $('#canvas-container'); var canvasContainerDisabled = document.getElementById('canvas-container');
- self.canvas.onselectstart = function() { return false;
- };
- self.canvas.width = self.cw = 600;
- self.canvas.height = self.ch = 400;
- self.particles = [];
- self.partCount = 30;
- self.Fireworks = [];
- self.mx = self.cw/2;
- self.my = self.ch/2;
- self.currentHue = 170;
- self.partSpeed = 5;
- self.partSpeedVariance = 10;
- self.partWind = 50;
- self.partFriction = 5;
- self.partGravity = 1;
- self.hueMin = 150;
- self.hueMax = 200;
- self.fworkSpeed = 2;
- self.fworkAccel = 4;
- self.hueVariance = 30;
- self.flickerDensity = 20;
- self.showShockwave = false;
- self.showTarget = true;
- self.clearAlpha = 25;
- self.canvasContainer.append(self.canvas);
- self.ctx = self.canvas.getContext('2d');
- self.ctx.lineCap = 'round';
- self.ctx.lineJoin = 'round';
- self.lineWidth = 1;
- self.bindEvents();
- self.canvasLoop();
- self.canvas.onselectstart = function() { return false;
- };
- };
這段JS代碼主要是往canvas容器中構造一個Canvas對象,並且對這個canvas對象的外觀以及動畫屬性作了初始化。
JavaScript Code復制內容到剪貼板- var Particle = function(x, y, hue){ this.x = x; this.y = y; this.coordLast = [
- {x: x, y: y},
- {x: x, y: y},
- {x: x, y: y}
- ]; this.angle = rand(0, 360); this.speed = rand(((self.partSpeed - self.partSpeedVariance) <= 0) ? 1 : self.partSpeed - self.partSpeedVariance, (self.partSpeed + self.partSpeedVariance)); this.friction = 1 - self.partFriction/100; this.gravity = self.partGravity/2; this.hue = rand(hue-self.hueVariance, hue+self.hueVariance); this.brightness = rand(50, 80); this.alpha = rand(40,100)/100; this.decay = rand(10, 50)/1000; this.wind = (rand(0, self.partWind) - (self.partWind/2))/25; this.lineWidth = self.lineWidth;
- };
- Particle.prototype.update = function(index){ var radians = this.angle * Math.PI / 180; var vx = Math.cos(radians) * this.speed; var vy = Math.sin(radians) * this.speed + this.gravity; this.speed *= this.friction; this.coordLast[2].x = this.coordLast[1].x; this.coordLast[2].y = this.coordLast[1].y; this.coordLast[1].x = this.coordLast[0].x; this.coordLast[1].y = this.coordLast[0].y; this.coordLast[0].x = this.x; this.coordLast[0].y = this.y; this.x += vx * self.dt; this.y += vy * self.dt; this.angle += this.wind; this.alpha -= this.decay; if(!hitTest(0,0,self.cw,self.ch,this.x-this.radius, this.y-this.radius, this.radius*2, this.radius*2) || this.alpha < .05){
- self.particles.splice(index, 1);
- }
- };
- Particle.prototype.draw = function(){ var coordRand = (rand(1,3)-1);
- self.ctx.beginPath();
- self.ctx.moveTo(Math.round(this.coordLast[coordRand].x), Math.round(this.coordLast[coordRand].y));
- self.ctx.lineTo(Math.round(this.x), Math.round(this.y));
- self.ctx.closePath();
- self.ctx.strokeStyle = 'hsla('+this.hue+', 100%, '+this.brightness+'%, '+this.alpha+')';
- self.ctx.stroke(); if(self.flickerDensity > 0){ var inverseDensity = 50 - self.flickerDensity; if(rand(0, inverseDensity) === inverseDensity){
- self.ctx.beginPath();
- self.ctx.arc(Math.round(this.x), Math.round(this.y), rand(this.lineWidth,this.lineWidth+3)/2, 0, Math.PI*2, false) self.ctx.closePath(); var randAlpha = rand(50,100)/100;
- self.ctx.fillStyle = 'hsla('+this.hue+', 100%, '+this.brightness+'%, '+randAlpha+')';
- self.ctx.fill();
- }
- }
- };
這段JS代碼的功能是實現煙花爆炸後的小顆粒的繪制,從draw方法中可以看出,創建幾個隨機點,煙花顆粒即可在這個范圍的隨機點中散落。
JavaScript Code復制內容到剪貼板- var Firework = function(startX, startY, targetX, targetY){ this.x = startX; this.y = startY; this.startX = startX; this.startY = startY; this.hitX = false; this.hitY = false; this.coordLast = [
- {x: startX, y: startY},
- {x: startX, y: startY},
- {x: startX, y: startY}
- ]; this.targetX = targetX; this.targetY = targetY; this.speed = self.fworkSpeed; this.angle = Math.atan2(targetY - startY, targetX - startX); this.shockwaveAngle = Math.atan2(targetY - startY, targetX - startX)+(90*(Math.PI/180)); this.acceleration = self.fworkAccel/100; this.hue = self.currentHue; this.brightness = rand(50, 80); this.alpha = rand(50,100)/100; this.lineWidth = self.lineWidth; this.targetRadius = 1;
- };
- Firework.prototype.update = function(index){
- self.ctx.lineWidth = this.lineWidth;
- vx = Math.cos(this.angle) * this.speed,
- vy = Math.sin(this.angle) * this.speed; this.speed *= 1 + this.acceleration; this.coordLast[2].x = this.coordLast[1].x; this.coordLast[2].y = this.coordLast[1].y; this.coordLast[1].x = this.coordLast[0].x; this.coordLast[1].y = this.coordLast[0].y; this.coordLast[0].x = this.x; this.coordLast[0].y = this.y; if(self.showTarget){ if(this.targetRadius < 8){ this.targetRadius += .25 * self.dt;
- } else { this.targetRadius = 1 * self.dt;
- }
- } if(this.startX >= this.targetX){ if(this.x + vx <= this.targetX){ this.x = this.targetX; this.hitX = true;
- } else { this.x += vx * self.dt;
- }
- } else { if(this.x + vx >= this.targetX){ this.x = this.targetX; this.hitX = true;
- } else { this.x += vx * self.dt;
- }
- } if(this.startY >= this.targetY){ if(this.y + vy <= this.targetY){ this.y = this.targetY; this.hitY = true;
- } else { this.y += vy * self.dt;
- }
- } else { if(this.y + vy >= this.targetY){ this.y = this.targetY; this.hitY = true;
- } else { this.y += vy * self.dt;
- }
- } if(this.hitX && this.hitY){ var randExplosion = rand(0, 9);
- self.createParticles(this.targetX, this.targetY, this.hue);
- self.Fireworks.splice(index, 1);
- }
- };
- Firework.prototype.draw = function(){
- self.ctx.lineWidth = this.lineWidth; var coordRand = (rand(1,3)-1);
- self.ctx.beginPath();
- self.ctx.moveTo(Math.round(this.coordLast[coordRand].x), Math.round(this.coordLast[coordRand].y));
- self.ctx.lineTo(Math.round(this.x), Math.round(this.y));
- self.ctx.closePath();
- self.ctx.strokeStyle = 'hsla('+this.hue+', 100%, '+this.brightness+'%, '+this.alpha+')';
- self.ctx.stroke(); if(self.showTarget){
- self.ctx.save();
- self.ctx.beginPath();
- self.ctx.arc(Math.round(this.targetX), Math.round(this.targetY), this.targetRadius, 0, Math.PI*2, false)
- self.ctx.closePath();
- self.ctx.lineWidth = 1;
- self.ctx.stroke();
- self.ctx.restore();
- } if(self.showShockwave){
- self.ctx.save();
- self.ctx.translate(Math.round(this.x), Math.round(this.y));
- self.ctx.rotate(this.shockwaveAngle);
- self.ctx.beginPath();
- self.ctx.arc(0, 0, 1*(this.speed/5), 0, Math.PI, true);
- self.ctx.strokeStyle = 'hsla('+this.hue+', 100%, '+this.brightness+'%, '+rand(25, 60)/100+')';
- self.ctx.lineWidth = this.lineWidth;
- self.ctx.stroke();
- self.ctx.restore();
- }
- };
這段JS代碼是創建煙花實例的,我們也可以從draw方法中看出,當我們鼠標點擊畫布中的某點時,煙花發射的目的地就在那個點上。
這款Html5 Canvas煙花效果的核心代碼就是這樣,謝謝閱讀,希望能幫到大家,請繼續關注,我們會努力分享更多優秀的文章。
小編推薦
熱門推薦