html5中的input新屬性range使用記錄
編輯:HTML5詳解
感慨歸感慨,當前的工作要完成,記錄一個Html5中的input新屬性,range。發現這個屬性是在一個網站的調色器中,感覺確實比較形象化,好看,就記錄下了:
復制代碼代碼如下:
<input type="range" min="0" max="255">
<input type="text" id="show">
顯示效果如下:

這裡看到了type的兩個屬性 min和max,允許的最小范圍和最大范圍。同時我們還可以對這個range進行樣式的設計
復制代碼代碼如下:
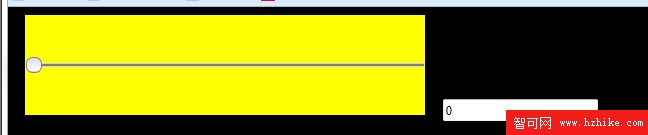
<input type="range" min="0" max="255" style="height:100px;width:400px;background:yellow;" onchange="change()" id="range">
<input type="text" id="show">
顯示效果如下:

這樣我們來寫一個JS方法,來改變數值,調色器中就這麼應用的:(至於這個移動鈕樣式如何改變了還不太明白)
復制代碼代碼如下:
<script type="text/Javascript">
function change(){
var num=document.getElementById("range");
var location=document.getElementById("show");
location.value=num.value;
}
</script>
這樣就隨著拖動位置的變化就改變了輸入框中的值,放置三個的話就能生成顏色了嘛,這就是調色器的原理了
這裡還要注意的就是range的其他兩個屬性value默認值和step改變幅度
調色器看起來不錯的,回頭要弄個看看,現在先去睡覺。
小編推薦
熱門推薦