一,開篇分析
好了,廢話不多說,直接進入今天的主題,今天主要講的是“History API”及在單頁應用中的作用,並且會引入一個實際的例子做為講解的原型范例,先來看看“History API”:
為了提高Web頁面的響應速度,越來越多的開發者開始采用單頁面結構(single-page application)的解決方案。所謂的單頁面結構就是指多個頁面間切換時,不刷新當前整個頁面,更新頁面展示數據,並且相應地改變地址欄中的url,以使用戶可以分享這個url。
如果你使用Chrome或者Firefox等浏覽器訪問"github.com、plus.google.com"等網站時,細心的你會發現頁面之間的點擊是通過AJax異步請求的,
同時頁面的URL發生了了改變。並且能夠很好的支持浏覽器前進和後退。是什麼有這麼強大的功能呢?恩,這就會說到今天的主角,Html5裡引用了新的API:
“history.pushState”和“history.replaceState”,就是通過這個接口做到無刷新改變頁面URL的。先來看看"history"接口的詳細方法:
interface History {
readonly attribute long length;
readonly attribute any state;
void go(optional long delta);
void back();
void forward();
void pushState(any data, DOMString title, optional DOMString? url = null);
void replaceState(any data, DOMString title, optional DOMString? url = null);
};
(二),重點API說明

在這裡說明一點:"window.history.replaceState"和"window.history.pushState"類似,不同之處在於replaceState不會在window.history裡新增歷史記錄點,其效果類似於window.location.replace(url),都是不會在歷史記錄點裡新增一個記錄點的。當你為了響應用戶的某些操作,而要更新當前歷史記錄條目的狀態對象或URL時,使用replaceState()方法會特別合適。
(三),引入實例
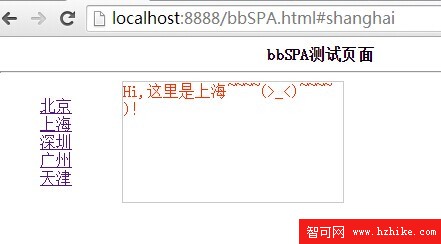
今天說說單頁應用中我們通常會這樣做,有一個菜單列表,點擊相關菜單項然後動態加載相關模塊,所有方式都是基於異步請求的,美中不足是,我們會發現地址欄不會有任何變化,以及浏覽器中的前進和後退操作也不會有任何響應,這對用戶不是很友好,所以為了解決這個問題“History”就有用武之地了,那麼如何做到的那?不急先看一下例子中的效果圖展示,然後一步步分析,如下所示:

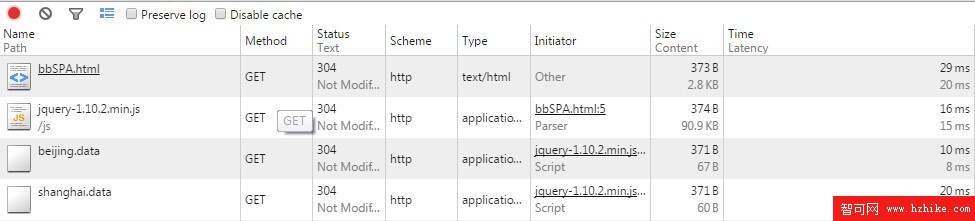
以下是監測數據,相同的url再次刷新不會重復請求。

我們梳理一下流程:
頁面首次載入,雖然我們訪問的URL是"http://localhost:8888/bbSPA.Html",但是,實際URL確是:
"http://localhost:8888/bbSPA.Html#shanghai",”history.replaceState“完成了初始化url切換工作,並且初始做了加載
"shanghai.data"的數據工作,鼠標點擊左邊的任意一個菜單項,右側內容是AJax載入,並且頁面的URL隨之發生改變,例如,點擊北京。
此時,我們點擊地址欄的後退按鈕,又回到了上海,並且顯示內容。原理很簡單,就是通過監聽”window.onpopstate“,達到了自由切換的作用。
好了!其實很簡單大家也嘗試自己實踐一下,以下是完整代碼:
(1),Html部分代碼
<body>
<center>
<Strong>bbSPA測試頁面</strong>
</center>
<hr>
<ul
id="list"
style="float:left;
list-style:none;"
>
<li><a href="#beijing">北京</a></li>
<li><a href="#shanghai">上海</a></li>
<li><a href="#shenzhen">深圳</a></li>
<li><a href="#guangzhou">廣州</a></li>
<li><a href="#tianjin">天津</a></li>
</ul>
<div
id="content-main"
style="margin-left:50px;
float:left;
width:220px;
border:1px solid #ccc;
height:120px;
color:#ff3300;"
>
</div>
</body>
(2),JS部分代碼
$(function(){
_init() ;
}) ;
var _history = [] ; // 記錄hash的活動數據容器
function _init(){
var root = $("#list") ;
var defaultHash = root.find("li a").eq(1).attr("href") ;
var currentHash = window.location.hash ;
_addToHistory(defaultHash,true) ;
if(currentHash && currentHash != defaultHash){
_showContent((currentHash.split("#")[1])) ;
}
else{
_showContent((defaultHash.split("#")[1])) ;
}
$("#list").on("click","a",function(e){
var action = ($(this).attr("href").split("#")[1]) ;
_showContent(action) ;
e.preventDefault() ;
}) ;
window.addEventListener("popstate",function(e){
if(e.state && e.state.hash){
var hash = e.state.hash ;
if(_history[1] && hash === _history[1].hash){//存在歷史記錄,證明是後退事件
_showContent(hash.split("#")[1].toLowerCase()) ;
}else{ // 其它認為是非法後退或者前進
return ;
}
}
else{
return ;
}
},false) ;
} ;
function _showContent(action){
var samePage = _history[0]["hash"] == "#" + action ;
if(samePage){ // 同頁面,則不重新加載
return ;
}
_loadContent(action + ".data").done(function(data){
_renderContent(data["content"]) ;
_addToHistory("#" + action,samePage) ;
}).fail(function(){
throw new Error("load content error !") ;
}) ;
} ;
function _loadContent(url){
return $.AJax({
url : url ,
dataType : "JSon"
}) ;
} ;
function _renderContent(text){
$("#content-main").text(text) ;
} ;
function _addToHistory(hash,noState){
var obj = {
hash : hash
} ;
if(noState){
_history.shift(obj) ;
window.history.replaceState(obj,"",hash) ;
}
else{
window.history.pushState(obj,"",hash) ;
}
_history.unshift(obj) ;
} ;
(四),最後總結
(1),理解History Api的使用方式以及具體實例中使用的目的是為了解決哪些問題。
(2),兩個核心Api的不同之處在哪。
(3),測試本例子的注意事項如下。
測試需要搭建一個web服務器,以http://host/的形式去訪問才能生效,如果你在本地測試以file://這樣的方式在浏覽器打開,就會出現如下的問題:
Uncaught SecurityError: A history state object with URL 'file:///C:/xxx/xxx/xxx/xxx.Html' cannot be created in a document with origin 'null'.
因為你要pushState的url與當前頁面的url必須是同源的,而file://形式打開的頁面是沒有origin的,所以會報這個錯誤。
以上就是本文的全部內容了,希望大家能夠喜歡。