話說這只是一個簡單的DEMO。游戲性,游戲規則什麼的我都沒怎麼考慮,如果有興趣細化的朋友可以細化一下,比如細化一下規則,游戲開關,加個聲音,細化一下進球檢測,更嚴謹甚至可以去查下擊球力度、桌面真實摩擦力等來把游戲弄的更像游戲。我只是給個編程思路哈,隨便坐個DEMO而已,玩起來估計還是不會很爽快的~~
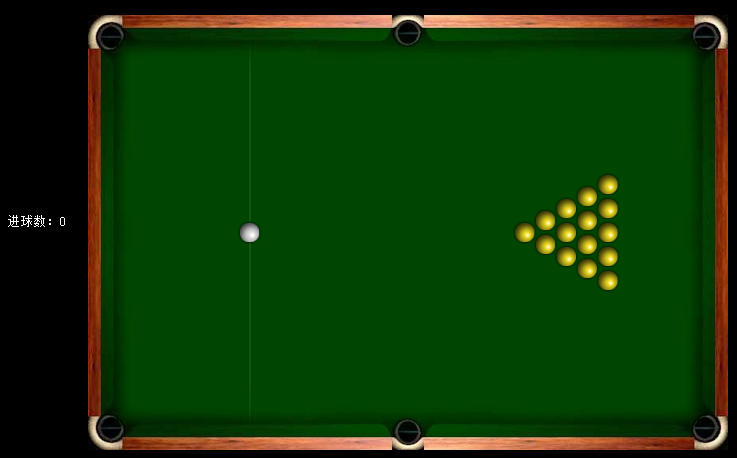
桌球游戲
整個桌球游戲就兩個類,一個是球,一個是輔助瞄准線。如果想把改游戲弄的更復雜,還可以再抽象一個形狀類,用於檢測球與邊角的碰撞以及進球。我做的這個游戲采取了最簡單的牆壁碰撞檢測,所以沒有進行球與不規則形狀的碰撞檢測,如果想玩更復雜的碰撞,可以戳 關於簡單的碰撞檢測 岑安大大講的還是很好的。好,接下來就一步一步來:
【球】
先貼代碼:
[/code]var Ball = function(x , y , ismine){
this.x = x;
this.y = y;
this.ismine = ismine;
this.oldx = x;
this.oldy = y;
this.vx = 0;
this.vy = 0;
this.radius = ballRadius;
this.inhole = false;this.moving = true;
}
Ball.prototype = {
constructor:Ball,
_paint:function(){
var b = this.ismine?document.getElementById("wb") : document.getElementById("yb")
if(b.complete) {
ctx.drawImage(b , this.x-this.radius , this.y-this.radius , 2*this.radius , 2*this.radius);
}
else {
b.onload = function(){
ctx.drawImage(b , this.x-this.radius , this.y-this.radius , 2*this.radius , 2*this.radius);
}
}
},
_run:function(t){
this.oldx = this.x;
this.oldy = this.y;
this.vx = Math.abs(this.vx)<0.1? 0 : (this.vx>0? this.vx-mcl*t : this.vx+mcl*t);
this.vy = Math.abs(this.vy)<0.1? 0 : (this.vy>0? this.vy-mcl*t : this.vy+mcl*t);
// this.vx += this.vx>0? -mcl*t : mcl*t;
// this.vy += this.vy>0? -mcl*t : mcl*t;
this.x += t * this.vx * pxpm;
this.y += t * this.vy * pxpm;
if((this.x<50 && this.y<50) || (this.x>370 && this.x<430 && this.y<50) || (this.x > 758 && this.y<50) || (this.x<46 && this.y>490) || (this.x>377 && this.x<420 && this.y>490) || (this.x > 758 && this.y>490)){
this.inhole = true;
if(this.ismine){
var that = this;
setTimeout(function(){
that.x = 202;
that.y = canvas.height/2;
that.vx = 0;
that.vy = 0;
that.inhole = false;
} , 500)
}
else {
document.getElementById("shotNum").innerHTML = parseInt(document.getElementById("shotNum").innerHtml)+1
}
}
else {
if(this.y > canvas.height - (ballRadius+tbw) || this.y < (ballRadius+tbw)){
this.y = this.y < (ballRadius+tbw) ? (ballRadius+tbw) : (canvas.height - (ballRadius+tbw));
this.derectionY = !this.derectionY;
this.vy = -this.vy*0.6;
}
if(this.x > canvas.width - (ballRadius+tbw) || this.x < (ballRadius+tbw)){
this.x = this.x < (ballRadius+tbw) ? (ballRadius+tbw) : (canvas.width - (ballRadius+tbw));
this.derectionX = !this.derectionX;
this.vx = -this.vx*0.6;
}
}
this._paint();
if(Math.abs(this.vx)<0.1 && Math.abs(this.vy)<0.1){
this.moving = false;
}
else {
this.moving = true;
}
}
}[/code]
球類的屬性:x,y球的位置,vx,vy球的水平速度以及求得垂直速度,ismine代表是白球還是其他球(不同球在_paint方法中繪制的圖片不一樣),oldx,oldy用於保存球的上一幀位置,不過暫時還沒用上,應該有用吧。_paint方法沒什麼好說的,_run方法就是跟蹤小球位置,根據小球每一幀的時間來算出小球的位移增量以及速度增量,mcl和pxpm都是常量,mcl是摩擦力,pxpm是大概算個像素和現實轉換比例。。。。然後就是碰撞檢測,這個很容易理解了,就計算小球的位置有沒有超過邊界,超過了就反彈。不過這種碰撞檢測很不嚴謹,如果真要做游戲建議用更復雜一些的。還有就是根據小球的速度來讓小球靜止。
this.x0 = this.x0;
this.y0 = this.y0;
this.x1 = this.x1;
this.y1 = this.y1;
this.dotlength = 3;
this.display = false;
}
dotLine.prototype = {
constructor:dotLine,
_ready:function(){
this.length = Math.sqrt(Math.pow(this.y1 - this.y0 , 2)+Math.pow(this.x1 - this.x0 , 2));
this.dotNum = Math.ceil(this.length/this.dotlength);
},
_paint:function(){
this._ready();
xadd = this.dotlength*(this.x1 - this.x0)/this.length;
yadd = this.dotlength*(this.y1 - this.y0)/this.length;
ctx.save();
ctx.beginPath();
for(var i=1;i<=this.dotNum;i++){
if(i%2!==0){
ctx.moveTo(this.x0+(i-1)*xadd , this.y0+(i-1)*yadd);
ctx.lineTo(this.x0+i*xadd , this.y0+i*yadd);
}
}
ctx.strokeStyle = "#FFF";
ctx.stroke();
ctx.beginPath();
ctx.arc(this.x1 , this.y1 , ballRadius-2 , 0 , 2*Math.PI);
ctx.stroke();
ctx.restore();
}
}
就是畫虛線,這個比較簡單了,獲取鼠標的位置和白球位置,然後在兩者之間隔一段距離畫條線,然後就成虛線了。
【多球碰撞檢測】
for(var i=0;i<balls.length;i++){
for(var j=0;j<balls.length;j++){
var b1 = balls[i],b2 = balls[j];
if(b1 !== b2 && !b1.inhole && !b2.inhole){
var rc = Math.sqrt(Math.pow(b1.x - b2.x , 2) + Math.pow(b1.y - b2.y , 2));
if(Math.ceil(rc) < (b1.radius + b2.radius)){
if(!b1.moving && !b2.moving) return;
//獲取碰撞後的速度增量
var ax = ((b1.vx - b2.vx)*Math.pow((b1.x - b2.x) , 2) + (b1.vy - b2.vy)*(b1.x - b2.x)*(b1.y - b2.y))/Math.pow(rc , 2)
var ay = ((b1.vy - b2.vy)*Math.pow((b1.y - b2.y) , 2) + (b1.vx - b2.vx)*(b1.x - b2.x)*(b1.y - b2.y))/Math.pow(rc , 2)
//將速度增量賦給碰撞小球
b1.vx = b1.vx-ax;
b1.vy = b1.vy-ay;
b2.vx = b2.vx+ax;
b2.vy = b2.vy+ay;
//修正小球碰撞距離
var clength = ((b1.radius+b2.radius)-rc)/2;
var cx = clength * (b1.x-b2.x)/rc;
var cy = clength * (b1.y-b2.y)/rc;
b1.x = b1.x+cx;
b1.y = b1.y+cy;
b2.x = b2.x-cx;
b2.y = b2.y-cy;
}
}
}
}
}
對所有小球進行遍歷,計算兩個小球的球心距離,如果小於兩小球的半徑和,則說明發生了碰撞。如果兩個小球都是靜止的,就不進行碰撞檢測,否則進行計算碰撞後的速度增量,碰撞速度增量的求法可以直接看 小球碰撞的算法設計 ,裡面講的挺詳細的,綜合起來就得出了上面那一串式子了。
將速度增量賦給碰撞小球。因為兩個球碰撞那一幀,兩個球是有部分重疊的,所以得進行位置修正,不然小球會一直處於碰撞然後就黏在一起了,位置修正的原理也簡單,算出兩球的球心距離,通過勾股定理計算出兩球的重疊區域的寬度,然後把寬度除於2後賦給小球新的位置,新的位置就是兩個球的半徑剛好等於球心距。
【鼠標動作】
if(balls[0].moving) return;</p><p> document.querySelector(".shotPower").style.display = "block";
document.querySelector(".shotPower").style.top = balls[0].y-60 + "px";
document.querySelector(".shotPower").style.left = balls[0].x-40 +"px";
document.getElementById("pow").className = "animate";
var x = event.clientX + document.body.scrollLeft + document.documentElement.scrollLeft - document.querySelector(".vIEw").offsetLeft;
var y = event.clientY + document.body.scrollTop + document.documentElement.scrollTop - document.querySelector(".vIEw").offsetTop;
dotline.display = true;
dotline.x0 = balls[0].x;
dotline.y0 = balls[0].y;
dotline.x1 = x;
dotline.y1 = y;</p><p> window.addEventListener("mouseup" , muHandle , false);
window.addEventListener("mousemove" , mmHandle , false);</p><p> function mmHandle(){
var x = event.clientX + document.body.scrollLeft + document.documentElement.scrollLeft - document.querySelector(".vIEw").offsetLeft;
var y = event.clientY + document.body.scrollTop + document.documentElement.scrollTop - document.querySelector(".vIEw").offsetTop;
dotline.x1 = x;
dotline.y1 = y;
}
function muHandle(){
var x = event.clientX + document.body.scrollLeft + document.documentElement.scrollLeft - document.querySelector(".vIEw").offsetLeft;
var y = event.clientY + document.body.scrollTop + document.documentElement.scrollTop - document.querySelector(".vIEw").offsetTop;</p><p> var angle = Math.atan((y - balls[0].y)/(x - balls[0].x));
var h = document.getElementById("pow").offsetHeight/document.getElementById("powbar").offsetHeight;
var v = 60*h;
document.getElementById("pow").style.height = h*100+"%"</p><p> balls[0].vx = x - balls[0].x>0 ? v*Math.abs(Math.cos(angle)) : -v*Math.abs(Math.cos(angle));
balls[0].vy = y - balls[0].y>0 ? v*Math.abs(Math.sin(angle)) : -v*Math.abs(Math.sin(angle));</p><p> document.getElementById("pow").className = "";</p><p> window.removeEventListener("mouseup" , muHandle , false);
window.removeEventListener("mousemove" , muHandle , false);
dotline.display = false;
document.querySelector(".shotPower").style.display = "none";
}
},false);
鼠標動作也比較簡單,有JS基礎的基本上都沒問題,就是鼠標按下後計算鼠標位置,然後產生輔助虛線,鼠標移動後修改輔助虛線的終點位置。鼠標按下的時候旁邊產生一個力量計,我就只用用animation做動畫了,然後鼠標按鍵抬起時通過計算力量計的大小來確定白球的速度,然後再分解成水平速度以及垂直速度賦給白球。同時取消鼠標移動以及鼠標抬起的事件綁定,把輔助虛線以及力量計隱藏。
【動畫舞台】
ctx.clearRect(0,0,canvas.width,canvas.height)
var t1 = new Date();
var t = (t1 - t0)/1000;</p><p> collision();
balls.foreach(function(){
if(!this.inhole) this._run(t);
});
if(dotline.display){
dotline.x0 = balls[0].x;
dotline.y0 = balls[0].y;
dotline._paint();
}</p><p> t0 = t1;
if(!animateStop){
if("requestAnimationFrame" in window){
requestAnimationFrame(animate);
}
else if("webkitRequestAnimationFrame" in window){
webkitRequestAnimationFrame(animate);
}
else if("msRequestAnimationFrame" in window){
msRequestAnimationFrame(animate);
}
else if("mozRequestAnimationFrame" in window){
mozRequestAnimationFrame(animate);
}
else {
setTimeout(animate , 16);
}
}
}
這個就是游戲每一幀的邏輯處理現場,如果小球進洞了,就不再進行繪制,如果輔助虛線的display屬性設成false,就不進行輔助虛線的繪制,還有就是計算每一幀的時間。 【常量與初始化】
復制代碼代碼如下:
var canvas = document.getElementById("cas");
var ctx = canvas.getContext('2d');
var mcl = 1 , collarg = 0.8 , ballRadius = 15 , t0 = 0 , balls=[] , tbw = 32 , animateStop = true , powAnimation = false;
var dotline;
pxpm = canvas.width/20;</p><p> window.onload = function(){
var myball = new Ball(202 , canvas.height/2 , true);
balls.push(myball);
for(var i=0;i<6;i++){
for(var j=0;j<i;j++){
var other = new Ball(520+i*(ballRadius-2)*2 , (canvas.height-i*2*ballRadius)/2+ballRadius+2*ballRadius*j , false);
balls.push(other);
}
}
t0 = new Date();
dotline = new dotLine(0,0,0,0);</p><p> animateStop = false;
animate();
}
實例化所有小球,把小球全部按照規律擺好,然後獲取當前時間,實例化輔助虛線,動畫開始。
源碼地址:https://github.com/whxaxes/canvas-test/tree/gh-pages/src/Game-demo/snooker