History是有趣的,不是嗎?在之前的Html版本中,我們對浏覽歷史記錄的操作非常有限。我們可以來回使用可以使用的方法,但這就是一切我們能做的了。
但是,利用Html 5的History API,我們可以更好的控制浏覽器的歷史記錄了。例如:我們可以添加一條記錄到歷史記錄的列表中,或者在沒有刷新時,可以更新地址欄的URL。
為什麼介紹History API ?
在這篇文章中,我們將了解Html 5中History API的來源。在此之前,我們經常使用散列值來改變頁面內容,特別是那些對頁面特別重要的內容。因為沒有刷新,所以對於單頁面應用,改變其URL是不可能的。此外,當你改變URL的散列值值,它對浏覽器的歷史記錄沒有任何影響。
然後,現在對於Html 5的History API來說,這些都是可以輕易實現的,但是由於單頁面應用沒必要使用散列值,它可能需要額外的開發腳本。它也允許我們用一種對SEO友好的方式建立新應用。此外,它能減少帶寬,但是該怎麼證明呢?
在文章中,我將用History API開發一個單頁應用來證明上述的問題。
這也意味著我必須先在首頁加載必要的資源。現在開始,頁面僅僅加載需要的內容。換句話說,應用並不是一開始就加載了全部的內容,在請求第二個應用內容時,才會被加載。
注意,您需要執行一些服務器端編碼只提供部分資源,而不是完整的頁面內容。
浏覽器支持
在寫這篇文章的時候,各主流浏覽器對History API的支持是非常不錯的,可以點擊此處查看其支持情況,這個鏈接會告訴你支持的浏覽器,並使用之前,總有良好的實踐來檢測支持的特定功能。
為了用變成方式確定浏覽器是否支持這個API,可以用下面的一行代碼檢驗:
- return !!(window.history && history.pushState);
此外,我建議參考一下這篇文章:Detect Support for Various Html5 Features.(ps:後續會翻譯)
如果你是用的現代浏覽器,可以用下面的代碼:
- if (Modernizr.history) {
- // History API Supported
- }
如果你的浏覽器不支持History API,可以使用history.JS代替。
使用History
Html 5提供了兩個新方法:
1、history.pushState(); 2、history.replaceState();
兩種方法都允許我們添加和更新歷史記錄,它們的工作原理相同並且可以添加數量相同的參數。除了方法之外,還有popstate事件。在後文中將介紹怎麼使用和什麼時候使用popstate事件。
pushState()和replaceState()參數一樣,參數說明如下:
1、state:存儲JSON字符串,可以用在popstate事件中。
2、title:現在大多數浏覽器不支持或者忽略這個參數,最好用null代替
3、url:任意有效的URL,用於更新浏覽器的地址欄,並不在乎URL是否已經存在地址列表中。更重要的是,它不會重新加載頁面。
兩個方法的主要區別就是:pushState()是在history棧中添加一個新的條目,replaceState()是替換當前的記錄值。如果你還對這個有迷惑,就用一些示例來證明這個區別。
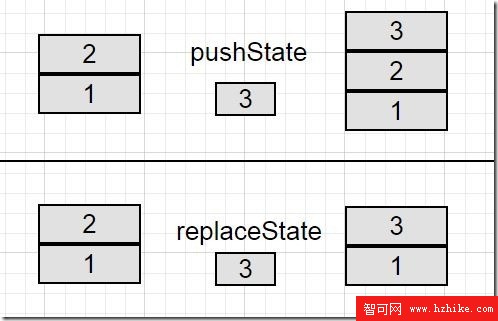
假設我們有兩個棧塊,一個標記為1,另一個標記為2,你有第三個棧塊,標記為3。當執行pushState()時,棧塊3將被添加到已經存在的棧中,因此,棧就有3個塊棧了。
同樣的假設情景下,當執行replaceState()時,將在塊2的堆棧和放置塊3。所以history的記錄條數不變,也就是說,pushState()會讓history的數量加1.
比較結果如下圖:
到此,為了控制浏覽器的歷史記錄,我們忽略了pushState()和replaceState()的事件。但是假設浏覽器統計了許多的不良記錄,用戶可能會被重定向到這些頁面,或許也不會。在這種情況下,當用戶使用浏覽器的前進和後退導航按鈕時就會產生意外的問題。
盡管當我們使用pushState()和replaceState()進行處理時,期待popstate事件被觸發。但實際上,情況並不是這樣。相反,當你浏覽會話歷史記錄時,不管你是點擊前進或者後退按鈕,還是使用history.go和history.back方法,popstate都會被觸發。
In WebKit browsers, a popstate event would be triggered after document’s onload event, but Firefox and IE do not have this behavior.(在WebKit浏覽器中,popstate事件在document的onload事件後觸發,Firefox和IE沒有這種行為)。
Demo示例
Html:
- <div class="container">
- <div class="row">
- <ul class="nav navbar-nav">
- <li><a href="home.Html" class="historyAPI">Home</a></li>
- <li><a href="about.Html" class="historyAPI">About</a></li>
- <li><a href="contact.Html" class="historyAPI">Contact</a></li>
- </ul>
- </div>
- <div class="row">
- <div class="col-md-6">
- <div class="well">
- Click on Links above to see history API usage using <code>pushState</code> method.
- </div>
- </div>
- <div class="row">
- <div class="jumbotron" id="contentHolder">
- <h1>Home!</h1>
- <p>Lorem Ipsum is simply dummy text of the <span style="width: auto; height: auto; float: none;" id="5_nwp"><a style="text-decoration: none;" mpid="5" target="_blank" href="http://cpro.baidu.com/cpro/ui/uiJS.PHP?adclass=0&app_id=0&c=news&cf=1001&ch=0&di=128&fv=0&is_app=0&jk=f7cb547a6e640f0a&k=printing&k0=printing&kdi0=0&luki=5&n=10&p=baidu&q=06011078_cpr&rb=0&rs=1&seller_id=1&sid=a0f646e7a54cbf7&ssp2=1&stid=0&t=tpclicked3_hc&tu=u1922429&u=http%3A%2F%2Fwww%2Eadmin10000%2Ecom%2Fdocument%2F5360%2EHtml&urlid=0" id="5_nwl"><span style="color:#0000ff;font-size:14px;width:auto;height:auto;float:none;">printing</span></a></span> and typesetting industry.</p>
- </div>
- </div>
- </div>
- </div>
JavaScript:
XML/Html Code復制內容到剪貼板- <script type="text/<span style="width: auto; height: auto; float: none;" id="1_nwp"><a style="text-decoration: none;" mpid="1" target="_blank" href="http://cpro.baidu.com/cpro/ui/uiJS.PHP?adclass=0&app_id=0&c=news&cf=1001&ch=0&di=128&fv=0&is_app=0&jk=f7cb547a6e640f0a&k=Javascript&k0=Javascript&kdi0=0&luki=8&n=10&p=baidu&q=06011078_cpr&rb=0&rs=1&seller_id=1&sid=a0f646e7a54cbf7&ssp2=1&stid=0&t=tpclicked3_hc&tu=u1922429&u=http%3A%2F%2Fwww%2Eadmin10000%2Ecom%2Fdocument%2F5360%2EHtml&urlid=0" id="1_nwl"><span style="color:#0000ff;font-size:14px;width:auto;height:auto;float:none;">Javascript</span></a></span>">
- jQuery('document').ready(function(){
- jQuery('.historyAPI').on('click', function(e){
- e.preventDefault();
- var href = $(this).attr('href');
- // Getting Content
- getContent(href, true);
- jQuery('.historyAPI').removeClass('active');
- $(this).<span style="width: auto; height: auto; float: none;" id="2_nwp"><a style="text-decoration: none;" mpid="2" target="_blank" href="http://cpro.baidu.com/cpro/ui/uiJS.PHP?adclass=0&app_id=0&c=news&cf=1001&ch=0&di=128&fv=0&is_app=0&jk=f7cb547a6e640f0a&k=add&k0=add&kdi0=0&luki=3&n=10&p=baidu&q=06011078_cpr&rb=0&rs=1&seller_id=1&sid=a0f646e7a54cbf7&ssp2=1&stid=0&t=tpclicked3_hc&tu=u1922429&u=http%3A%2F%2Fwww%2Eadmin10000%2Ecom%2Fdocument%2F5360%2EHtml&urlid=0" id="2_nwl"><span style="color:#0000ff;font-size:14px;width:auto;height:auto;float:none;">add</span></a></span>Class('active');
- });
- });
- // Adding popstate event listener to handle browser back button
- window.addEventListener("popstate", function(e) {
- // Get State value using e.state
- getContent(location.pathname, false);
- });
- function getContent(url, addEntry) {
- $.get(url)
- .done(function( <span style="width: auto; height: auto; float: none;" id="3_nwp"><a style="text-decoration: none;" mpid="3" target="_blank" href="http://cpro.baidu.com/cpro/ui/uiJS.PHP?adclass=0&app_id=0&c=news&cf=1001&ch=0&di=128&fv=0&is_app=0&jk=f7cb547a6e640f0a&k=data&k0=data&kdi0=0&luki=6&n=10&p=baidu&q=06011078_cpr&rb=0&rs=1&seller_id=1&sid=a0f646e7a54cbf7&ssp2=1&stid=0&t=tpclicked3_hc&tu=u1922429&u=http%3A%2F%2Fwww%2Eadmin10000%2Ecom%2Fdocument%2F5360%2EHtml&urlid=0" id="3_nwl"><span style="color:#0000ff;font-size:14px;width:auto;height:auto;float:none;">data</span></a></span> ) {
- // Updating Content on Page
- $('#contentHolder').Html(data);
- if(<span style="width: auto; height: auto; float: none;" id="4_nwp"><a style="text-decoration: none;" mpid="4" target="_blank" href="http://cpro.baidu.com/cpro/ui/uiJS.PHP?adclass=0&app_id=0&c=news&cf=1001&ch=0&di=128&fv=0&is_app=0&jk=f7cb547a6e640f0a&k=add&k0=add&kdi0=0&luki=3&n=10&p=baidu&q=06011078_cpr&rb=0&rs=1&seller_id=1&sid=a0f646e7a54cbf7&ssp2=1&stid=0&t=tpclicked3_hc&tu=u1922429&u=http%3A%2F%2Fwww%2Eadmin10000%2Ecom%2Fdocument%2F5360%2EHtml&urlid=0" id="4_nwl"><span style="color:#0000ff;font-size:14px;width:auto;height:auto;float:none;">add</span></a></span>Entry == true) {
- // Add History Entry using pushState
- history.pushState(null, null, url);
- }
- });
- }
- </script>
總結(ps:喜歡這兩個字~~~^_^~~~)
Html 5中的History API 對Web應用有著很大的影響。為了更容易的創建有效率的、對SEO友好的單頁面應用,它移除了對散列值的依賴。
- 上一頁:帶你認識HTML5中的WebSocket
- 下一頁:極簡的HTML5模版