起源
Html5之前的網頁,都是無連接,必須聯網才能訪問,這其實也是web的特色,這其實對於PC是時代問題並不大,但到了移動互聯網時代,設備終端位置不再固定,依賴無線信號,網絡的可靠性變得降低,比如坐在火車上,過了一個隧道(15分鐘),便無法訪問網站,這對於web的傷害是很大的,比如對於 《ecmascript合集》這樣的為閱讀而生的頁面。
Html5便引入了cache manifest 文件。那麼什麼是cache manifest呢,接下來會講到。
什麼是Cache Manifest
首先manifest是一個後綴名為minifest的文件,在文件中定義那些需要緩存的文件,支持manifest的浏覽器,會將按照manifest文件的規則,像文件保存在本地,從而在沒有網絡鏈接的情況下,也能訪問頁面。
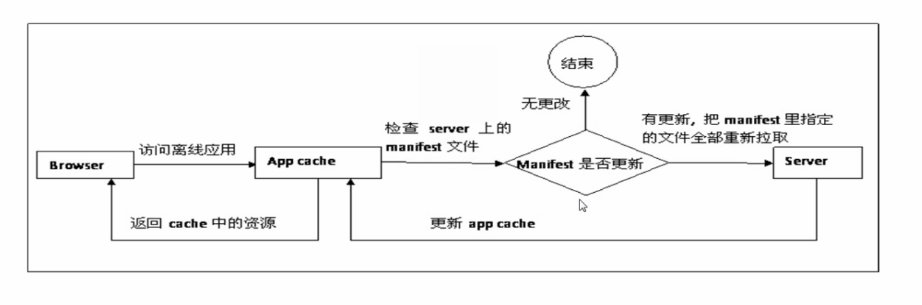
當我們第一次正確配置app cache後,當我們再次訪問該應用時,浏覽器會首先檢查manifest文件是否有變動,如果有變動就會把相應的變得跟新下來,同時改變浏覽器裡面的app cache,如果沒有變動,就會直接把app cache的資源返回,基本流程是這樣的。
Manifest的特點
離線浏覽: 用戶可以在離線狀態下浏覽網站內容。
更快的速度: 因為數據被存儲在本地,所以速度會更快.
減輕服務器的負載: 浏覽器只會下載在服務器上發生改變的資源。
浏覽器支持情況
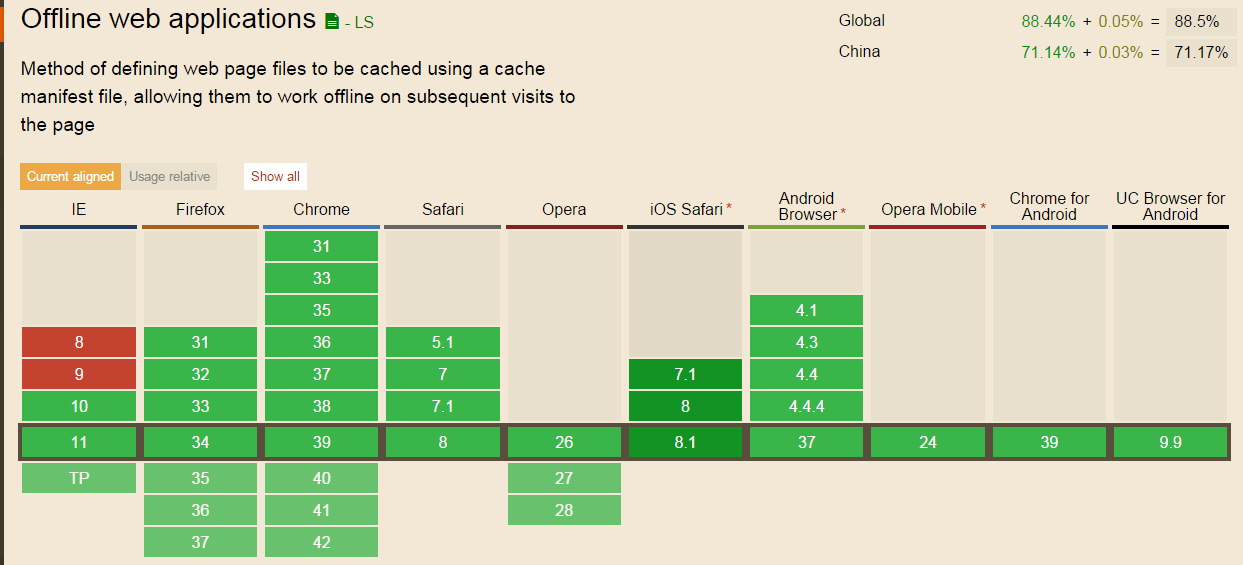
所有主流浏覽器均支持應用程序緩存,除了 Internet Explorer。caniuse給出的答案如下圖所示。
如何使用
Html新增了一個manifest屬性,可以用來指定當前頁面的manifest文件。
創建一個和html同名的manifest文件,比如頁面為index.html,那麼可以建一個index.manifest的文件,然後給index.html的Html標簽添加如下屬性即可:
XML/Html Code復制內容到剪貼板- <Html lang="en" manifest="index.manifest">
Manifest文件
接下來詳細說說manifest的細節,一個典型的manifest文件代碼結構像下面這樣:
CACHE MANIFEST#version 1.3CACHE: test.CSSNETWORK:*
manifest文件,基本格式為三段: CACHE, NETWORK,與 FALLBACK,其中NETWORK和FALLBACK為可選項。
而第一行CACHE MANIFEST為固定格式,必須寫在前面。
以#號開頭的是注釋,一般會在第二行寫個版本號,用來在緩存的文件更新時,更改manifest的作用,可以是版本號,時間戳或者md5碼等等。
CACHE:(必須)
標識出哪些文件需要緩存,可以是相對路徑也可以是絕對路徑。
a.csshttp://yanhaijing.com/a.CSS
NETWORK:(可選)
這一部分是要繞過緩存直接讀取的文件,可以使用通配符*。
下面的代碼 “login.ASP” 永遠不會被緩存,且離線時是不可用的:
NETWORK:login.ASP
可以使用星號來指示所有其他資源/文件都需要因特網連接:
NETWORK:* ###FALLBACK:(可選)
指定了一個後備頁面,當資源無法訪問時,浏覽器會使用該頁面。該段落的每條記錄都列出兩個 URI—第一個表示資源,第二個表示後備頁面。兩個 URI 都必須使用相對路徑並且與清單文件同源。可以使用通配符。
下面的例子中,如果無法建立因特網連接,則用 “404.html” 替代 /Html5/ 目錄中的所有文件。
FALLBACK:/Html5/ /404.Html
下面的例子中,則用 “404.Html” 替代所有文件。
FALLBACK:*.html /404.Html
如何更新緩存
如下三種方式,可以更新緩存:
(1)更新manifest文件
(2)通過Javascript操作
(3)清除浏覽器緩存
給manifest添加或刪除文件,都可更新緩存,如果我們更改了JS,而沒有新增或刪除,前面例子中注釋中的版本號,可以很好的用來更新manifest文件。
Html5中引入了js操作離線緩存的方法,下面的JS可以手動更新本地緩存。
window.applicationCache.update();
如果用戶清除了浏覽器緩存(手動或用其他一些工具)都會重新下載文件。
注意事項
浏覽器對緩存數據的容量限制可能不太一樣(某些浏覽器設置的限制是每個站點 5MB)。
如果manifest文件,或者內部列舉的某一個文件不能正常下載,整個更新過程都將失敗,浏覽器繼續全部使用老的緩存。
引用manifest的Html必須與manifest文件同源,在同一個域下。
FALLBACK中的資源必須和manifest文件同源。
當一個資源被緩存後,該浏覽器直接請求這個絕對路徑也會訪問緩存中的資源。
站點中的其他頁面即使沒有設置manifest屬性,請求的資源如果在緩存中也從緩存中訪問。
當manifest文件發生改變時,資源請求本身也會觸發更新。
自動化工具
manifest文件中的cache部分不能使用通配符,必須手動指定,這實在太讓人不可理解,文件一多,就成了體力活了,這裡介紹的 grunt-manifest能自動生成manifest文件的目的。grunt-manifest依賴grunt,grunt是一個自動化構建工具,如果你不知道grunt,請移步這裡。
如下的命令可以安裝grunt-manifest,並加入到依賴文件。
如下的代碼,可以在grunt中載入grunt-manifest,然後便可使用。
使用grunt-manifest的一個典型的配置文件如下所示:
manifest: {
generate: {
options: {
basePath: "../",
cache: ["js/app.JS", "css/style.CSS"]
network: ["http://*", "https://*"],
fallback: ["/ /offline.Html"],
exclude: ["js/jquery.min.JS"],
preferOnline: true,
verbose: true,
timestamp: true
},
src: [
"some_files/*.Html",
"js/*.min.JS",
"css/*.CSS"
],
dest: "index.manifest"
}
}
});
其中options定義生成manifest的一些自定義參數,src是要生成的文件,dest是輸出文件。
options下有很多參數,主要參數如下:
basePath 設置出入文件的根目錄
cache 手動添加緩存文件
network 手動添加網絡文件
fallback 手動添加後備文件
exclude 設置不添加到cache的文件
verbose 是否添加版權信息
timestamp是否添加時間戳
示例
要使用manifest緩存,我們首先需要寫一個manifest文件。這個文件有嚴格的格式要求,下面是個例子
#我是注釋,這個文件名叫test.manifest
CACHE:
/test.CSS
/test.JS
這就是一個簡單的manifest文件。一開始必須是“CACHE MANIFEST”來聲明這是一個manifest文件。後面的“CACHE:”是操作類型,再後面的兩個文件按路徑是“CACHE:”這個操作類型作用的文件,表示這些文件需要緩存。當然,操作類型不止CACHE一種,這個後面再說。我們先來說說大家最關心的問題。這個manifest文件怎麼使用?
使用manifest文件只要在頁面的Html標簽中加入一個屬性“manifest="manifest文件路徑"”就可以了,比如
XML/Html Code復制內容到剪貼板
- <Html manifest="test.manifest">
- <head>
- <link href="test.CSS" rel="stylesheet" />
- <script src="test.JS"></script>
- </head>
- <body>
- <div>次碳酸钴</div>
- <body>
- </Html>
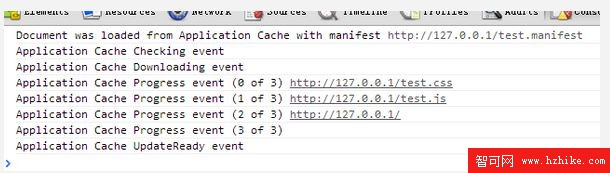
這個頁面就使用了上面寫的manifest文件,我們用Chrome打開這個頁面就可以在控制台中找到這個manifest的工作信息。
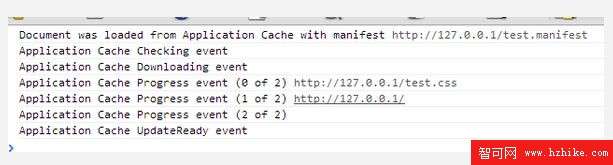
從這個信息中可以看出,我們設置的需要緩存的兩個文件都緩存了。而且引用manifest的那個頁面也被緩存了。這個很重要,這個是manifest的機制,它除了會緩存設置好的文件之外,還會緩存當前引用manifest文件的頁面(想關都關不掉)。所以使用起來很不方便,這就需要注意。
另外,manifest緩存之後的東西只有在manifest文件發生變化時才會跟新(貌似是這個文件的md5發生變化時才更新)。而被緩存文件更新時浏覽器是不會去獲取新文件的。也就是說,剛剛那個頁面已經緩存了test.css,現在我修改了test.CSS,頁面也不會有任何變化。除非我修改manifest文件本身的內容(注意是內容,不是修改時間)。一般為了更新這個緩存,可以在裡面的注釋中放入修改時間來更新它。這個我就不截圖了,好麻煩的。
說完這些問題,現在回過頭來看看manifest本身的寫法。除了上面的“CACHE:”之外,還有幾個操作類型。下面是這些操作類型和說明
CACHE:設置後面的文件為緩存
NETWORK:置後面的文件為不緩存(無法設置自身頁面)
FALLBACK:置後面的文件錯誤或不存在的時候使用另一個文件
SETTINGS:可以設置fast或prefer-online兩種模式
CACHE是設置緩存,之前已經說過了。
NETWORK是設置不緩存。由於manifest的機制是把整個頁面(或者說Web應用)儲存的本地。所以,當前頁面使用的所有資源都必須有一個設置。如果不設置就會在頁面緩存之後找不到,所以通常需要使用NETWORK來匹配所有不需要緩存的資源,如下面這樣。
NETWORK:
*
FALLBACK是不存在是使用另一個文件替代,下面是個例子
復制代碼代碼如下: CACHE MANIFEST
#test.manifest
FALLBACK:
/x.css /test.CSS
XML/Html Code復制內容到剪貼板
- <Html manifest="test.manifest">
- <head>
- <link href="x.CSS" rel="stylesheet" />
- </head>
- </Html>

由於x.css不存在,所以緩存時候采用了test.CSS來代替它。
SETTINGS可以設置成兩種模式,默認是fast。但是在我的測試中沒感覺到這兩種模式有什麼區別,這個就暫時不說了。
這些就是manifest緩存最基本的東西,還有一個很大的問題就是火狐的警告。當使用manifest時,火狐下會出現警告。
這就是這個東西最蛋疼的地方,所以現在先稍稍了解下,不去深入研究。等以後這些問題都解決了在來回頭看這貨吧。其實manifest的作用是把Web應用本地化,如果僅僅是做“Web應用本地化”,確實可以用上。但是這個東西在其他方面實在是不給力。所以目前的項目都不會考慮用這黨疼的玩意兒。上面的這麼多也只是入門級的測試,還有好多東西需要測試。不過由於現在用不上,暫時就不研究了。