Html5中的Blob對象和MYSQL中的BLOB類型在概念上是有點區別的。MySQL中的BLOB類型就只是個二進制數據容器。而Html5中的Blob對象除了存放二進制數據外還可以設置這個數據的MINE類型,這相當於對文件的儲存,其它很多二進制對象也是從這個對象繼承的。
在稍低版本的現代浏覽器中,這個Blob對象還沒規范化,因此需要BlobBuilder之類的方式來創建。但是現在Blob已經規范到可以直接new它的構造器Blob來創建了,而且浏覽器幾乎都已經支持了這個方式,所以對於舊標准咱就沒必要糾結了。
- var data='<b style="font-size:32px;color:red;">次碳酸钴</b>';
- var blob=new Blob([data],{"type":"text/Html"});
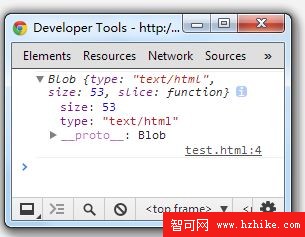
- console.log(blob);

這樣我們就創建了一個Blob對象,注意Blob這個構造器的參數比較詭異,第一個參數是一組數據,所以必須是數組,即使像上面的例子一樣只有一個字符串也必須用數組裝起來。第二個參數是對這一Blob對象的配置屬性,目前也只有一個type也就是相關的MIME需要設置,使用key-value的方式也許是為了今後的擴展。
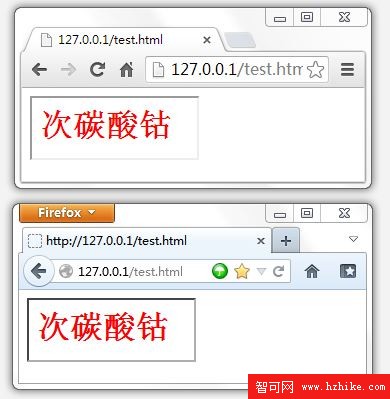
那麼,把數據做成Blob有什麼用呢?對於Blob對象,我們可以創建出一個URL來訪問它。使用URL對象的createObjectURL方法。
- var data='<b style="font-size:32px;color:red;">次碳酸钴</b>';
- var blob=new Blob([data],{"type":"text/Html"});
- onload=function(){
- var iframe=document.createElement("iframe");
- iframe.src=URL.createObjectURL(blob);
- document.body.appendChild(iframe);
- };

不僅是上面例子中的text/Html,任何浏覽器支持的類型都可以這麼用。而且這個Blob-URL的生存周期是從創建到文檔釋放,不會造成資源的浪費。
Blob是一個Html5中很基本的二進制數據對象,很多方法的操作參數都支持使用Blob,這個我一下也列舉不出。總之,幾乎所有參數類型是二進制數據的方法都支持使用Blob作為參數就對了。所以把數據做成Blob可以讓之後的一些列操作變得更方便。
方法
slice()
返回一個新的Blob對象,包含了源Blob對象中指定范圍內的數據.
- Blob slice(
- optional long long start,
- optional long long end,
- optional DOMString contentType
- };
參數
start 可選
開始索引,可以為負數,語法類似於數組的slice方法.默認值為0.
end 可選
結束索引,可以為負數,語法類似於數組的slice方法.默認值為最後一個索引.
contentType 可選
新的Blob對象的MIME類型,這個值將會成為新的Blob對象的type屬性的值,默認為一個空字符串.
返回值
一個新的Blob對象,包含了源Blob對象中指定范圍內的數據.
注意
如果start參數的值比源Blob對象的size屬性的值還大,則返回的Blob對象的size值為0,也就是不包含任何數據.
BlobPropertyBag
一個包含有兩個屬性type和endings的對象.
type
設置該Blob對象的type屬性.
endings(已廢棄)
對應於BlobBuilder.append()方法的endings參數.該參數的值可以是"transparent"或者"native".
Blob構造函數用法舉例
下面的代碼:
- var aFileParts = ["<a id=/"a/"><b id=/"b/">hey!<//b><//a>"];
- var oMyBlob = new Blob(aFileParts, { "type" : "text//XML" }); // the blob
等價於:
- var oBuilder = new BlobBuilder();
- var aFileParts = ["<a id=/"a/"><b id=/"b/">hey!<//b><//a>"];
- oBuilder.append(aFileParts[0]);
- var oMyBlob = oBuilder.getBlob("text//XML"); // the blob
BlobBuilder接口提供了另外一種創建Blob對象的方式,但該方式現在已經廢棄,所以不應該再使用了.
例子:使用類型數組和Blob對象創建一個對象URL
CSS Code復制內容到剪貼板- var typedArray = GetTheTypedArraySomehow();
- var blob = new Blob([typedArray], {type: "application/octet-binary"}); // 傳入一個合適的MIME類型
- var url = URL.createObjectURL(blob);
- // 會產生一個類似blob:d3958f5c-0777-0845-9dcf-2cb28783acaf這樣的URL字符串
- // 你可以像使用一個普通URL那樣使用它,比如用在img.src上.