最近在做手機頁面時,遇到數字輸入的鍵盤的問題,之前的做法只是一刀切的使用 type="tel",不過一直覺得九宮格的電話號碼鍵盤上的英文字母太礙事了。於是想要嘗試其它的實現方案,最終的結論卻令人沮喪。不過也趁機詳細了解了下pattern這個屬性。
type="tel" 和 type="number" 的區別
這裡還是先那麼先交代一下最初遇到的問題。其實無論是tel還是number都不是完美的:
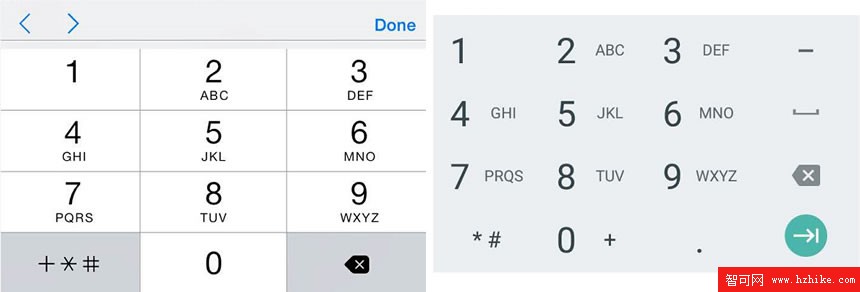
type="tel"
優點是iOS和android的鍵盤表現都差不多
缺點是那些字母好多余,雖然我沒有強迫症但還是感覺怪怪的啊。
type="number"
優點是android下實現的一個真正的數字鍵盤
缺點一:iOS下不是九宮格鍵盤,輸入不方便
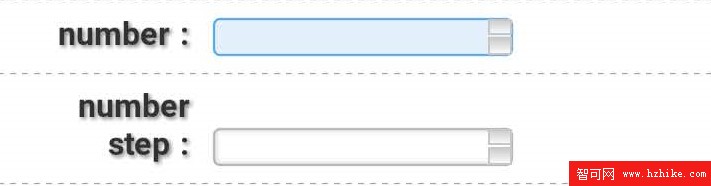
缺點二:舊版Android(包括微信所用的X5內核)在輸入框後面會有超級雞肋的小尾巴,好在android 4.4.4以後給去掉了。

不過對於缺點二,我們可以用webkit私有的偽元素給fix掉:
XML/Html Code復制內容到剪貼板- input[type=number]::-webkit-inner-spin-button,
- input[type=number]::-webkit-outer-spin-button {
- -webkit-appearance: none;
- appearance: none;
- margin: 0;
- }
pattern屬性
pattern用於驗證表單輸入的內容,通常Html5的type屬性,比如email、tel、number、data類、url等,已經自帶了簡單的數據格式驗證功能了,加上pattern後,前端部分的驗證更加簡單高效了。
顯而易見,pattern的屬性值要用正則表達式。
實例
簡單的數字驗證
數字的驗證有兩個:
XML/Html Code復制內容到剪貼板- <input type="number" pattern="/d">
- <input type="number" pattern="[0-9]*">

對表單驗證來說,這兩個正則的作用是一樣的,表現的話差異就很大:
iOS中,只有[0-9]/*才可以調起九宮格數字鍵盤,/d 無效
android 4.4以下(包括X5內核),兩者都調起數字鍵盤;
android 4.4.4以上,只認 type 屬性,也就是說,如果上面的代碼將 type="number" 改為 type="text" ,將調起全鍵盤而不會是九宮格數字鍵盤。
常用的正則表達式
pattern的用法都一樣,這裡不再嗦各種詳細寫法了,只是列出來一些常用的正則就好了:
信用卡 [0-9]{13,16}
銀聯卡 ^62[0-5]/d{13,16}$
Visa: ^4[0-9]{12}(?:[0-9]{3})?$
萬事達:^5[1-5][0-9]{14}$
QQ號碼: [1-9][0-9]{4,14}
手機號碼:^(13[0-9]|14[5|7]|15[0|1|2|3|5|6|7|8|9]|18[0|1|2|3|5|6|7|8|9])/d{8}$
身份證:^([0-9]){7,18}(x|X)?$
密碼:^[a-zA-Z]/w{5,17}$ 字母開頭,長度在6~18之間,只能包含字母、數字和下劃線
強密碼:^(?=.*/d)(?=.*[a-z])(?=.*[A-Z]).{8,10}$ 包含大小寫字母和數字的組合,不能使用特殊字符,長度在8-10之間
7個漢字或14個字符:^[/u4e00-/u9fa5]{1,7}$|^[/dA-Za-z_]{1,14}$
浏覽器支持
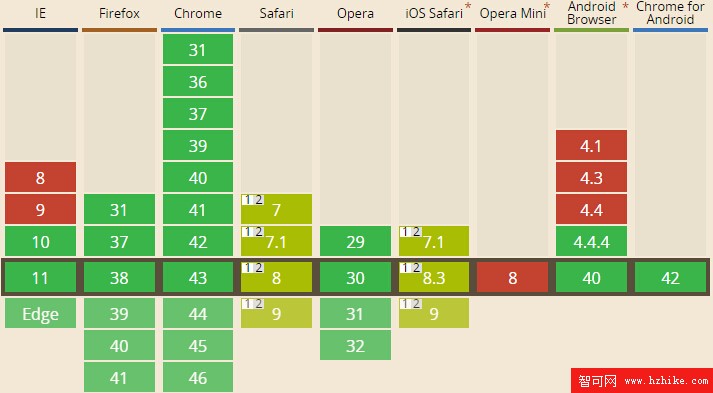
很不幸,pattern的浏覽器支持很慘: 
但是如果只是如文章開頭提到的改數字鍵盤的話,iOS和android都是沒有問題的。