如今在這個特殊的時代下:Flash將死未死,微軟和IE的歷史問題,Html5標准未定,蘋果和谷歌的閉源和開源之爭,移動互聯網的大勢所趨,浏覽器各自為戰…這些都導致web開發者在設計視頻解決方案的時候相當困惑。本文圍繞這個主題,來探討一下相關的技術,原理和工具。
編碼與格式的誤區
很多人將編碼和格式誤認為是同一個東西,往往以視頻文件的後綴來唯一確定視頻文件的支持程度。而事實上,用一句話來概括就是:視頻的文件後綴(假設沒有惡意修改後綴)實際上代表一種封裝格式,而視頻或者音頻的編碼算法與封裝格式本身無直接的關系:同樣的封裝格式(即同樣的後綴)可以封裝不同編碼算法的視頻和音頻。而視頻播放設備或軟件是否支持視頻的播放,不僅僅要看封裝格式,還要看編碼算法。認清這一點是理解和排查問題的基礎。
封裝格式規定了視頻的所有內容,包括圖像,聲音,字幕,系統控制等,其中以圖像和聲音最為關鍵。
從MPEG說起
MPEG是一個定義視頻規格的國際組織,他們曾經推出的MPEG-1和MPEG-2實際上分別就是大家熟知的VCD和DVD,不過這都是遠古的東西了。我們來看看跟本文主題有關的MPEG-4規范。
MPEG-4規范規定了文件後綴名為.mp4,目前包括三種圖像編碼和壓縮算法:Xvid/DivX/AVC(H.264),其中Xvid和DivX也可以統稱為MPEG-4 Part 2或者MPEG-4 Visual,而更為知名的H.264和AVC是相同的概念。音頻方面則是AAC。以下關於兼容的內容,來源於維基百科和格式工廠以及筆者的測試:
android浏覽器:支持DivX和AVC,Xvid應該不支持
iPhone和iPad(iOS):支持DivX和AVC,Xvid不支持
Chrome:支持AVC,不支持DivX和Xvid。谷歌曾在2011年初宣布由於許可問題,將移除Chrome浏覽器對AVC(H.264)的支持。但是直到目前的版本,AVC還在被支持。另外,實際測試下來,如果是DivX和AAC封裝在mp4中的話,Chrome可以播放,但是只有聲音(AAC)。
Firefox和Opera:還是由於許可的問題,Firefox和Opera逐漸動搖了對AVC的支持,筆者在最新的Firefox中測試AVC仍然可以播放(維基百科的解釋是可能與系統本身具有解碼器有關);至於DivX和Xvid,筆者在Firefox下的測試結果是不支持。從維基百科的兼容列表看,Opera對AVC支持的不好。
IE:筆者的IE11能夠支持AVC,不支持DivX和Xvid
WebM的倡導
由於AVC(H.264)的授權問題,以Chrome、Firefox、Opera為首的開源陣營開始動搖對AVC的支持,盡管目前這些浏覽器仍然能夠支持AVC,但是它們也傾向於一個叫做WebM的開源多媒體項目,該項目包括一個叫VP8的新的開源視頻編解碼方案。目前VP8已經發展到了VP9。作為封裝格式的WebM具有.webm的後綴和video/webm的MIME類型。在音頻方面,可以使用Vorbis/Opus。從兼容性看,Chrome、Firefox、Opera對VP8的兼容性相當理想,但是Safari和IE幾乎無法支持。
開源的Ogg
Ogg幾乎與WebM相同,開源,被廣泛的在開源平台支持。其視頻編碼方案稱為Theora(有VP3發展而來,由Xiph.org基金會開發,可被用於任何封裝格式),音頻為Vorbis。後綴通常為.ogv或.ogg,MIME類型為video/ogg。在兼容性上,Chrome、Firefox、Opera能夠支持(但是Opera在移動平台上無法支持),但是Safari和IE幾乎無法支持。
Html5方案
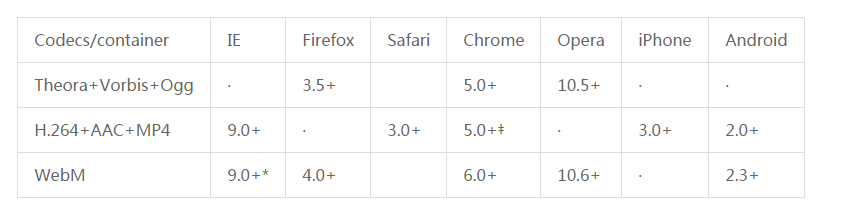
以上的討論實際上的大前提是:視頻基於Html5的<video>方案。現在我們來總結一下兼容性:
*IE9 “只有當用戶安裝了VP8的編解碼器時”才能支持VP8。
‡Google Chrome 2011年宣布 放棄H.264, 但是“還沒兌現”。 可以看出現在主流的仍然是MP4(AVC),但是為了解決“開源陣營”對AVC的搖擺不定,可以選擇利用video的多源方案,在AVC的基礎上額外提供對webm或ogg的支持:
XML/Html Code復制內容到剪貼板- <video poster="movIE.jpg" controls>
- <source src="movIE.webm" type='video/webm; codecs="vp8.0, vorbis"'>
- <source src="movIE.ogg" type='video/ogg; codecs="theora, vorbis"'>
- <source src="movIE.mp4" type='video/mp4; codecs="avc1.4D401E, mp4a.40.2"'>
- <p>This is fallback content</p>
- </video>
浏覽器會根據自己的偏好來選擇具體加載那種格式的流媒體文件,當然服務端必須對同一個視頻提供多種格式的支持,具體可以這麼做:
提供一個WebM的視頻版本(VP8+Vorbis)
提供一個MP4的視頻版本(H.264+AAC(low complexity))
提供Ogg版本(Theora+Vorbis)
服務端推薦使用nginx,盡量注意MIME類型的配置正確
舊版本的IE和Flash
在Html5流行之前,通用的視頻播放解決方案是flash和flv(flash從9開始支持h.264的mp4)。但是隨著iOS設備的流行,Flash已經不是萬能藥了,越來越多的視頻網站提供多元的解決方案,而且偏向於Html5:也就是說,通過檢測agent是否支持Html5來決定使用video還是Flash。在面對IE8以下的浏覽器時,Flash幾乎是唯一的選擇(silverlight的接受度普遍不高)。
當然針對Flash和flv的方案,也有多種實現方法,筆者能夠想到的有如下兩種:
服務端根據agent的類型,輸出不同的html,如果支持Html5就輸出video+mp4(avc)和webm(或者ogg),否則輸出Flash相關的標簽或腳本
使用Html5shiv和Html5-video是IE也能夠支持video標簽,並且使用Flash播放器來代替原生的video播放。
將object內嵌在video中:
- <video id="movIE" width="320" height="240" preload controls>
- <source src="pr6.webm" type="video/webm; codecs=vp8,vorbis" />
- <source src="pr6.ogv" type="video/ogg; codecs=theora,vorbis" />
- <source src="pr6.mp4" />
- <object width="320" height="240" type="application/x-shockwave-Flash"
- data="flowplayer-3.2.1.swf">
- <param name="movIE" value="flowplayer-3.2.1.swf" />
- <param name="allowfullscreen" value="true" />
- <param name="Flashvars" value="config={'clip': {'url': 'http://wearehugh.com/dih5/pr6.mp4', 'autoPlay':false, 'autoBuffering':true}}" />
- <p>Download video as <a href="pr6.mp4">MP4</a>, <a href="pr6.webm">WebM</a>, or <a href="pr6.ogv">Ogg</a>.</p>
- </object>
- </video>