Html5 的local storage 是通過浏覽器在本地存儲的數據。
基本使用方法如下:
- <script type="text/Javascript">
- localStorage.firstName = "Tom";
- alert(localStorage.firstName);
- </script>
這樣的話,就將數據保存到本地了,但是本地數據是以什麼形式進行保存的呢,經過跟蹤,發現在Chrome浏覽器中,數據是以sqlite的數據庫文件形式存儲的。
在Windows下,是保存在C:/Documents and Settings/User Name/Local Settings/Application Data/Google/Chrome/User Data/Default/Local Storage 路徑(其中User Name是指當前的用戶名)下的;
在Mac下,是保存在/Users/User Name/Library/Application Support/Google/Chrome/Default/Local Storage路徑(其中User Name是指當前的用戶名)路徑下的
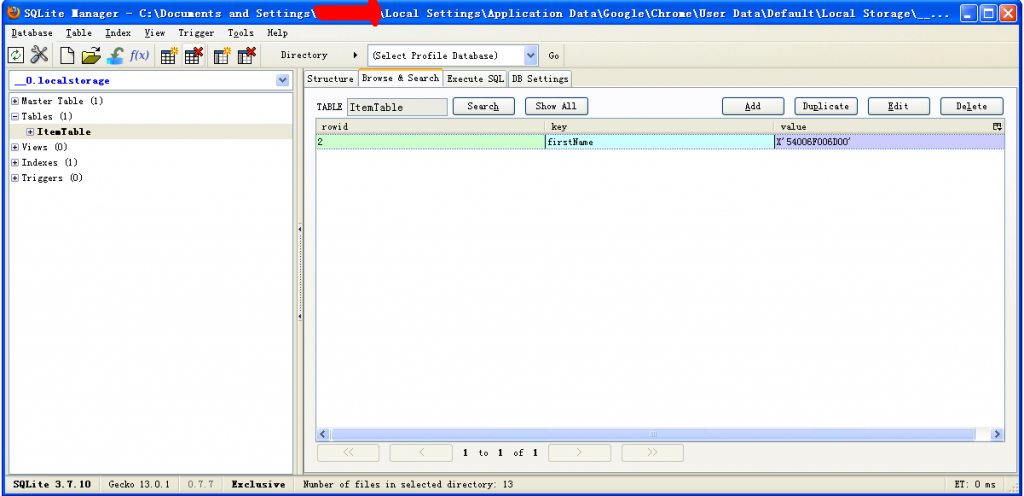
雖然後綴名是.localstorege 但是實際上就是sqlite的數據庫文件,可以用sqlite打開,並看到其中的數據。(可以使用Firefox的SQLite Manager附加組件打開)
安裝組件步驟和安裝firebug類似,選擇菜單工具-->附件組件,打開附件組件設置頁,搜索"SQLite Manager"關鍵字,安裝"SQLite Manager"插件後重啟Firefox,就可以在工具中看到"SQLite Manager"附加組件了,如下圖所示:
下圖是查看剛剛保存的本地數據文件
下面是幾個常用的localStorage方法:
1、添加localStorage
XML/Html Code復制內容到剪貼板- localStorage.setItem(“key”,”value”); //以“key”為名稱存儲一個值“value”
2、獲取localStorage
XML/Html Code復制內容到剪貼板- localStorage.getItem(“key”); //獲取名稱為“key”的值
3、刪除localStorage
XML/Html Code復制內容到剪貼板- localStorage.removeItem(“key”); //刪除名稱為“key”的信息
4、清空localStorage
XML/Html Code復制內容到剪貼板- localStorage.clear(); //清空localStorage中所有信息
5、查看已經保存的localStorage
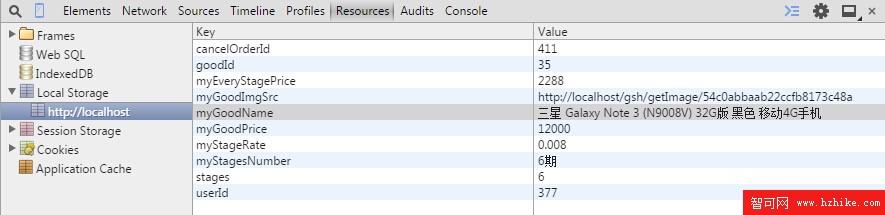
可通過Chrome浏覽器的控制台工具Resource–Local Storage裡查看