HTML5+lufylegend實現游戲中的卷軸
編輯:HTML5詳解
什麼是卷軸
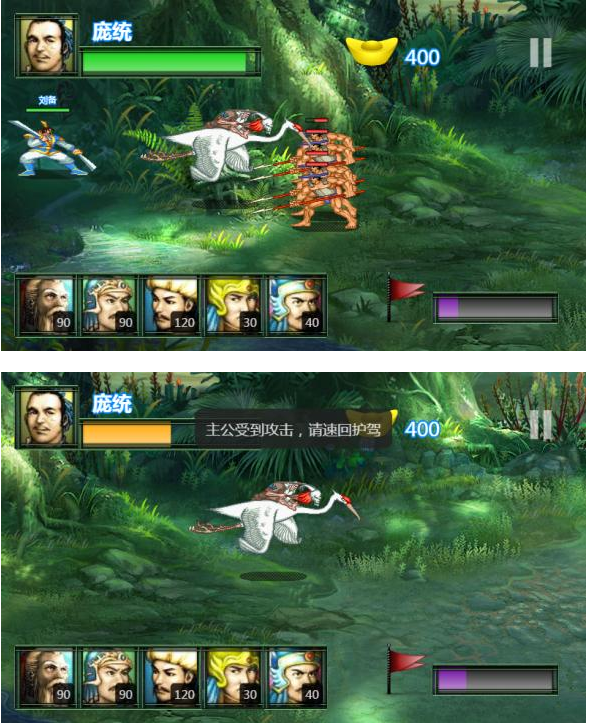
玩過RPG或者橫版格斗的同學應該知道,人物走到屏幕中央後,由於地圖過大,地圖會進行移動,人物則相對靜止不動。這個就是傳說中的卷軸。例如下圖是我的游戲“三國戰線”裡的卷軸:

有了以上的簡介,大家應該明白了什麼是卷軸。說白了就是鏡頭跟隨主角的效果。接下來,我們就利用lufylegend.JS游戲引擎來實現這個效果。
原理介紹
其實實現這個效果的關鍵在於如何使人物靜止,何時移動地圖,以及如何移動地圖。在探究這個兩個問題之前,我們先創建一個結構良好的舞台層(及一個LSprite對象),以便以後的操作。舞台結構如下:
+- 舞台層
|
+- 地圖層
|
+- 人物層
可見舞台層就是地圖層和人物層的父元素,並且人物層在地圖層上方,畢竟人物是站在地圖上的。我們知道,子對象的坐標是相對於父對象的,所以移動父對象,子對象會跟著移動。這點要先弄明白。
如何使人物靜止呢?何時移動地圖呢?如何移動地圖呢?也許你會想,首先用if(xxx){...}來判斷人物的坐標是否達到屏幕中央,如果是,則移動地圖對象,如果不是則移動人物對象。這麼做的話就麻煩了。其實有更簡單的方法:
卷軸/不卷軸時,我們的人物都是在移動,但是如果人物達到屏幕中央時,要開始卷軸了,我們的舞台層就進行與人物速度方向相反、大小相同的移動,那麼人物的相對於canvas畫布的位移就抵消了,看上去就是靜止的,而地圖就跟著父類向反方向移動。這個類似於拍古裝電影,拍兩個人一邊騎馬一邊談話。如果人和馬在前進,攝像機以相同的速度跟拍,那麼得到的畫面就是人物並沒有移動,而人物背後風景是在移動的。
接下來看實現代碼。
實現代碼
以下是含有詳細注釋的代碼:
XML/Html Code復制內容到剪貼板
- LInit(30, 'mydemo', 700, 480, main);
- // 移動方向,null代表沒移動
- var direction = null;
- // 小鳥,舞台層,背景對象
- var bird, stageLayer, bg;
- // 每次移動的長度
- var step = 5;
- function main () {
- // 資源列表
- var loadList = [
- {name : 'bird', path : './bird.png'},
- {name : 'bg', path : './bg.jpg'}
- ];
- // 加載資源
- LLoadManage.load(loadList, null, demoInit);
- }
- function demoInit (result) {
- // 初始化舞台層
- stageLayer = new LSprite();
- addChild(stageLayer);
- // 加入背景
- bg = new LBitmap(new LBitmapData(result['bg']));
- bg.y = -100;
- stageLayer.addChild(bg);
- // 加入小鳥
- bird = new LBitmap(new LBitmapData(result['bird']));
- bird.x = 100;
- bird.y = 150;
- stageLayer.addChild(bird);
- // 添加鼠標按下事件
- stageLayer.addEventListener(LMouseEvent.MOUSE_DOWN, onDown);
- // 添加鼠標彈起事件
- stageLayer.addEventListener(LMouseEvent.MOUSE_UP, onUp);
- // 添加時間軸事件
- stageLayer.addEventListener(LEvent.ENTER_FRAME, onFrame);
- }
- function onDown (e) {
- /** 根據點擊位置設置移動方向 */
- if (e.offsetX > LGlobal.width / 2) {
- direction = 'right';
- } else {
- direction = 'left';
- }
- }
- function onUp () {
- // 設置方向為無方向,代表不移動
- direction = null;
- }
- function onFrame () {
- var _step, minX, maxX;
- /** 移動小鳥 */
- if (direction == 'right') {
- _step = step;
- } else if (direction == 'left') {
- _step = -step;
- } else {
- return;
- }
- bird.x += _step;
- /** 控制小鳥移動范圍 */
- minX = 0,
- maxX = bg.getWidth() - bird.getWidth();
- if (bird.x < minX) {
- bird.x = minX;
- }else if (bird.x > maxX) {
- bird.x = maxX;
- }
- /** 移動舞台 */
- stageLayer.x = LGlobal.width / 2 - bird.x;
- /** 控制舞台移動范圍 */
- minX = LGlobal.width - stageLayer.getWidth(),
- maxX = 0;
- if (stageLayer.x < minX) {
- stageLayer.x = minX;
- }else if (stageLayer.x > maxX) {
- stageLayer.x = maxX;
- }
- }

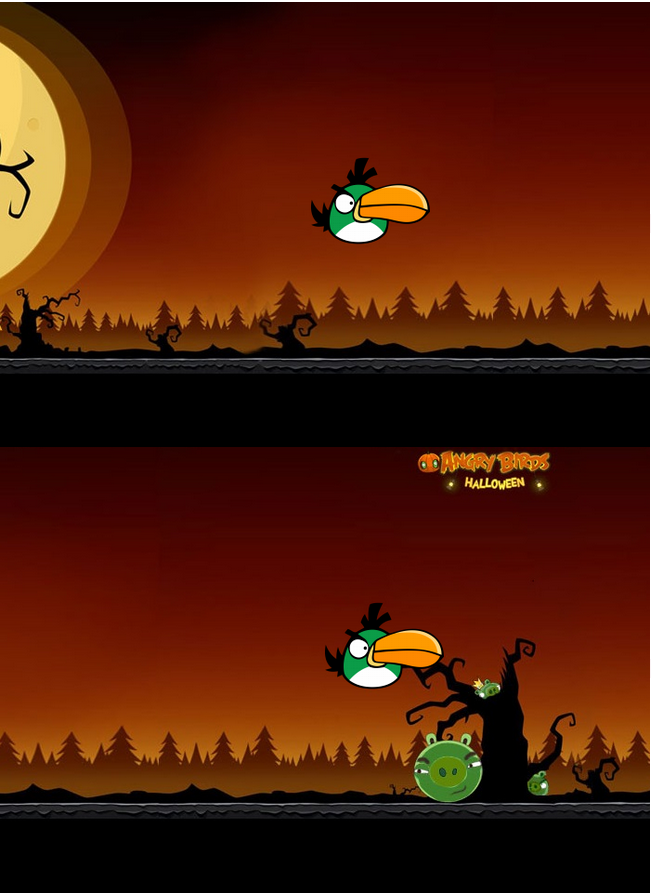
大家可以到這裡查看在線演示。點擊屏幕左半邊控制小鳥向左移動,點擊右半邊屏幕,控制小鳥向右移動。小鳥到達屏幕中央後,開始卷軸。
小編推薦
熱門推薦