一、本不想寫此文
Html5語音識別(現在一般用在搜索上),目前相關介紹還是挺多的。為何呢?因為很簡單!
下面是個普通文本框:
<input />
而稍稍多敲幾個字母,其就變成了支持Html5語音API的語音識別文本框了。
<input x-webkit-speech />
我不喜歡嚼人家的爛根子,但是,就算鬧得再轟轟烈烈,那些種田的農民伯伯也不知道“半13 連體褲”為何物。因此,一想到如此簡單實用的裝逼功能還有不少人並不熟知,我這心裡啊,就覺得不踏實。
你想想看哪?一說語音識別,哇靠,外行人(比方說你受盡臉色的產品經理或是老板之類)一聽,立馬覺得這玩意牛逼哄哄。但是,你卻搞出來了,OK,這下可以盡情裝逼了:老板那,昨兒個我放棄和女友啵啵的好機會,埋頭苦干,加班加點攻克語音識別這個史無前例的技術難關,皇天不負有心人,終於讓我拿下啦!!
必然的,什麼刮目相看,滔滔江水敬仰之情都來了。因此,Html5語言識別就是每個前端人員都必備的裝B神器。

自從有了Html5語音識別,老板再也不用擔心網站不高級了,so easy!

二、廬山小面目
紙上得來終覺淺,絕知此事要躬行。因此,有必要大家都來試試這裝B神器。如果您手頭上有活正在使用的是Chrome 11+浏覽器,您可以狠狠地點擊這裡:Html5語音識別功能demo
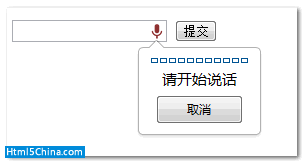
看到沒,文本框後面有個麥克風模樣的東西,我們滿懷崇敬之情點擊之,突然眼前亮光一閃,(//zxx:不是亮瞎了金钛狗眼),神器出現了:
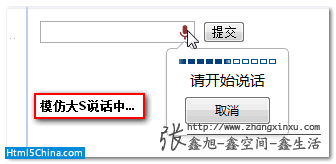
此時,對著音頻輸入設備(如耳麥)發出你那或妖娆,或醇厚,或磁性的嗓音,啊~~
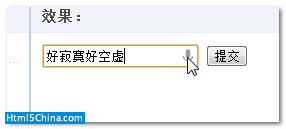
於是,神器顯威,樯橹吹灰:

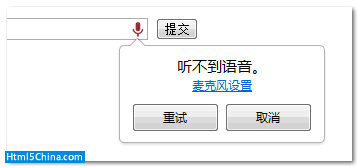
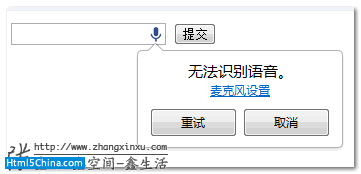
如果網速不行,或是google被牆了,或是你長時間不說話,或是說得是鳥語,神器可能就會不高興,然後這樣:
或者是這樣:
當然,這裡的語言識別還有其他參數或是方法。
比方說表示語言的:
<input x-webkit-speech lang="zh-CN" />
以及表示語法的(據說bUIltin:search可以過濾助詞,不過我沒測試過):
<input x-webkit-speech x-webkit-grammar="bUIltin:search" />
還有一個onwebkitspeechchange的方法,發生在語言識別成功,且文字輸入到文本框後觸發。
input.onwebkitspeechchange = function() { // ... };
三、神器的不足
人無完人,金無足赤。雖說Html5語言是被是前端開發人員裝B神器,但是,並不是每次都裝得很perfect的。什麼時候會掉水溝呢?我目前知道的有兩種情況:
1. iframe中定位問題
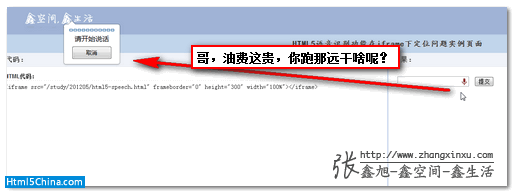
如果語音識別框在iframe中,則,神器定位似乎出現了偏差——相對於父級上下文容器定位了。//zxx:因為Html5不鳥iframe了?
您可以狠狠地點擊這裡:iframe中語音識別框定位不准demo

2. 語言內容累加的問題
在正常情況下,點擊語音那個小圖標,輸入框中的文字還是處於選中狀態的,於是,新的語言信息會覆蓋之前的文字。但是,如果這種選中狀態丟失,就是出現語音識別內容不斷累加的bug.
您可以狠狠地點擊這裡:語音識別累加bug實例
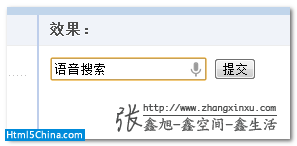
例如,我們第一次說,”yu yin sou suo”,出現的是:
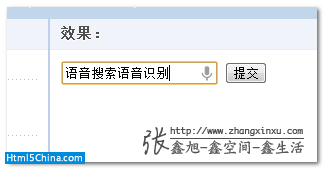
但是,要是你繼續說,”yu yin shi bIE”,則出現的不是“語音識別”,而是“語音搜索語音識別”,兩者累加了,而不是覆蓋。這種情況再本文第一個demo中是不會出現的。
為何,這個demo做了個很小的事情,就是在文本框(搜索框)失去焦點的時候,值重新賦了下。——因為文本框重新賦值會去掉文字選中狀態,然後……
還是不明白?靜下心,多花幾分鐘想想,會明白的。
四、要不,在說點什麼
文章標題有兩個字,“漸進”,應該都懂什麼意思。別跟我整什麼“IE6不支持”有的沒的的,不支持就不支持,又不是沒有基本生活保障。目前,就Chrome 11+浏覽器上有該功能。
考慮到低級變高級的成本實在是低,而且基本上對之前的基本功能沒有任何影響。因此,我覺得所有網站所有的類似搜索的輸入框都讓他支持Html5語言識別吧!想想這是你裝逼翻身的好機會,就果斷去做了吧!!
原創文章,轉載請注明來自張鑫旭-鑫空間-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/Wordpress/?p=2408