html5 input屬性使用示例
編輯:HTML5詳解
今天才接確Html5 +CSS3 實在是太贊了。 下面我就來介紹一下今天我用到的 input 屬性。 
Html5 代碼如下:
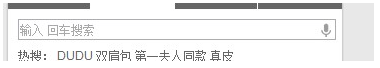
<input type="text" placeholder="輸入 回車搜索" autofocus x-webkit-speech />
placeholder 默認提示字符 autofocus 當頁面加載時,會獲得焦點的一個按鈕 x-webkit-speech 語音搜索,webkit內核才支持 accept 規定可上傳的文件類型(僅適用type=file)
alt 規定圖片輸入控件代替文本 autocomplete 規定是否使用輸入字段的自動完成功能 required 輸入字段是必須的 step 輸入數字的間隔 pattrn 對輸入內容進行正則匹配
小編推薦
熱門推薦