HTML5的表單(絕對特別強大的功能)使用示例
編輯:HTML5詳解
2、日期的驗證(年月日):type="date"
3、時間的驗證(格式:00:00):type="time"
4、數字的驗證 (可以向上加 向下減)type="number"
5、月份(--年--月)type="month"
6、周(--年--周)type="week"
7、range(范圍0-100) type="range"
8、search type="search"
9、顏色的顏色大全:type="color"
10、url驗證 (必須前面有http://---) type="url"
復制代碼代碼如下:
<form action="Myform.PHP" id='Myform' method='post'>
郵箱:<input type="email" id='email' required="required" /><br/>
日期:<input type="date" id='date' /><br/>
時間:<input type="time" id='time' /><br/>
數字:<input type="number" id='number' /><br/>
月份:<input type="month" id='month' /><br/>
星期:<input type="week" id='week'/><br/>
range:<input type="range" id='range' /><br/>
search:<input type="search" id='search'/><br/>
顏色:<input type="color" id='color' /><br/>
<input type="text" name="auto" value="" list="movIE"/>
<datalist id="movIE">
<option>呵呵呵</option>
<option>喂喂喂</option>
<option>嘿嘿嘿</option>
</datalist>
<input type="submit" value="提交"/>
</form>
url:<input type="url" id='url' required="required" name="url" form="Myform" /><br/>
用戶名:<input type="text" required="required" placeholder="請輸入用戶名" form="Myform" autofocus="autofocus" pattern='/w{5}'/>
Html新增表單屬性
1、required=“required” 驗證時 需要必填
2、placeholder="請輸入用戶名" 默認值,給用戶提示的,不是提交到服務器的
3、autofocus="autofocus" 自動聚焦功能,提升用戶友好
4、pattern='/w{5}' 在Html元素中填寫正則表達式
在表單之外也可以提交表單 但是需要 在<input form="Myform"/>中 form=“Myform”需要和form表單中的id的值相等即:<form id="Myform"></form>
自動填充表單:(效果感覺要比下拉列表好多了 而且感覺效果挺好的)list的值要和datalist中的id的值相等這樣才能識別到我要顯示你的內容:
復制代碼代碼如下:
<input type="text" name="auto" value="" list="movIE"/>
<datalist id="movIE">
<option>呵呵呵</option>
<option>喂喂喂</option>
<option>嘿嘿嘿</option>
</datalist>
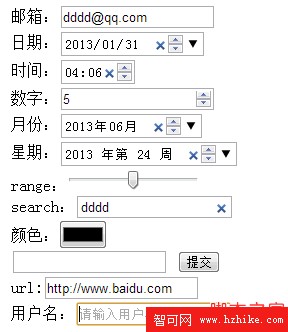
貼圖一張:

小編推薦
熱門推薦