html5的畫布canvas――畫出弧線、旋轉的圖形實例代碼+效果圖
編輯:HTML5詳解
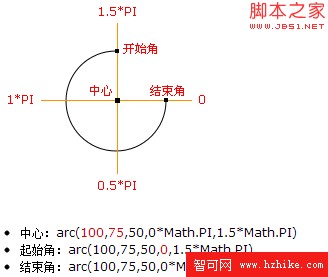
首先認識一下畫圓的坐標:

復制代碼代碼如下:
<script language="Javascript">
var cxt=document.getElementById('demo').getContext("2d");
cxt.beginPath();
cxt.arc(100,100,50,Math.PI*0.75,Math.PI*1.75,false);/*繪制一段半圓弧線,圓心坐標是100,100;開始弧度是0.75,結束弧度是1.75,最後一個參數False = 順時針,true = 逆時針,當然,這個參數可選的*/
cxt.fillStyle="#F00";/*選擇使用的顏色*/
cxt.fill();/*真正將圖形畫在畫布上的一步,畫第一個半圓*/
/*同理繪制第二個半圓*/
cxt.beginPath();
cxt.arc(170,100,50,Math.PI*1.25,Math.PI*0.25,false);
cxt.fillStyle="#F00";
cxt.fill();/*將繪制的圖形畫在畫布上*/
cxt.beginPath();
/*將畫布順時針旋轉45度,rotate函數的參數是弧度,所以要進行轉換*/
cxt.rotate(45*Math.PI/180);
cxt.fillRect(141.1,-50,100,100);/*開始坐標為141.1,-50,寬和高都是100*/
cxt.fillStyle="#F00";
cxt.fill();
cxt.beginPath();
/*將畫布旋轉到正常的角度*/
cxt.rotate(-45*Math.PI/180);
cxt.font="60px 微軟雅黑";
cxt.strokeStyle="#f00";
cxt.strokeText("我愛Html5",0,300);/*兩個參數,第一個是開始繪制文本的x軸坐標,第二個是開始繪制文本的Y坐標*/
cxt.stroke();
/*創建漸變*/
var grd=cxt.createLinearGradIEnt(0,45,175,50);/*四個參數分別是漸變開始點x、y漸變結束點x、y*/
grd.addColorStop(0,"#FF0000");
grd.addColorStop(0.25,"#FFFF00");
grd.addColorStop(0.5,"#00FF00");
grd.addColorStop(0.75,"#00FFFF");
grd.addColorStop(1,"#FFFF00");
cxt.strokeStyle=grd;
cxt.strokeText("我愛canvas",0,400);/*兩個參數,第一個是開始繪制文本的x軸坐標,第二個是開始繪制文本的Y坐標*/
cxt.stroke();
</script>
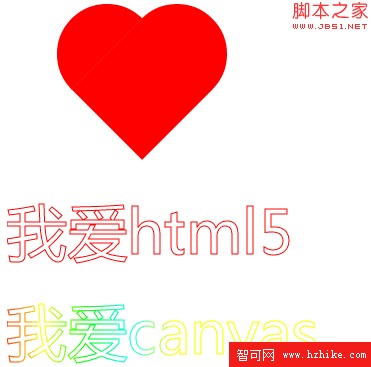
效果圖:

小編推薦
熱門推薦