使用HTML5做個畫圖板的方法介紹
編輯:HTML5詳解
首先要說明的是這裡不是用鼠標畫畫,而是在觸摸設備上用手指,比如ipad。
做畫圖板,自然使用Html5的canvas來實現了。在canvas中我們可以畫圓,畫矩形,畫自定義的線條等等。這次主要使用的畫圓跟畫線條來實現。Html中支持對觸摸事件的響應。
onTouchStart 觸摸開始
onTouchMove 觸摸滑動
onTouchEnd 觸摸結束
有了這些事件,我們實現用手指在浏覽器裡畫畫就很簡單了。
IPAD上的效果:

思路:當手指觸摸到屏幕的時候在onTouchStart 事件中在手指觸摸的位置上添加一個圓;當手指開始滑動的時候在onTouchMove中不斷的從上一個觸摸點到下一個點畫線條。
Html:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"></p><p><html XMLns="http://www.w3.org/1999/xHtml">
<head>
<title>Canvas</title>
<meta name = "vIEwport" content = "width = device-width, user-scalable = no">
</head>
<body>
<canvas id="canvas" ></canvas>
<script type="text/Javascript" src="canvasScript.JS" charset="utf-8"></script>
</body>
</Html>
JS:
復制代碼代碼如下:
//get canvas
var canvas = document.getElementById("canvas");
//full screen
canvas.width=window.innerWidth;
canvas.height=window.innerHeight;
//是否支持觸摸
var touchable = 'createTouch' in document;
if (touchable) {
canvas.addEventListener('touchstart', onTouchStart, false);
canvas.addEventListener('touchmove', onTouchMove, false);
}
else
{
alert("touchable is false !");
}
//上一次觸摸坐標
var lastX;
var lastY;</p><p>var ctx =canvas.getContext("2d");
ctx.lineWidth=10;//畫筆粗細
ctx.strokeStyle="#FF0000";//畫筆顏色</p><p>//觸摸開始事件
function onTouchStart(event) {
event.preventDefault();
lastX=event.touches[0].clIEntX;
lastY=event.touches[0].clIEntY;
drawRound(lastX,lastY);</p><p>}
//觸摸滑動事件
function onTouchMove(event) {
try
{
event.preventDefault();
drawLine(lastX,lastY,event.touches[0].clientX,event.touches[0].clIEntY);
lastX=event.touches[0].clIEntX;
lastY=event.touches[0].clIEntY;
}
catch(err){
alert( err.description);
}</p><p>}</p><p>//畫圓
function drawRound(x,y)
{
ctx.fillStyle="#FF0000";
ctx.beginPath();
ctx.arc(x,y,5,0,Math.PI*2,true);
ctx.closePath();
ctx.fill();
}
//畫線
function drawLine(startX,startY,endX,endY)
{
ctx.beginPath();
ctx.lineCap="round";
ctx.moveTo(startX,startY);
ctx.lineTo(endX,endY);
ctx.stroke();
}
關鍵點:
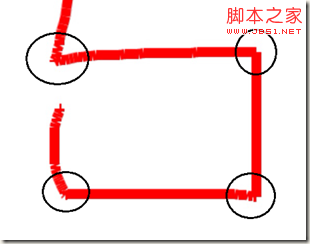
ctx.lineCap="round"; 設置所畫線條結束的樣式帽為圓形。這個很關鍵,不然在線條角度變化大的地方會出現斷帶。

event.preventDefault();取消事件的默認動作。在滑動事件中一定要調這個方法。不然滑動時就會觸發浏覽器默認的滑動事件,就會發生頁面下拉的效果,你就畫不了畫喽。
小編推薦
熱門推薦