HTML5 本地存儲之如果沒有數據庫究竟會怎樣
編輯:HTML5詳解
本章主要內容是Web Storage與本地數據庫,其中Web Storage 是對cookIE的優化,本地數據庫是Html5新增的一個功能,使用它可以在客戶端建立一個數據庫
大大減輕服務器端的負擔,加快訪問數據速度。
學習本章需要掌握Web Storage基本概念,了解sessionStorage與localStorage的使用與差別
掌握本地數據庫的使用
什麼是WebStorage?前面說過,webstorage是對cookIE的優化而來,Html4中使用cookIE在客戶端存儲用戶數據,長期使用發現存在以下問題:
大小限制在4kbcookie每次隨HTTP事務一起發送,浪費帶寬正確操作cookIE很復雜(這個有待考慮)
由於以上問題,Html5提出WebStorage作為新的客戶端本地保存技術。
Web Storage 技術在web上存儲數據即針對客戶端本地;具體來說分為兩種:
sessionStrage:
session即會話的意思,在這裡的session是指用戶浏覽某個網站時,從進入網站到關閉網站這個時間段,session對象的有效期就只有這麼長。</p><p>localStorage:
將數據保存在客戶端硬件設備上,不管它是什麼,意思就是下次打開計算機時候數據還在。</p><p>兩者區別就是一個作為臨時保存,一個擁有長期保存。
使用示例
復制代碼代碼如下:
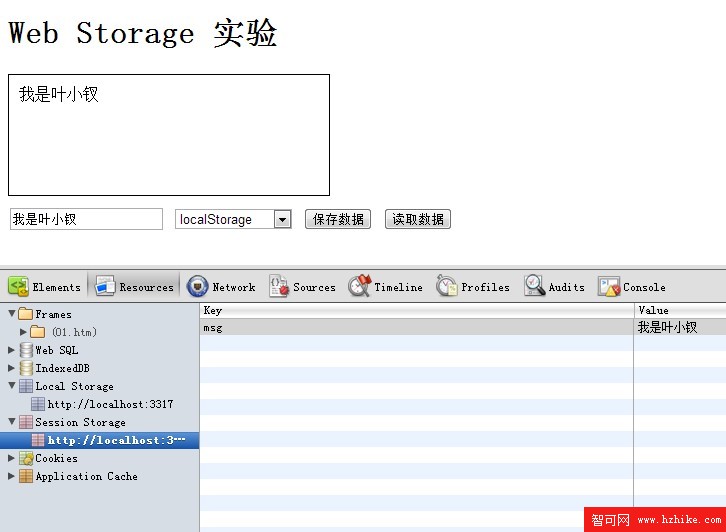
簡單應用
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xHtml1-transitional.dtd">
<html XMLns="http://www.w3.org/1999/xHtml">
<head>
<title></title>
</head>
<body>
<h1>
Web Storage 實驗</h1>
<div id="msg" style=" margin: 10px 0; border: 1px solid black; padding: 10px; width: 300px; height: 100px;">
</div>
<input type="text" id="text" />
<select id="type">
<option value="session">sessionStorage</option>
<option value="local">localStorage</option>
</select>
<button onclick="save();">
保存數據</button>
<button onclick="load();">
讀取數據</button>
<script type="text/Javascript">
var msg = document.getElementById('msg'),
text = document.getElementById('text'),
type = document.getElementById('type');
function save() {
var str = text.value;
var t = type.value;
if (t == 'session') {
sessionStorage.setItem('msg', str);
} else {
localStorage.setItem('msg', str);
}
}
function load() {
var t = type.value;
if (t == 'session') {
msg.innerHtml = sessionStorage.getItem('msg');
} else {
msg.innerHtml = localStorage.getItem('msg');
}
}
</script>
</body>
</Html>

在Chrome浏覽器下看會有感覺的。
簡單web留言板
簡單留言板
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xHtml1-transitional.dtd">
<html XMLns="http://www.w3.org/1999/xHtml">
<head>
<title></title>
</head>
<body>
<h1>
Web Storage 實驗</h1>
<div id="msg" style="margin: 10px 0; border: 1px solid black; padding: 10px; width: 300px;
min-height: 100px;">
</div>
<input type="text" id="text" />
<button onclick="save();">
留言</button>
<button onclick="_clear();">
清空</button>
<script type="text/Javascript">
var msg = document.getElementById('msg'),
text = document.getElementById('text');
function save() {
var str = text.value;
var k = new Date().getTime();
localStorage.setItem(k, str);
init();
}
function init() {
msg.innerHtml = '';
var dom = '';
for (var i = 0, len = localStorage.length; i < len; i++) {
dom += '<div>' + localStorage.key(i) + ':' + localStorage.getItem(localStorage.key(i)) + '</div>'
}
msg.innerHtml = dom;
}
function _clear() {
msg.innerHtml = '';
localStorage.clear();
}
</script>
</body>
</Html>

更復雜的運用中,可以將value值用作JSon字符串,以此達到用作數據表的目的;
本地數據庫
在Html5中內置了一個可通過sql訪問的數據庫(新浏覽器果真強大啊!),所以在HTML4中數據只能存在服務器端,Html5則改變了這一原則。
這種不需要存儲在服務器的專有名詞為“SQLLite”(我終於知道他是干什麼的了)
使用SQLLite數據庫,需要兩個必要步驟:
創建數據庫訪問對象
使用事務處理</span></p><div class="cnblogs_code"><pre><span style="COLOR: #000000">創建對象:
openDatabase(dbName, version, dbDesc, size)</span></pre><pre><span style="COLOR: #000000">實際訪問:
db.transaction(function () {
tx.excuteSql('create table ......');
});</span></pre><pre><span style="COLOR: #000000">數據查詢:
excuteSql(sql, [], dataHandler, errorHandler)//後面兩個為回調函數;[]估計是做sql注入處理
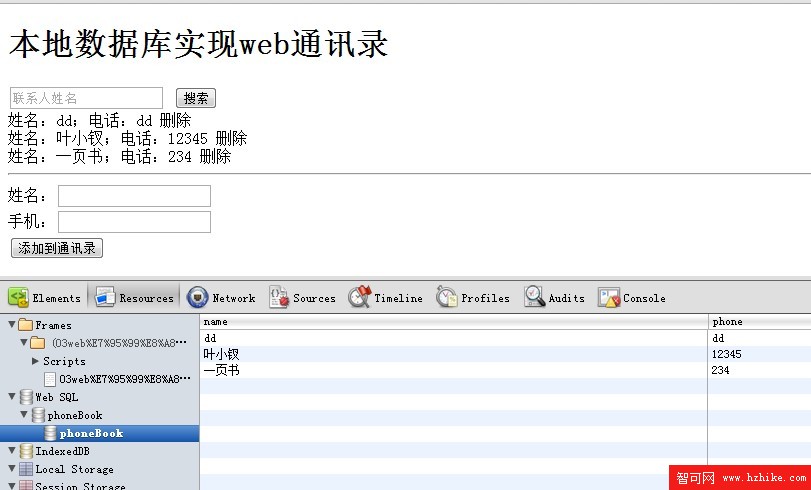
光說不練假把式,我們來實際操作一番,使用數據庫實現web通訊錄(左思右想還是用上了jQuery):
做的時候居然發現我的FF不支持本地數據庫!!!以下是用Chrome完成的簡單的通訊錄:
通訊錄
<!DOCTYPE Html >
<html XMLns="http://www.w3.org/1999/xHtml">
<head>
<title></title>
<style>
span{ cursor: pointer;}
</style>
<script src="../jquery-1.7.1.JS" type="text/Javascript"></script>
<script type="text/Javascript">
$(document).ready(function () {
var search = $('#search');
var btSearch = $('#btSearch');
var phoneBook = $('#phoneBook');
var name = $('#name');
var phone = $('#phone');
var add = $('#add');
//開始程序
var db = openDatabase('phoneBook', '', 'my', 102400);
init();
add.click(function () {
save(name.val(), phone.val());
});
btSearch.click(function () {
init(search.val())
});
$('#phoneBook span').click(function () {
deleteByName($(this).attr('name'));
s = '';
});
//初始化界面
function init(name) {
db.transaction(function (tx) {
tx.executeSql('create table if not exists phoneBook(name text, phone text)', []);
var sql = 'select * from phoneBook where 1=1';
var param = [];
if (name) {
sql += ' and name=? ';
param.push(name);
}
tx.executeSql(sql, param, function (tx, rs) {
phoneBook.Html('');
for (var i = 0, len = rs.rows.length; i < len; i++) {
var data = rs.rows.item(i);
showData(data);
}
});
});
}
function showData(data) {
var str = '<div>姓名:' + data.name + ';電話:' + data.phone + ' <span onclick="del(/'' + data.name + '/')" >刪除</span></div>';
phoneBook.append($(str));
}
//刪除數據
function deleteByName(name) {
db.transaction(function (tx) {
tx.executeSql('delete from phoneBook where name=?', [name], function (tx, rs) {
init();
})
});
}
window.del = deleteByName;
//增加
function save(name, phone) {
db.transaction(function (tx) {
tx.executeSql('insert into phoneBook values(?, ?)', [name, phone], function (tx, rs) {
var d = {};
d.name = name;
d.phone = phone;
showData(d);
})
});
}
});
</script>
</head>
<body>
<h1>
本地數據庫實現web通訊錄</h1>
<input type="text" id="search" placeholder="聯系人姓名" />
<button id="btSearch">
搜索</button>
<div id="phoneBook">
</div>
<hr />
姓名:<input type="text" id="name" />
手機:<input type="text" id="phone" />
<button id="add">
添加到通訊錄</button>
</body>
</Html>

結語
對於搞過後端的同學,這章東西其實也是非常簡單的,我再一次湧起了這種想法:
其實Html5就是Html4+api接口,目的就是讓我們可以用JS做更多事情罷了。
小編推薦
熱門推薦