Html中與form有關的東東
新增屬性
個人理解
form
Html5之前,表單內的從屬元素需要放入標簽中,現在可以為標簽指定form標簽即可
點評:該功能解決了我們實際中遇到的一些問題,比如iframe模擬異步圖片上傳時,就必須將圖片寫到form外。
forMaction
formmethod
該屬性用於按鈕(submit)讓表單提交頁面可又按鈕控制
formmethod指定各按鈕提交方式
placehoder
該屬性非常有用,用於文本框中顯示提示信息,非常有用的一屬性
list
list屬性需要與datalist一同使用,相當於文本框,模擬select,非常適用的一個屬性
autofocus
用於文本框主動獲取焦點,有用的東東
新增input屬性,解放驗證,各浏覽器支持不好
tel
用於電話
url
驗證url
驗證郵箱
date/time
日期類驗證,會出現日期選擇插件哦。。。
number
只能是數字
range
控制數字范圍
color
顏色選擇器,好東西啊。。。
Html5中增加了很多與form有關的屬性,說實在的,這些東西真心貼心啊!!!很大程度上講:
完全解放表單驗證
若不是考慮兼容性問題,老夫恨不得立即投入其中,但一旦想起兼容性問題的話,你就會非常頭疼!!!
因為原本很好的東西,卻是因為歷史的原因,反而會增加我們的工作量!!!
在錯的時間,做對的事情,他看起來是對的,實際上也是對的。。。但你會發現,他錯了。。。。
增強頁面元素
項目
個人理解
figure/figcaption
據說表示頁面獨立內容,移除後無影響,暫無發現用處..
details
該標簽有點意思,用於替代JS中,元素收起展開功能。
最新ff都不支持……個人覺得,既然提供了該標簽應該提供屬性表示上下展開或者左右展開;
mark
高亮顯示,當真語義化
progress
絲們,可以告別gif圖片了,也不用div模擬百分比了,與Windows區域一致的進度條出現啦,異步文件上傳更加完善!
改良ol
老夫就沒有用過這個主。。。
……
以上元素屬於可有可無的元素,不必贅述,接下來,本文明星對象登場:
文件API
FileList與file對象:
在html4中,file標簽只允許選擇一個文件,但Html5中,對file標簽設置multiple屬性後,變可以選擇多文件了!!!
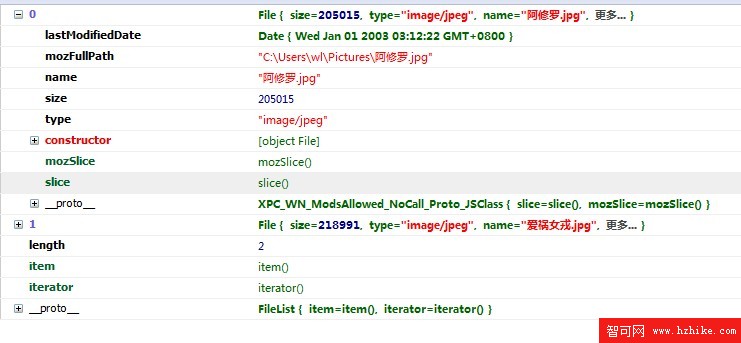
而,選擇後便會形成這裡的filelist對象,即一個個file組成的對象列表,簡單來說就是file數組。
file對象具有2屬性,name代表文件名(不包括路徑),lastModifIEdDate表示最後修改時間
其實我們在Html4中操作file時,可以獲取本地很多屬性,比如文件大小,但是萬惡的ie不支持,到IE9後才有所好轉。
所以想客戶端提示文件上傳過大的同學放棄吧。。。
Blob對象
表示二進制原始數據,提供一slice方法訪問字節內部原始數據;size表示blob對象字節長度、type表示其mime類型,類型未知則返回空字符串。
來來,簡單做一實驗:
關於File
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xHtml1-transitional.dtd">
<html XMLns="http://www.w3.org/1999/xHtml">
<head>
<title></title>
<script src="../jquery-1.7.1.JS" type="text/Javascript"></script>
<script type="text/Javascript">
$(document).ready(function () {
$('#wl').click(function () {
var f = $('#file')[0];
var s = '';
});
});
</script>
</head>
<body>
<input type="file" id="file" multiple />
<button id="wl">
文件上傳</button>
</body>
</Html>
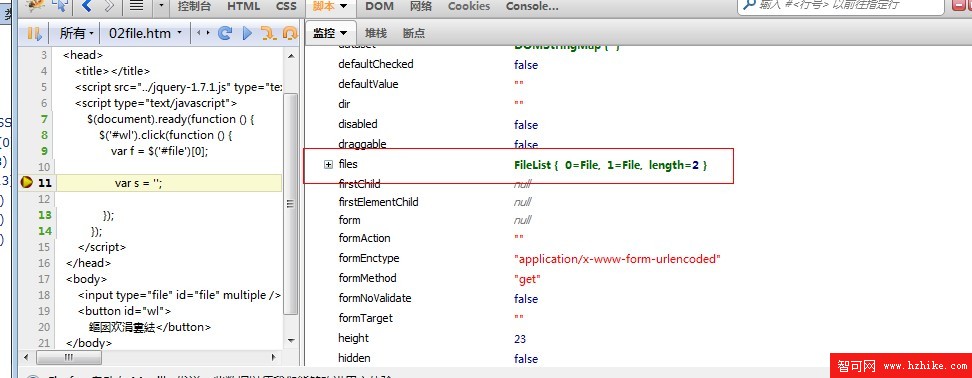
我們在ff中選擇圖片後,提交,設個斷點看看:

file主角登場,就是他了,我們將之屬性輸出來看看:

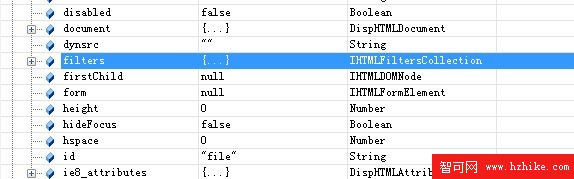
真的是應有盡有啊!有了該屬性就可以做很多事情了,但是。。。我們來看看IE7、8:

各位觀眾,人家壓根沒這個屬性,所以一切百搭。。。
話說,我覺得IE浏覽器調試起來很痛苦,請問各位大神有沒有什麼好的IE開發插件,就像ff的firebug,google自帶的插件??
FIleReader接口
filereader接口,可將文件讀入內存,有了這個東東我們就可以很舒服的做圖片預覽了,但他的公用不止如此。
filereader的四個方法:
readAsBinaryString 將文件讀取為二進制碼——通常我們將數據傳給後端;
readAsText 將文件讀取為文本——讀取文本內容;
readAsURL 將文件讀取為DataURL——一般是小文件,圖片或者Html;
abort 中斷讀取,因為文件過大等待時間就很長了
filereader接口事件:
onabort 讀取中斷觸發;
onerror 讀取失敗觸發;
onloadstart 開始讀取時觸發;
onprogress 讀取中
onload 讀取成功時觸發;
onloadend 讀取完成後觸發,無論成功失敗;
光說不練不行,我們這裡做個小實驗:
我是一個小實驗
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xHtml1-transitional.dtd">
<html XMLns="http://www.w3.org/1999/xHtml">
<head>
<title></title>
<script src="../jquery-1.7.1.JS" type="text/Javascript"></script>
<script type="text/Javascript">
$(document).ready(function () {
var bt = $('#wl');
var file = $('#file');
var type = $('#type');
var result = $('#result');
var func = {};
func.readAsDataURL = function (file) {
//驗證是否為圖片
if (!/image///w+/.test(file.type)) {
alert('非圖片格式');
return false;
}
var reader = new FileReader();
reader.readAsDataURL(file);
reader.onload = function (e) {
result.Html('<img src="' + this.result + '"/>');
}
}
func.readAsBinaryString = function (file) {
var reader = new FileReader();
reader.readAsBinaryString(file);
reader.onload = function (e) {
result.Html(this.result);
}
}
func.readAsText = function (file) {
var reader = new FileReader();
reader.readAsText(file);
reader.onload = function (e) {
result.Html(this.result);
}
}
bt.click(function () {
if (func[type.val()] && typeof func[type.val()] == 'function') {
func[type.val()](file[0].files[0]);
}
});
});
</script>
</head>
<body>
<div id="result">
</div>
<input type="file" id="file" multiple />
<select id="type">
<option value="readAsDataURL">readAsDataURL</option>
<option value="readAsBinaryString">readAsBinaryString</option>
<option value="readAsText">readAsText</option>
</select>
<button id="wl">
讀取文件</button>
</body>
</Html>
用最新浏覽器運行試試呢!
我們再做一個判斷,看看其事件執行順序:
reader.onload = function (e) {
alert('onload');
}
reader.onprogress = function (e) {
alert('onprogress');
}
reader.onerror = function (e) {
alert('onerror');
}
reader.onloadstart = function (e) {
alert('onloadstart');
}
reader.onloaded = function (e) {
alert('onloaded');
}
此處具體應用:
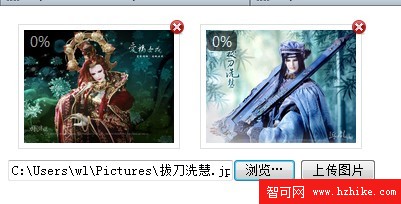
簡單圖片上傳
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xHtml1-transitional.dtd">
<html XMLns="http://www.w3.org/1999/xHtml">
<head>
<title></title>
<style type="text/CSS">
body{ font-size: 14px;}
.image_upload{ margin:10px; border: 1px solid #E0E0E0; text-align: center; padding:5px; display: inline-block; position: relative; }
.image_upload img{ max-height: 150px; max-width: 150px; }
.image_upload .rate { position: absolute; top: 6px; left: 6px; padding: 0 5px; color: White; background: black; border-radius: 5px; filter:alpha(opacity=60); -moz-opacity:0.6; -kHtml-opacity: 0.6; opacity: 0.6; }
.image_upload .delete { background: url("images/del.png") no-repeat scroll 0 0 transparent; cursor: pointer; height: 16px; position: absolute; right: -6px; top: -6px; width: 16px;}
</style>
<script src="js/jquery-1.7.1.JS" type="text/Javascript"></script>
<script type="text/Javascript">
$(document).ready(function () {
var j_bt_sub = $('#submitForm'),
j_form = $('#form'),
j_state = $('#upState'),
j_file = $('#files');
var is_support = true; //判斷是否支持高級特性,經測試若是不支持filereader與file
if (typeof FileReader === 'undefined') is_support = false;
j_file.change(function () {
var file = j_file.get(0);
if (!file.files[0]) is_support = false;
//支持高級功能的浏覽器
if (is_support) {
files = file.files;
for (var k = 0, len = files.length; k < len; k++) {
var file = files[k];
var reader = new FileReader();
reader.readAsDataURL(file);
(function (k) {
reader.onloadend = function (e) {
if (reader.error) {
alert(reader.error);
} else {
var up = $('<div class="image_upload" id="up_' + k + '"></div>');
var img = $('<img src="' + this.result + '" alt="" id="img_' + k + '">');
var rate = $('<div class="rate" id="rate_' + k + '">0%</div>');
var del = $('<div class="delete" title="刪除" id="del_' + k + '"></div>');
up.append(img);
up.append(rate);
up.append(del);
del.click(function () {
$(this).parent().remove();
});
j_state.append(up);
}
};
})(k);
} //for
} else {
//不支持的話采用傳統方式
}
});
//此處應該支持平滑後退,後面考慮
j_bt_sub.click(function (e) {
if (is_support) {
var file = j_file.get(0);
files = file.files;
for (var k = 0, len = files.length; k < len; k++) {
var file = files[k];
upload(file, k);
}
}
});
function upload(file, k) {
var up = $('#up_' + k);
var img = $('#img_' + k);
var rate = $('#rate_' + k);
var del = $('#del_' + k);
var fd = new FormData();
fd.append('upload', file);
var xhr = new XMLHttpRequest();
xhr.upload.addEventListener('progress', function (e) {
var percentComplete = Math.round((e.loaded) * 100 / e.total);
rate.Html(percentComplete.toString() + '%');
}, false);
// 文件上傳成功或是失敗
xhr.onreadystatechange = function (e) {
if (xhr.readyState == 4) {
if (xhr.status == 200) {
rate.Html('100%');
var url = xhr.responseText;
img.attr('src', url);
var s = '';
}
}
};
xhr.open("POST", "fileUpload.ashx");
//發送
xhr.send(fd);
}
});
</script>
</head>
<body>
<div id="upState"></div>
<form id="uploadForm" action="fileUpload.ashx" method="post" enctype="multipart/form-data">
<input id="files" type="file" size="30" name="file[]" multiple />
<button type="button" id="submitForm">上傳圖片</button>
</form>
</body>
</Html>
拖放API其實之前,我還用jquery寫了個拖放的插件呢。。
工作中碰到的一些東西【彈出窗口】【拖放】【異步文件上傳】
但是集成在Html5中當然更好!!!我們現在來看看這個東東。。。並且它的強大之處,就是不止在浏覽器中拖動,這就不得了了哦(拖動圖片上傳)
Html5中默認對圖片、鏈接可以拖放,其它元素需要設置draggable="true"才能拖放,事不宜遲,老夫馬上去試試。
<strong>拖放的例子
</strong> <!DOCTYPE Html>
<html XMLns="http://www.w3.org/1999/xHtml">
<head>
<title></title>
</head>
<body>
<div id="dragme" draggable="true" style=" width: 200px; border: 1px solid gray;">請拖放</div>
<div id="text" style=" width: 200px; height: 200px; border: 1px solid gray;"></div>
<script type="text/Javascript">
document.ondragover = function (e) {
e.preventDefault();
};
document.ondrop = function (e) {
e.preventDefault();
};
var source = document.getElementById('dragme');
var dest = document.getElementById('text');
source.addEventListener('dragstart', function (e) {
var dt = e.dataTransfer;
dt.setData('text/plain', '您好' + new Date());
}, false);
dest.addEventListener('dragend', function (e) {
e.preventDefault();
}, false);
dest.addEventListener('drop', function (e) {
var dt = e.dataTransfer;
var text = dt.getData('text/plain');
dest.innerHtml += text;
e.stopPropagation();
e.preventDefault();
return false;
}, false);
</script>
</body>
</Html>

拖放時候一定要記住,阻止頁面默認行為,否則會打開新窗口的,其中以下亦是重點:
1 拖放可使用DataTransfer傳遞數據,該對象是非常有用的,因為在拖動目標元素時,可能會經過其它元素,我們可以用此傳遞信息;
API:
dragstart 被拖放元素 開始拖放時
drag 被拖放元素 拖放過程中
dragenter 拖放過程中鼠標經過的元素 被拖放元素開始進入本元素時
dragover 拖放過程中鼠標經過的元素 本元素內移動
drageleave 拖放過程中鼠標經過的元素 離開本元素
drop 拖放的目標元素 拖動的元素放到了本元素中
dragend 拖放的對象 拖放結束
其實這裡是有問題的,我並未去深入研究從開始拖動到經過各種元素會產生神馬情況,這個可以作為二次學習時的重點研究對象。
結語
Html5的文件和表單做的比較精致,個人感覺比布局新增的幾個標簽有用多了,明天開始學習canvas,雖然不懂,雖然見過,但是還是感覺很厲害的樣子!