用HTML5實現網站在windows8中貼靠的方法
編輯:HTML5詳解
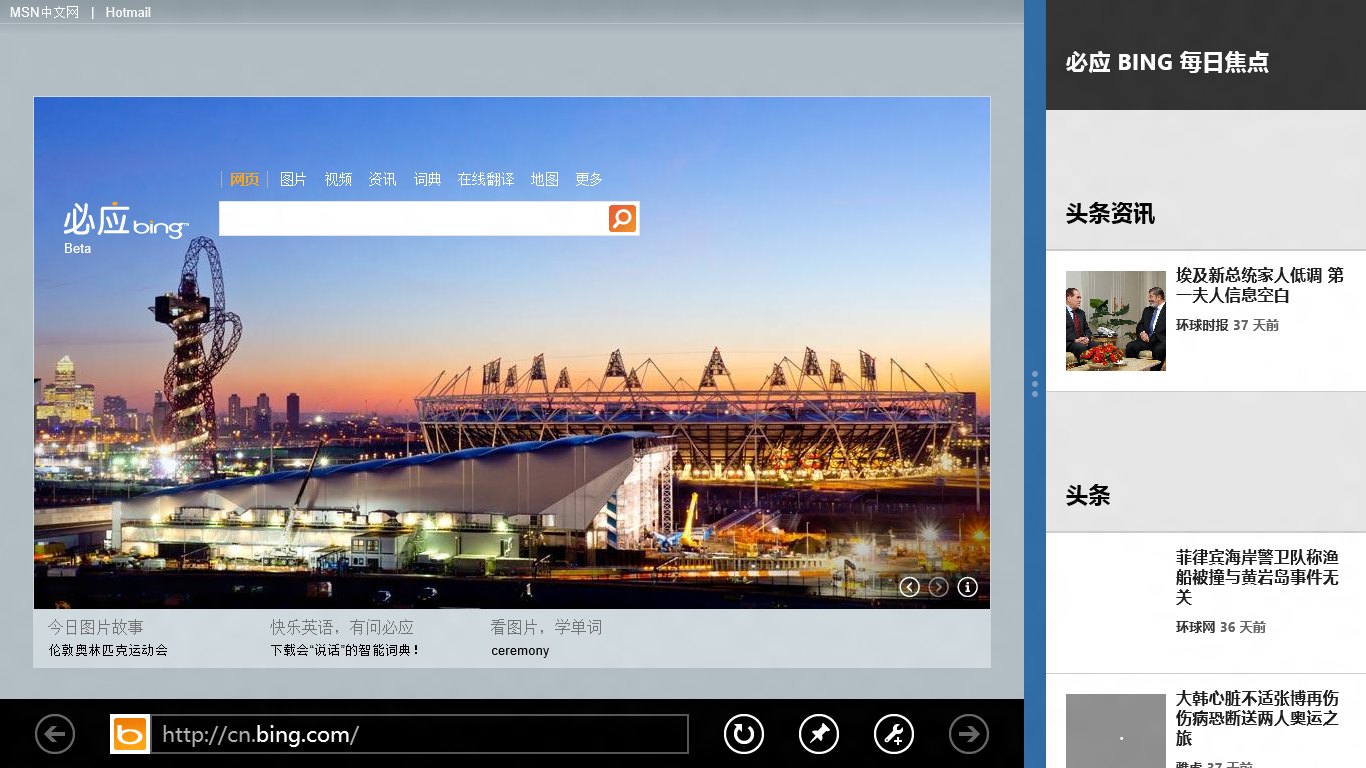
首先來了解一下Windows 8 的貼靠,在Windows 8 中的Metro應用可以將屏幕很好的進行分割.如下圖

讓用戶在使用時可以非常方便的切換。 系統對貼靠也是有硬性規定的。最多兩個屏幕,而且是一個大的一個小的。並且小屏的寬度是固定的 320像素。
所以當用戶把網站貼成小屏幕,這個時候頁面默認是等比例縮小的。如下圖:

那麼怎麼很好的解決這樣的一個問題呢?讓網站在Windows 8的貼靠小屏幕下顯示非常友好的效果呢?下面我有一個簡單的示例
如圖 一個非常簡單的並且傳統的頁面,包括橫向排列的導航,內容等.

而傳統的代碼也是這樣
<!DOCTYPE Html>
<html XMLns="http://www.w3.org/1999/xHtml">
<head>
<title></title>
<style>
.nav {
padding: 5px 0px 5px 0px;
margin: 0px;
width: 100%;
list-style-type: none;
background-color: #cddcd6;
height: 28px;
}
.nav li {
margin: 0px 1px 0px 0px;
float: left;
background-color: #0094ff;
padding: 5px 10px 5px 10px;
}
.dvItem {
width: 100%;
height: 400px;
background-color: #b6ff00;
clear: both;
}
.main {
width: 960px;
margin: 0px auto 0px auto;
}
</style>
</head>
<body>
<div class="main">
<ul class="nav">
<li>Home</li>
<li>Item1</li>
<li>Item2</li>
<li>Item3</li>
<li>Item4</li>
</ul>
<div class="dvItem">
</div>
</div>
</body>
</Html>
這樣的頁面在貼靠效果就是縮小的如圖:

如何修改呢? 在傳統的這樣頁面中我們只需要根據Windows 8 的貼靠特性編寫一份CSS 讓我們頁面以320像素的寬度進行布局和顯示即可
實現代碼如下: 在原有頁面中新加入以下樣式代碼
@media screen and (max-width: 320px) {
@-ms-vIEwport { width: 320px; }
.nav {
padding: 5px 0px 5px 0px;
margin: 0px;
width: 100%; background-color:#fff;
}
.nav li {
width: 300px;
clear: both;
margin: 0px 0px 1px 0px;
background-color: #0094ff;
padding: 5px 0px 5px 0px;
}
.dvItem {
width: 95%;
height: 600px;
background-color: #ff00a4;
clear: both;
}
.main {
width: 320px;
margin: 0px auto 0px auto;
}
}
在全屏浏覽和傳統浏覽下還是沒有任何區別的。
區別就在於將他貼靠為小屏幕 如下圖 顯示效果是不是很明顯呢。

本示例代碼下載/Files/risk/Index.rar
小編推薦
熱門推薦