HTML5 Canvas自定義圓角矩形與虛線示例代碼
編輯:HTML5詳解
實現向Html Canvas 2d context繪制對象中添加自定義的函數功能演示,如何繪制虛線以及控制虛線間隔大小,學會繪制圓角矩形的技巧。
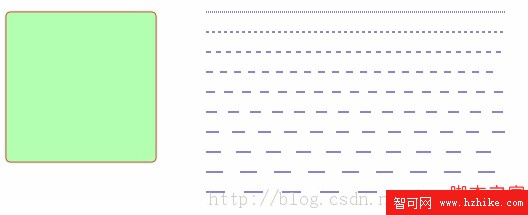
Html5 Canvas繪制對象中提供的原生功能沒有實現繪制圓角矩形與虛線的功能,但是通過JavaScript語言的Object.prototype可以實現對對象CanvasRenderingContext2D添加這兩個函數功能。代碼的演示效果如下:

組件fishcomponent.JS的代碼如下:
復制代碼代碼如下:
CanvasRenderingContext2D.prototype.roundRect =
function(x, y, width, height, radius, fill, stroke) {
if (typeof stroke == "undefined") {
stroke = true;
}
if (typeof radius === "undefined") {
radius = 5;
}
this.beginPath();
this.moveTo(x + radius, y);
this.lineTo(x + width - radius, y);
this.quadraticCurveTo(x + width, y, x + width, y + radius);
this.lineTo(x + width, y + height - radius);
this.quadraticCurveTo(x + width, y + height, x + width - radius, y+ height);
this.lineTo(x + radius, y + height);
this.quadraticCurveTo(x, y + height, x, y + height - radius);
this.lineTo(x, y + radius);
this.quadraticCurveTo(x, y, x + radius, y);
this.closePath();
if (stroke) {
this.stroke();
}
if (fill) {
this.fill();
}
};
CanvasRenderingContext2D.prototype.dashedLineTo = function (fromX, fromY, toX, toY, pattern) {
// default interval distance -> 5px
if (typeof pattern === "undefined") {
pattern = 5;
}
// calculate the delta x and delta y
var dx = (toX - fromX);
var dy = (toY - fromY);
var distance = Math.floor(Math.sqrt(dx*dx + dy*dy));
var dashlineInteveral = (pattern <= 0) ? distance : (distance/pattern);
var deltay = (dy/distance) * pattern;
var deltax = (dx/distance) * pattern;
// draw dash line
this.beginPath();
for(var dl=0; dl<dashlineInteveral; dl++) {
if(dl%2) {
this.lineTo(fromX + dl*deltax, fromY + dl*deltay);
} else {
this.moveTo(fromX + dl*deltax, fromY + dl*deltay);
}
}
this.stroke();
};
Html中調用演示:
復制代碼代碼如下:
<!DOCTYPE Html>
<Html>
<head>
<meta http-equiv="X-UA-Compatible" content="Chrome=IE8">
<meta http-equiv="Content-type" content="text/Html;charset=UTF-8">
<title>Canvas Rounded Rectangle Demo</title>
<script src="fishcomponent.JS"></script>
<link href="default.CSS" rel="stylesheet" />
<script>
var ctx = null; // global variable 2d context
var imageTexture = null;
window.onload = function() {
var canvas = document.getElementById("text_canvas");
console.log(canvas.parentNode.clIEntWidth);
canvas.width = canvas.parentNode.clIEntWidth;
canvas.height = canvas.parentNode.clIEntHeight;
if (!canvas.getContext) {
console.log("Canvas not supported. Please install a Html5 compatible browser.");
return;
}
var context = canvas.getContext('2d');
context.strokeStyle="red";
context.fillStyle="RGBA(100,255,100, 0.5)";
context.roundRect(50, 50, 150, 150, 5, true);
context.strokeStyle="blue";
for(var i=0; i<10; i++) {
var delta = i*20;
var pattern = i*2+1;
context.dashedLineTo(250, 50+delta, 550, 50+delta, pattern);
}
}
</script>
</head>
<body>
<h1>Html5 Canvas Dash-line Demo - By Gloomy Fish</h1>
<pre>Dash line and Rounded Rectangle</pre>
<div id="box_plot">
<canvas id="text_canvas"></canvas>
</div>
</body>
</Html>
小編推薦
熱門推薦