HTML5夢幻之旅――炫麗的流星雨效果實現過程
編輯:HTML5詳解
——宋·劉辰翁·《虞美人》
流星出現的時候,人們都喜歡對著它們許願,因為傳說對著流星許下願望後,願望就能實現。不過流星很少見,至少我沒有見到過,因此從來沒有對著它許願。最近出於興趣,制作一個拖尾效果,後來想到可以通過拖尾效果來實現一下流星雨的效果。因此今天就來實現一下,也好讓我等沒有看到過流星的童鞋長長見識。
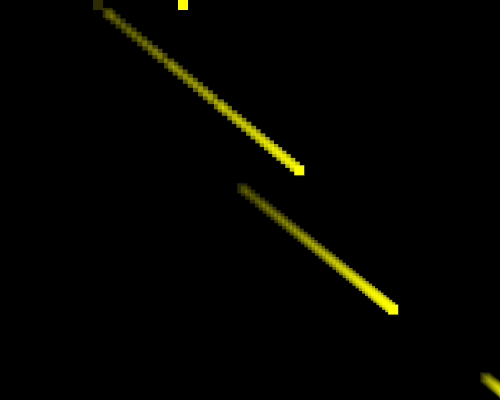
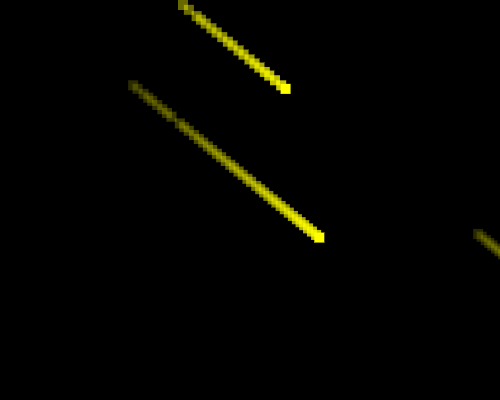
先發幾個截圖吧:


測試連接:http://www.cnblogs.com/yorhom/articles/3237944.Html
一,准備工作
本次開發需要用到開源引擎lufylegend.JS,引擎的下載地址&詳細信息如下
引擎官方網站:
http://lufylegend.com/lufylegend
引擎API網站:
http://lufylegend.com/lufylegend/api
二,拖尾效果
實現流星雨,要用到拖尾效果,但lufylegend中沒有添加拖尾的功能,所以只有自己寫了,其實實現起來也不難,就是lufy太懶了,沒有封裝而已(願lufy不要看到這句話啊……)。今天我就幫他老人家來實現一下這個效果。
拖尾這個效果在游戲中很常見,比如人物移動時的幻影,子彈等。因此我們把它封裝為一個Smearing類,這個類主要負責實現拖尾效果。代碼如下:
復制代碼代碼如下:
/**
* Smearing
* @param $object 添加拖尾的對象
*/
function Smearing($object){
var self = this;
base(self,LSprite,[]);
self.x = 0;
self.y = 0;
self.mode = "";
self.smearingSprite = new LSprite();
self.addChild(self.smearingSprite);
self.object = $object;
self.originalSprite = new LSprite();
self.addChild(self.originalSprite);
self.originalSprite.addChild(self.object);
self.addEventListener(LEvent.ENTER_FRAME,self.smeared);
}
代碼清單1
接下來由我逐字逐句地解釋一番。
第一行代碼就不講解了,地球上的IT人都知道。因此從第二行開始說起。
首先我們將這個類用base繼承自LSprite,如代碼清單2(至於base和LSprite是什麼,可以到API文檔裡去看看,或者看看我以前的文章)。
復制代碼代碼如下:
base(self,LSprite,[]);
代碼清單2
接下來,我們加入一個用來添加拖尾的層。如代碼清單3
復制代碼代碼如下:
self.smearingSprite = new LSprite();
self.addChild(self.smearingSprite);
代碼清單3
然後我們保存一下添加拖尾效果的對象,這樣方便以後使用。如代碼清單4所示
復制代碼代碼如下:
self.object = $object;
代碼清單4
然後添加放置要添加拖尾效果對象的層,並將它顯示出來。如代碼清單5
復制代碼代碼如下:
self.originalSprite = new LSprite();
self.addChild(self.originalSprite);
self.originalSprite.addChild(self.object);
代碼清單5
最後添加一個時間軸事件,方便添加拖尾。
復制代碼代碼如下:
self.addEventListener(LEvent.ENTER_FRAME,self.smeared);
代碼清單6
到這裡,Smearing構造器就寫完了,也解釋完了,看不懂的話可能是你不了解lufylegend,裡面的addChild,LSprite都是lufylegend中封裝的。
我們在上面的代碼中已經加入了時間軸事件。為什麼要加入呢?因為我不妨說一下拖尾的原理。拖尾其實就是不斷地將原對象克隆出來,然後放在現在所在的位置上,相當於不斷地向畫面上蓋章。當原對象移開時,我們克隆的對象並沒有移開,而原對象移開了,如果我們增加的對象有很多,那就會形成一條鏈接原對象的線。這時我們再遍歷一下這個線裡的每個成員,通過緩動來改變當前對象的透明度。然後判斷該對象的透明度是否為0,如果是就移除,避免占太多空間。因此,我們添加時間軸事件用來不斷添加拖尾對象。
Smearing成員函數smeared起到這點作用,代碼如下:
復制代碼代碼如下:
Smearing.prototype.smeared = function(self){
var smearingChild = new SmearingChild(self.originalSprite,self.object);
self.smearingSprite.addChild(smearingChild);
for(var key in self.smearingSprite.childList){
LTweenLite.to(self.smearingSprite.childList[key],0.5,{
alpha: 0,
onComplete:function(o){
self.smearingSprite.removeChild(o);
}
});
}
};
代碼清單7
這些代碼按照我在上面所說的原理執行。可以看到我們在最後遍歷了拖尾層的成員,然後改變遍歷到的對象的透明度,並且在緩動結束後移除自身。其中的緩動類用的是lufylegend中封裝好了的LTweenLite,可以去API文檔裡看看,寫得很詳細。
主要是上面兩行代碼,如代碼清單8:
復制代碼代碼如下:
var smearingChild = new SmearingChild(self.originalSprite,self.object);
self.smearingSprite.addChild(smearingChild);
代碼清單8
可以看到又用到了一個名為SmearingChild的類,這個便是傳說中的拖尾類。這個類不容忽視,雖然代碼很少,但是很重要,裡面的代碼如代碼清單9:
復制代碼代碼如下:
/**
* SmearingChild
* @param $parent 確定拖尾位置的對象
* @param $object 要添加拖尾效果的對象
*/
function SmearingChild($parent,$object){
var self = this;
base(self,LSprite,[]);
self.addChild($object);
self.x = $parent.x;
self.y = $parent.y;
self.alpha = 0.8;
}
代碼清單9
以上的類實例化時有兩個參數,第一個用來確定這個拖尾位置的,第二個是原對象。首先來解釋一下“用來確定這個拖尾位置的”是神馬意思,其實我們對象的移動,不是讓整個Smearing對象移動,而是讓他裡面的originalSprite對象移動,所以不干smearingSprite的事,為什麼這樣設計呢?其實是有原因的(廢話,請忽略),原因所在就是,如果我們的拖尾的坐標設置為整個Smearing對象的坐標位置,那加到smearingSprite的對象也會跟著移動,拖尾就會錯位,從而達不到效果。所以我采取了以上的辦法:不移動本身,而是移動originalSprite。因此,我們要把originalSprite的數據傳到SmearingChild中,因此就通過$parent來獲取。
講了一通,大伙應該也明白了些。後面放出代碼,大家可以拿下去研究,或者在文章下方提出問題或者用新浪微博@Yorhom,還可以用郵箱,郵箱地址:wangyuehao1999@gmail.com。(聯系方式多多啊 (^o^))
Smearing這個類還差個功能,那就是讓對象緩緩移動,實現起來也很簡單,加入to函數:
復制代碼代碼如下:
Smearing.prototype.to = function($duration,$vars){
var self = this;
$vars.onComplete = function(){
self.mode = "complete";
}
LTweenLite.to(self.originalSprite,$duration,$vars);
};
代碼清單10
第一個參數是移動執行的時間;第二個參數是執行緩動的數據,和LTweenLite.to方法最後一個參數是一樣的,參照API文檔即可。不過值得注意的是,為了方便操作,我們在移動結束時,將該對象的mode屬性改為“complete”。這樣做是為了讓大家根據mode屬性的值來決定是否作出其他的操作,比如移除該對象,或者往其他地方移動。
Smearing這個類封裝好了,使用起來就簡單了,如下:
復制代碼代碼如下:
init(10,"mylegend",500,400,main);
var back;
function main(){
LStage.setDebug(true);
back = new LSprite();
back.graphics.drawRect(0,"",[0,0,50,50],true,"blue");
smearing = new Smearing(back,50);
smearing.to(2,{
x: 200,
y: 200
});
addChild(smearing);
}
代碼清單11
演示效果圖如下:

測試連接:http://www.cnblogs.com/yorhom/articles/3237266.Html
三,炫麗的流星雨效果
有了,Smearing這個類,我們的流星雨就簡單多了。首先把所有代碼展示一下:
復制代碼代碼如下:
init(10,"mylegend",500,400,main);
var backLayer,meteorLayer;
var back,meteor;
var maxFrame = 40,indexFrame = 0;
function main(){
LStage.setDebug(true);
//加入底板層
backLayer = new LSprite();
addChild(backLayer);
//加入流星層
meteorLayer = new LSprite();
addChild(meteorLayer);
//畫一個黑色矩形作為背景
back = new LGraphics();
back.drawRect(0,"",[0,0,LStage.width,LStage.height],true,"black");
backLayer.addChild(back);
//畫一個黃色矩形作為一顆流星
meteor = new LSprite();
meteor.graphics.drawRect(0,"",[0,0,10,10],true,"yellow");
backLayer.addEventListener(LEvent.ENTER_FRAME,onframe);
}
function onframe(){
if(indexFrame > maxFrame){
indexFrame = 0;
//為每個流星添加一個拖尾
var smearing = new Smearing(meteor,50);
smearing.x = Math.floor(Math.random() * 250);
smearing.y = 0;
smearing.to(2,{
x: Math.floor(Math.random() * (500 - 480) + 480),
y: 400
});
meteorLayer.addChild(smearing);
}
for(var key in meteorLayer.childList){
if(meteorLayer.childList[key].mode == "complete"){
meteorLayer.removeChild(meteorLayer.childList[key]);
}
}
indexFrame ++;
}
代碼清單12
每行代碼都加入了注釋,理解起來一定很簡單了。如果實在是理解不到,可能是因為你沒有了解lufylegend罷了。可以參照API文檔學習一下。
最後是代碼打包,下載地址
本篇文章就到此結束了。文章如有什麼地方寫得不妥,歡迎提出。另外,如果有任何不解的地方,可以在博客下方留言,我會盡我所能幫你解決。
支持就是最大的鼓勵!
小編推薦
熱門推薦