html5基礎教程常用技巧整理
編輯:HTML5詳解
XHtml的聲明太長了,我相信很少會有前端開發人員能手寫出這個Doctype聲明。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xHtml1-transitional.dtd">
Html5的Doctype聲明很短,看到這個聲明相信你馬上就能記住,不用浪費腦細胞去記那長的有點變態的XHtml的Doctype聲明了。
<!DOCTYPE Html>
Html5的簡短的DOCTYPE聲明是讓Firefox、Chrome等現代浏覽器和IE6/7/8等浏覽器都進入(准)標准模式,你可能會奇怪IE6/7居然也可以支持Html5 Doctype,事實上,IE是只要doctype符合 這種格式,都會進入標准模式。
2. <figure>標簽
復制代碼代碼如下:
<img alt="About image" src="path/to/image">
<h6>Image of Mars.</h6>
看看下面一段簡單的代碼:
遺憾的是,這裡的h6標簽和img標簽好像沒有什麼關系,語義不夠明確。Html5意識到了這一點,於是就采用了<figure>標 簽。當<figure>結合<figcaption>標簽的使用,可以讓h6標簽和img標簽組合起來,代碼就更具語義化了。
復制代碼代碼如下:
<figure>
<img alt="About image" src="path/to/image">
<figcaption>
<h6>This is an image of something interesting. </h6>
</figcaption>
</figure>
3. 重新定義<small>
不久前,我使用了<small>標簽來創建與logo相關的副標題。但是在Html5中重新定義了<small>標簽,使之更能表現語義化,在<small>的字號都會變小,想想如果這個標簽用於網站的底部的版權信息還是個不錯的做法。
4. 去掉了Javascript和CSS標簽的type屬性
通常你會在<link>和<script>加上type屬性:
復制代碼代碼如下:
<link rel=stylesheet type=text/css href="path/to/stylesheet.CSS">
<script type=text/Javascript src="path/to/script.JS"></script>
在Html5中,不再需要type屬性了,因為這顯得有點多余,去掉之後可以讓代碼更為簡潔。
復制代碼代碼如下:
<link href="path/to/stylesheet.CSS">
<script src="path/to/script.JS"></script>
5. 是否使用雙引號
這有點讓人糾結,Html5並不是XTHML,你可以省去標簽中的雙引號。相信大多數同志也包括我都習慣了加上雙引號,因為這讓代碼看起來會更標准。不過,這可以根據你的個人喜好來確定是到底要不要雙引號。
復制代碼代碼如下:
<h6 id=someId class=myClass> Start the reactor.</h6>
6. 使網頁內容可以編輯

復制代碼代碼如下:
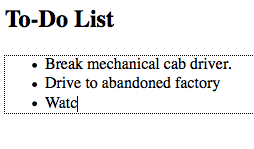
<h2>To-D0 List</h2>
<ul contenteditable>
<li>Break mechanical cab driver</li>
<li>Drive to abandoned factory</li>
<li>Watc</li>
</ul>
7. 電子郵件輸入框
HMTL5中新增了一個輸入框的電子郵件屬性,可以檢測輸入的內容是否符合電子郵件的書寫格式,功能越來越強大了吧,在Html5之前只能依靠JS來檢測。雖然內置的表單驗證功能很快就會成為現實,但這個屬性很多浏覽器都還不支持,只會當作普通的文本輸入框來處理。

復制代碼代碼如下:
<FORM method=get>
<LABEL for=email>Email:</LABEL>
<INPUT id=email type=email name=email>
<BUTTON type=submit> Submit Form </BUTTON>
</FORM>
到目前為止,包括現代浏覽器在內都不支持該屬性,所以這個屬性暫時還是靠不住的。
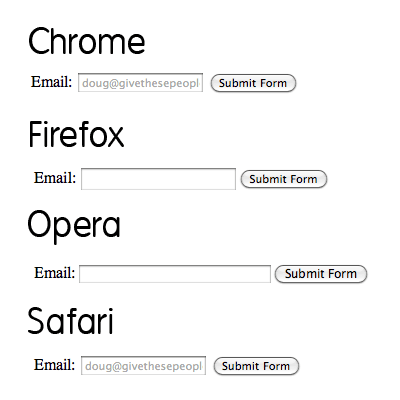
8. 占位符
文本框中的占位符(看看本博的搜索框效果)有利於提升用戶體驗,之前,我們只能依靠JS來實現占位符的效果,在Html5中新增了占位符屬性placeholder,關於此屬性的詳細介紹你可以點擊這裡:Html5表單placeholder屬性。
<INPUT type=email name=email placeholder="doug@givethesepeopleair.com">
同樣,目前的主流現代浏覽器對該屬性的支持不大好,暫時只有Chrome和Safari支持該屬性,Firefox和Opera不支持該屬性。

9. 本地存儲
Html5的本地存儲功能,可以讓現代浏覽器“記住”我們輸入的,就算浏覽器關閉和刷新也不會受影響。雖然這個功能有些浏覽器不支持,但是IE8, Safari 4, 還有 Firefox 3.5還是支持這個功能的,你可以測試下。

10. 更有語義的header和footer
下面的代碼在Html5中將不復存在
<DIV id=header>
...
</DIV>
<DIV id=footer>
...
</DIV
通常我們都會給header和footer定義一個div,然後再添加一個id,但是在Html5中可以直接使用<header>和<footer>標簽,所以可以將上面的代碼改寫成:
<HEADER>
...
</HEADER>
<FOOTER>
...
</FOOTER>
要注意不要將這兩個標簽和網站的頭部和頁腳混淆起來,它們只是代表它們的容器。
11. IE對Html5的支持
IE浏覽器目前對HTML5的支持並不好,也是阻礙Html5的更快普及的一大絆腳石,不過,IE9對Html5的支持度還是很不錯的。
IE把Html5新增的標簽都解析成內聯元素,而實際上它們是塊級元素,所以有必要為它們定義一個樣式:
復制代碼代碼如下:
header, footer, article, section, nav, menu, hgroup {
display: block;
}
盡管如此,IE還是不能解析這些新增的Html5標簽,這個時候就需要借助Javascript來解決這個問題:
復制代碼代碼如下:
document.createElement("article");
document.createElement("footer");
document.createElement("header");
document.createElement("hgroup");
document.createElement("nav");
document.createElement("menu");
你可以借助這一段Javascript代碼來修復IE更好的解析Html5
復制代碼代碼如下:
<SCRIPT mce_src="http://html5shim.googlecode.com/svn/trunk/html5.js"></SCRIPT> _fcksavedurl=""http://html5shim.googlecode.com/svn/trunk/html5.JS"></SCRIPT>" _fcksavedurl=""http://Html5shim.googlecode.com/svn/trunk/Html5.JS"></SCRIPT>"
12. 標題群( hgroup)
這個類似於第二點技巧。如果用h1和h2標簽分別表示網站的名稱和副標題,但這會讓兩個本義上密切相關的標題並沒有關聯起來。這個時候可以使用<hgroup>標簽將它們組合起來,這樣代碼會更有語義。
復制代碼代碼如下:
<HEADER>
<HGROUP>
<H1> Recall Fan Page </H1>
<H2> Only for people who want the memory of a lifetime. </H2>
</HGROUP>
</HEADER>
13. 必填項屬性
前端人員肯定做過不少表單驗證的項目,其中很重要的一點就是有些輸入框的內容是必須填寫的,這裡就需要使用Javascript來檢查。在 Html5中,新增了一個“必須填寫”的屬性:required。required屬性有兩種使用方法,第二種方法顯得更有結構性,而第一種更簡潔。
復制代碼代碼如下:
<input type="text" name="someInput" required>
<input type="text" name="someInput" required="required">
有了這個屬性,使表單的提交驗證變得更簡單了,看看下面簡單的例子:
復制代碼代碼如下:
<from method=post>
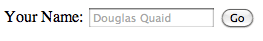
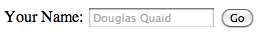
<label for=someInput> Your Name: </label>
<input id=someInput type=text name=someInput placeholder="Douglas Quaid" required="required">
<button type=submit>Go</button>
</form>

如果輸入框為空,表單將無法提交成功。
14. 自動獲取焦點
同樣的,Html5也不再需要Javascript來解決輸入框的自動獲取焦點,如果某個輸入框應當被選擇或是獲取到輸入焦點,Html5新增了自動獲取焦點屬性autofocus:
復制代碼代碼如下:
<INPUT type=text name=someInput placeholder="Douglas Quaid" required="required" autofocus="autofocus">
autofocus也同樣可以寫成”autofocus=autofocus”,這樣看起來標准些,這個根據自己的個人喜好而定。
15. 音頻播放的支持
Html5中提供了<audio>標簽,解決了以往必須依靠第三方插件才能播放音頻文件的問題。目前為止,還只有少數的最新浏覽器支持該標簽。
復制代碼代碼如下:
<audio controls="controls" autoplay="autoplay">
<source src="file.ogg" _fcksavedurl=""file.ogg"" _fcksavedurl=""file.ogg"" />
<source src="file.mp3" />
<a href="file.mp3">Download this file.</a>
</audio>
為什麼會有兩種格式的音頻文件?因為Firefox和Webkit浏覽器所支持的格式存在差異,Firefox只能支持.ogg文件,而 Webkit只支持.mp3的文件,解決的辦法就是創建兩個版本的音頻文件,這樣就可以兼容Firefox和Webkit的浏覽器了,需要注意的是IE不 支持該標簽。
16. 視頻播放的支持
和<audio>標簽一樣,HTML5也提供了<video>標簽對播放視頻文件的支持。YouTube也宣布了一項新的 HTML5的視頻嵌入。不過有點遺憾,Html5的規范並沒有指定特定的視頻播放器,而是讓浏覽器自己來決定。這就造成了個浏覽器的兼容問題,雖然 Safari和IE9都支持還H.264格式的視頻( Flash 播放器可以可以播放),Firefox和Opera則支持開源的Theora和Vorbis格式。因此,當顯示Html5視頻的時候,也得准備2種格式。
復制代碼代碼如下:
<video controls preload>
<source src="cohagenPhoneCall.ogv" type="video/ogg; codecs='vorbis, theora'" />
<source src="cohagenPhoneCall.mp4" type="video/mp4; 'codecs='avc1.42E01E, mp4a.40.2'" />
<div>
Your browser is old.
<a href="cohagenPhoneCall.mp4">
Download this video instead.
</a>
</div>
...
</video>
需要注意的是,type屬性雖然可以省略掉,但是如果加上的話,浏覽器就可以更快的准確的解析該視頻文件。並不是所有的浏覽器都支持Html5的視頻,所以得做好使用Flash版本來代替,當然,這個決定權在於你。
17. 預加載視頻
預加載屬性:preload,首先要確定是否需要預先加載視頻,假如,訪客在訪問一個有很多視頻展示的頁面,那麼就有必要預先加載一段視頻,這樣可 以節省訪客的等待時間,提高用戶體驗。你可以給<video>標簽添加一個preload屬性來實現預先加載的功能。
復制代碼代碼如下:
<video preload="preload">
...
</video>
18. 顯示控件
顯示控件屬性可以給視頻添加一個播放暫停的控件,需要注意的是每個浏覽器顯示的效果可能會有些差異。
復制代碼代碼如下:
<video controls="controls" preload="preload">
...
</video>
19. 使用正則表達式
在Html5中,我們可以直接使用正則表達式。
復制代碼代碼如下:
<form method=post action="">
<label for=username>Create a Username: </label>
<input id=username type=text name=username placeholder="4 <> 10" required="required" autofocus="autofocus" pattern="[A-Za-z]{4,10}">
<button type=submit>Go </button>
</form>
20. 檢測浏覽器對Html5屬性的支持
由於各浏覽器對Html5屬性的支持度不同,這就造成了一些兼容問題。但是可以使用方法來檢測該浏覽器是否支持這些屬性,上例中的代碼如果要檢測pattern屬性是否被浏覽器識別,可以使用Javascript代碼來檢測。
復制代碼代碼如下:
alert( 'pattern' in document.createElement('input') ) // boolean;
其實這是確定浏覽器兼容常用的方法,jQuery庫就經常使用這種方法。上面的代碼中創建了一個input標簽,並檢測pattern屬性是否被浏覽器支持,如果能支持的話,浏覽器就支持這個功能,否則就不支持。
復制代碼代碼如下:
<script>
if (!'pattern' in document.createElement('input') ) {
// do clIEnt/server side validation
}
</script>
21. Mark標簽
<mark>標簽用於高亮顯示那些需要在視覺上向用戶突出其重要性的文字,包裹在此標簽裡的字符串必須與用戶當前的行為相關。
例如,如 果我在一些博客中搜索“Open your Mind” ,我可以使用在<mark>標簽裡使用JavaScript來包裹每一次動作。
復制代碼代碼如下:
<h3> Search Results </h3>
<h6> They were interrupted, just after Quato said, <mark>"Open your Mind"</mark>. </h6>
22. 該如何正確的使用div標簽
有些人可能會有疑問,有了<header>和<footer>等這些標簽,<div>標簽在Html5中還有 用嗎?答案是肯定的,比如你想創建一個能包裹特殊內容的容器自由靈活的<div>肯定是首選,而你要創建一篇文章或者一個導航菜單,建議你使 用更有語義的<article>和<nav>標簽。
很多人認為HTML5可能還是很遙遠的事,所以直接無視,其實不然,現在很多網站都已經開始使用HTML5了,事實上,Html5的一些新增屬性和功能是讓代碼變得更簡潔,這總歸是一件好事,應該值得我們推崇。最後感謝你閱讀了這篇Html5的文章,希望這篇文章對你有一些幫助。
小編推薦
熱門推薦