HTML5+JS實現俄羅斯方塊原理及具體步驟
編輯:HTML5詳解
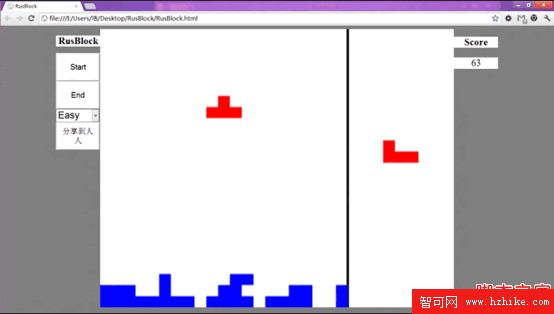
游戲區域是限定大小的區域,本游戲的游戲區域有21×25個矩形,每個矩形width為10單位,heght為6個單位(canvas 的絕對單位是固定的,非像素)。
創建RusBlock類包含相應的數據和行為,創建二維數組aState[21][25]記錄游戲區域中被標記的矩形。
俄羅斯方塊有7個部件,每個部件所占的矩形的個數和位置不同,所以建立部件類,然後建立數組儲存7個部件,每個部件包涵數組儲存該部件所占的矩形的個數和位置。當下落的部件到底了,就會產生一個新的部件,就部件的被標記的矩形就會賦值給游戲區域的數組。
在游戲循環函數中,打印正在下落的部件,和已經固定好的部件,還有下一下落的部件。
基本知識:
Html5 CSS JS
本游戲包括三個文件:
RusBlock.Html:設定元素
RusBlock.CSS:設定樣式
RusBlock.JS:腳本控制
第一步:界面的設置和素材的准備
RusBlock.Html
<!DOCTYPE Html>
<Html>
<head>
<title>RusBlock</title>
<link rel=”stylesheet” type=”text/CSS” href=”RusBlock.CSS”>
<script type=”text/Javascript”>
function ShareGame() {
var URL = “http://share.renren.com/share/buttonshare.do?link=” + document.URL + “&title=RusBlock”;
window.showModalDialog([URL]);
}
</script>
</head>
<body onkeyup=”Action(event)”>
<audio loop=”loop” id=”Background-AudioPlayer” preload=”auto”>
<source src=”audio/background.mp3″ type=”audio/mp3″/>
</audio>
<audio id=”GameOver-AudioPlayer” preload=”auto”>
<source src=”audio/gameover.ogg” type=”audio/ogg”>
</audio>
<audio id=”Score-AudioPlayer” preload=”auto”>
<source src=”audio/score.mp3″ type=”audio/mp3″/>
</audio>
<div id=”Game-Area”>
<div id=”Button-Area”>
<h1 id=”Game-Name”>RusBlock</h1>
<button id=”Button-Game-Start” onclick=”GameStart()”>Start</button>
<button id=”Button-Game-End” onclick=”GameEnd()”>End</button>
<form id=”Form-Game-Level”>
<select id=”Select-Game-Level”>
<option value=”500″ selected=”selected”>Easy</option>
<option value=”300″>Normal</option>
<option value=”200″>Hard</option>
</select>
</form>
<button onclick=”ShareGame()” id=”Button-Game-Share”>分享到人人</button>
</div>
<canvas id=”Game-Canvas”></canvas>
<div id=”Score-Area”>
<h2>Score</h2>
<p id=”Game-Score”>0</p>
</div>
</div>
<script type=”text/Javascript” src=”RusBlock.JS”></script>
</body>
</Html>
第二步:樣式
RosBlock.CSS
復制代碼代碼如下:
body {
background-color:gray;
text-align:center;
font-family:’Times New Roman’;
background-image:url(“”);
}
h1#Game-Name {
background-color:white;
width:100%;
font-size:x-large;
}
h2,#Game-Score {
font-size:x-large;
background-color:white;
}
#Game-Area {
position:absolute;
left:10%;
width:80%;
height:99%;
}
canvas#Game-Canvas {
background-color:white;
width:80%;
height:98%;
float:left;
}
#Button-Area ,#Score-Area{
width:10%;
height:100%;
float:left;
}
#Button-Game-Start ,#Button-Game-End,#Button-Game-Share,#Select-Game-Level{
width:100%;
height:10%;
font-size:larger;
border-right-width:3px;
background-color:white;
}
#Select-Game-Level {
width:100%;
height:100%;
font-size:x-large;
border-color:gray;
}
第三步:編寫JS代碼
RusBlock.JS
Rusblock類包括的成員解析:
數據:
nCurrentComID:當前下落部件的ID
aState[21][25]:存儲游戲區域狀態的數組
CurrentCom:當前下落的部件
NextCom:下一部件
ptIndex:當前下落的部件相對游戲區域的索引
函數:
NewNextCom():產生新的下一部件
NextComToCurrentCom():將下一部件的數據轉移到當前下落的部件上
CanDown():判斷當前部件是否還可以下落
CanNew():判斷是否還可以產生新的部件
Left():當前部件向左移動
Right():當前部件向右移動
Rotate():當前部件順時針旋轉
Acceleratet():當前部件向下加速
Disappear():消去一行
CheckFail():判斷是否游戲失敗
InvalidateRect():刷新當前部件的區域
完成:下載Demo

- 上一頁:HTML5樣式控制示例代碼
- 下一頁:html5實現的便簽特效(實戰分享)
小編推薦
熱門推薦