Canvas一般是指畫布,最近對用Html5寫游戲比較感興趣,所以簡單的用了一下Canvas。
之前接觸Canvas是在silverlight和wpf上用到過他,在silverlight上Canvas是一個絕對定位的容器,裡面可以放任何控件。我們通過他可以構建畫布、圖形應用、GIS應用等。
在Html5中,canvas是一個新增的標簽:
<canvas></canvas>
他有基本的Html標簽的所有屬性,一樣可以給他設置style。
<canvas style="width:400px;height:300px;"></canvas>
<style>
canvas{width:400px;height:400px;background:#000;}
</style>
<canvas></canvas>
他還有一個特定的attribute:
<canvas height="300" width="400"></canvas>
這裡的height、width與以往的Html標簽的attribute不同,也與style中的height、width不同,這裡主要是指canvas中的坐標范圍。而style裡的width、height是指canvas實際展示的大小。
比如定義下面的一個canvas:
<canvas width="400" height="300" style="width:600px;height:450px;border:1px solid #000;"></canvas>
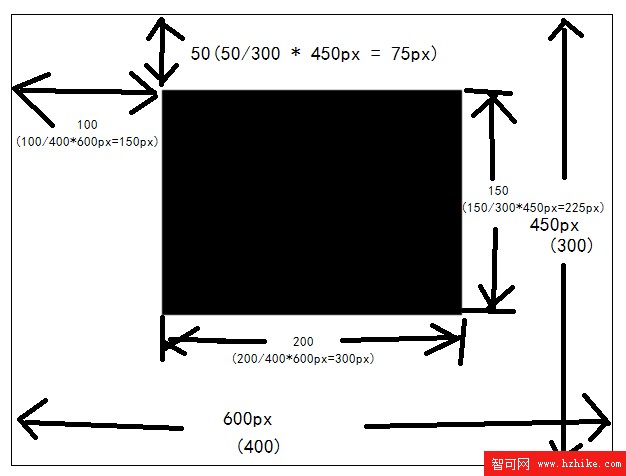
然後在canvas中畫一個坐標為 100、50,大小為200、150的矩形,你會看到實際的效果如下圖:

圖中 canvas的大小是通過style決定的 600px * 450px,但是填滿整個canvas的坐標只是400*300, 對應著括號裡的大小。
在canvas中畫圖是基於坐標的,所以100, 50的坐標轉化成了150px,75px的屏幕坐標,矩形的大小也由200*150轉換成300px*225px的屏幕大小。
你可以按照下面的代碼自己試一試:
<!doctype Html>
<Html></p><p><body>
<canvas width="400" height="300" style="width:600px;height:450px;border:1px solid #000;"></canvas>
<script>
var context =document.getElementsByTagName("canvas")[0].getContext("2d");
context.fillRect(100,50,200,150);
</script>
</body>
</Html>
canvas的還有些其他attribute,還沒有去看,他還有一個主要的方法,就是getContext(),這個方法就是獲取畫圖的對象。
通過canvas的dom對象,可以調用getContext("2d")的方法獲取對應的畫圖對象:
var canvas = document.getElementsByTagName("canvas")[0];
var context = canvas.getContext("2d");
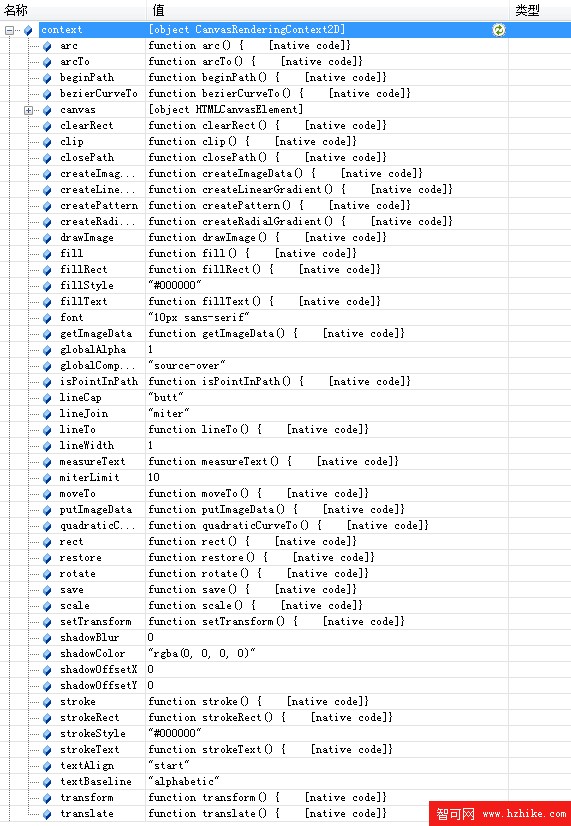
在開發者控制台裡可以看到這個drawing2d的屬性及方法:
包含了fillStyle、stokeStyle、lineCap、font等畫筆樣式類的屬性,fillRect、strokeRect、beginPath、moveTo、lineTo、closePath、stroke、fill、drawImage等畫圖動作的方法,還有一些其他的一些transfrom、save等方法。
簡單說一下我看了的幾個屬性和方法,其他的需要自己去摸索哦:
fillStyle:填充樣式,可以是顏色值的Html碼 如紅色:#ff0000,其他是不是支持CSS3的更多屬性就不知道了
strokeStyle:線條樣式
font:字體樣式
fillRect:function(x,y,width,height),直接按fillStyle填滿一個矩形
strokeRect:function(x,y,width,height),直接按strokeStyle描一個矩形邊
beginPath:開始畫線,配合moveTo/lineTo/closePath等畫折線或多邊形
moveTo:function(x,y)將畫線起點移動到新的坐標
lineTo:function(x,y)從當前點畫的目標點
closePath:從當前點連接到起點
stroke:按照上面的路徑按strokeStyle畫折線
fill:按上面的路徑按fillStyle畫矩形
drawImage: function(image,x,y,width,height)將Image對象添加的畫布上。注意這裡的image對象必須是已經加載完畢的。如 var img = new Image();img.src="test.png";img.onload = function(){/*在這裡才能將image添加到畫布*/}
可以看下上面畫矩形的方法:
context.fillRect(100,50,200,150);
畫一條折線:
context.beginPath();
context.moveTo(10,10);
context.lineTo(10,110);
context.lineTo(110,110);
context.lineTo(110,10);
context.closePath();
context.stroke();
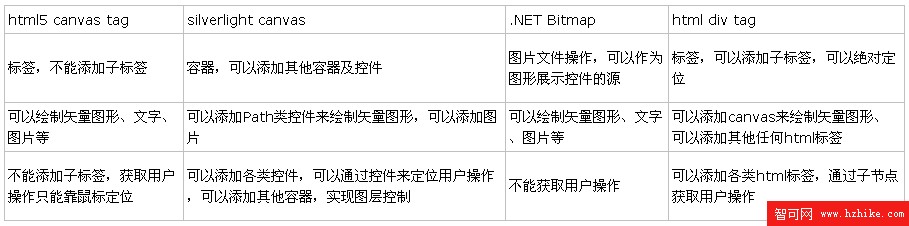
canvas具有繪圖的功能,但是在用戶交互上似乎比較乏力。拿silverlight的canvas、.Net的Bitmap、Html的div與canvas對比了一下:
個人感覺canvas和Bitmap更像,是一個將Bitmap放到浏覽器端的一個版本,當然我們可以通過他來實現更多的功能。canvas本身能實現的還是比較少,但是配合現有的其他浏覽器端應用的技術肯定能創造出更多好的應用。