HTML5新增元素如何兼容舊浏覽器有哪些方法
編輯:HTML5詳解
雖然今天剛講的內容,但是,還是需要去了解下。
復制代碼代碼如下:
<span style="font-size:14px;color:#FF6666;"> <!doctype Html>
<Html>
<head>
<meta charset="UTF-8">
<title>Html5新增元素在舊浏覽器的兼容-Html5自由者</title>
</head>
<body>
<header>頂部區域</header>
<nav>導航區域</nav>
<article>文章區域</article>
<footer>底部區域</footer>
</body>
</Html></span>
在支持Html5標簽的浏覽器顯示為:
|------------------------------火狐浏覽器--------------------------------------------|
|頂部區域 |
|導航區域 |
|文章區域 |
| |
|-----------------------------------------------------------------------------------------|
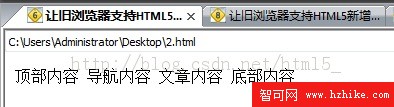
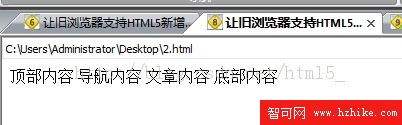
而在舊版的浏覽器顯示樣式為:
------------------------------IE6浏覽器--------------------------------------------

------------------------------IE8浏覽器--------------------------------------------

都是同樣的效果,沒估計錯的話舊版浏覽器都是不識別這些新增的標簽所以都是用行內元素來處理解決的,所以,有一個解決辦法的突破口就是讓它變成塊狀元素就不會處於同一行了,這樣在新舊浏覽器都是可以顯示同樣的效果,再者就是讓浏覽器識別標簽,需要新增標簽 具體解決辦法是:
IE8/IE7/IE6支持通過document.createElement方法產生的標簽,可以利用這一特性讓這些浏覽器支持Html5新標簽,代碼如下:
document.createElement(‘新標簽’); / /新增創建新標簽
JS代碼如下:
復制代碼代碼如下:
<script>
document.createElement('header');
document.createElement('nav');
document.createElement('article');
document.createElement('footer');
</script>
或者是直接循環方式創建標簽:
復制代碼代碼如下:
var e = "abbr, article, aside, audio, canvas, datalist, details, dialog, eventsource, figure, footer, header, hgroup, mark, menu, meter, nav, output, progress, section, time, video".split(', ');
var i= e.length;
while (i--){
document.createElement(e[i])
}
CSS樣式設置默認樣式:
復制代碼代碼如下:
<style>
article, aside, canvas, details, figcaption, figure, footer, header, hgroup, menu, nav, section, summary{
display: block;
}
</style>
再者還有一種辦法就是用框架的方法,用到條件注釋加JS代碼實現
復制代碼代碼如下:
<span style="font-size:14px;color:#FF6666;"><!--[if lt IE 9]>
<script> src="http://Html5shim.googlecode.com/svn/trunk/Html5.JS"</script>
<![endif]--></span>
直接加入這一句代碼就可實現兼容問題,關於條件注意中的
<!--if lt IE9>
是判斷是否小於IE9以下浏覽器,如果是就執行這段JS代碼 ,如果不是,就忽略掉。至於JS中的鏈接直接打開進去看看就知道了,也是一大段的代碼。
小編推薦
HTML5 Canvas實現平移/縮放/旋轉deom示例(附截圖)
HTML5拖拽文件到浏覽器並實現文件上傳下載功能代碼
Ionic實現仿通訊錄點擊滑動及$ionicscrolldelegate使用分析
HTML5 embed標簽定義和用法詳解
博客從typecho換成liquidluck
html5 canvas RPG游戲效率探索.
JS+DIV+CSS實現的經典標簽切換效果代碼
TML5 Canvas 繪圖――使用 Canvas 繪制圖形圖文教程 使用html5 canvas 繪制精美的圖
PaymentOne將推出HTML5營運支付應用
HTML5 Canvas+JS控制電腦或手機上的攝像頭實例
熱門推薦