HTML5本地存儲localStorage、sessionStorage基本用法、遍歷操作、異常處理等
編輯:HTML5詳解
HTML5 的本地存儲 API 中的 localStorage 與 sessionStorage 在使用方法上是相同的,區別在於 sessionStorage 在關閉頁面後即被清空,而 localStorage 則會一直保存。我們這裡以 localStorage 為例,簡要介紹下 Html5 的本地存儲,並針對如遍歷等常見問題作一些示例說明。 localStorage 是 Html5 本地存儲的 API,使用鍵值對的方式進行存取數據,存取的數據只能是字符串。不同浏覽器對該 API 支持情況有所差異,如使用方法、最大存儲空間等。
一、localStorage API 基本使用方法
localStorage API 使用方法簡單易懂,如下為常見的 API 操作及示例: 設置數據:localStorage.setItem(key,value); 示例:
for(var i=0; i<10; i++){
localStorage.setItem(i,i);
}
獲取數據:localStorage.getItem(key) 獲取全部數據:localStorage.valueOf() 示例:
復制代碼代碼如下: for(var i=0; i<10; i++){
localStorage.getItem(i);
}
刪除數據:localStorage.removeItem(key) 示例:
復制代碼代碼如下: for(var i=0; i<5; i++){
localStorage.removeItem(i);
}
清空全部數據:localStorage.clear() 獲取本地存儲數據數量:localStorage.length 獲取第 N 個數據的 key 鍵值:localStorage.key(N)
2. 遍歷 key 鍵值方法
for(var i=localStorage.length - 1 ; i >=0; i--){
console.log('第'+ (i+1) +'條數據的鍵值為:' + localStorage.key(i) +',數據為:' + localStorage.getItem(localStorage.key(i)));
}
3. 存儲大小限制測試及異常處理
3.1 數據存儲大小限制測試
不同浏覽器對 Html5 的本地存儲大小基本均有限制,一個測試的結果如下:
Firefox 22.0 > 5242875 + 5 = 5242880
Chrome 28.0 > 2621435 + 5 = 2621440
safari 5.1 > 2621435 + 5 = 2621440
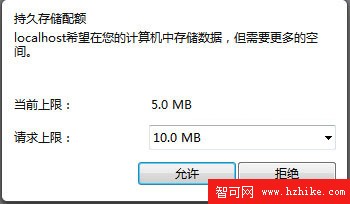
Opera 12.15 > 5M (超出則會彈出允許請求更多空間的對話框)

測試代碼參考:
<!DOCTYPE Html>
<Html>
<head>
<script>
function log( msg ) {
console.log(msg);
alert(msg);
}</p><p> var limit;
var half = '1'; //這裡會換成中文再跑一遍
var str = half;
var sstr;
while ( 1 ) {
try {
localStorage.clear();
str += half;
localStorage.setItem( 'cache', str );
half = str;
} catch ( ex ) {
break;
}
}
var base = str.length;
var off = base / 2;
var isLeft = 1;
while ( off ) {
if ( isLeft ) {
end = base - (off / 2);
} else {
end = base + (off / 2);
}</p><p> sstr = str.slice( 0, end );
localStorage.clear();
try {
localStorage.setItem( 'cache', sstr );
limit = sstr.length;
isLeft = 0;
} catch ( e ) {
isLeft = 1;
}</p><p> base = end;
off = Math.floor( off / 2 );
}</p><p> log( 'limit: ' + limit );
</script>
</Html>
3.2 數據存儲異常處理
try{
localStorage.setItem(key,value);
}catch(oException){
if(oException.name == 'QuotaExceededError'){
console.log('超出本地存儲限額!');
//如果歷史信息不重要了,可清空後再設置
localStorage.clear();
localStorage.setItem(key,value);
}
}
小編推薦
熱門推薦