html5小技巧之通過document.head獲取head元素
編輯:HTML5詳解
今天,看一個國外網站發現人家獲取head元素如下
var head = document.head || document.getElementsByTagName('head')[0];
後面的是我們常用的方式,前面的 document.head 著實第一次見。查資料發現原來是Html5的東東。的確簡單了,一個屬性搞定。
當然,IE6/7/8不支持。IE9/Safari/Chrome/FF/Opera均支持(最新版本)。記錄下。
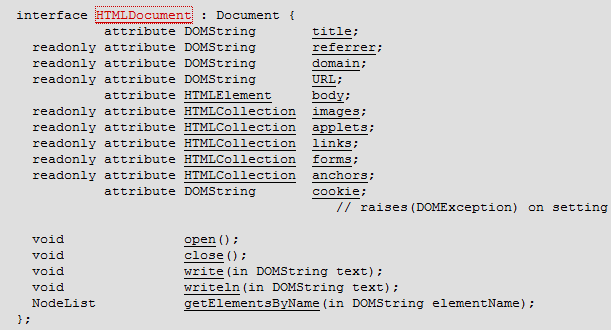
html4中HtmlDocument接口如下

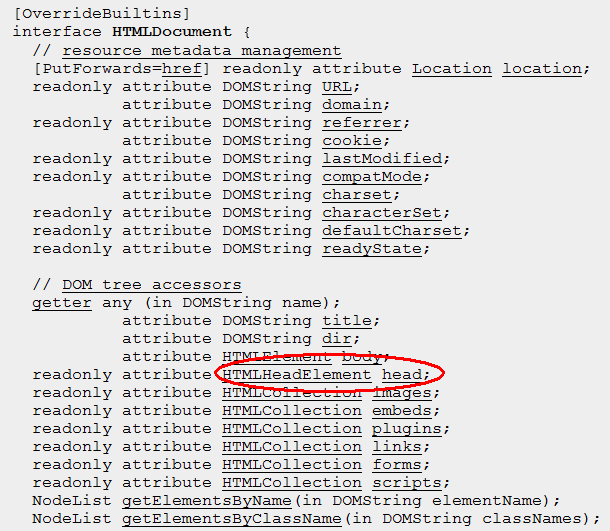
Html5中HtmlDocument接口如下

相關:
http://www.w3.org/TR/DOM-Level-2-HTML/html.Html#ID-26809268
http://www.w3.org/TR/Html5/dom.html#Html-documents
http://msdn.microsoft.com/en-us/library/gg593004%28v=VS.85%29
小編推薦
熱門推薦