引言
在諾亞財富項目中,使用到了通訊錄,如果只是簡單的查看,我個人覺得可能過於單調,於是就在查看的基礎上,增加了點擊滑動的效果。目的有兩個:1.體驗不錯。2.通訊錄的數據量較大,我們在點擊一個模塊的同時,使這個模塊滑動至最上層,可視范圍也會變大。
效果
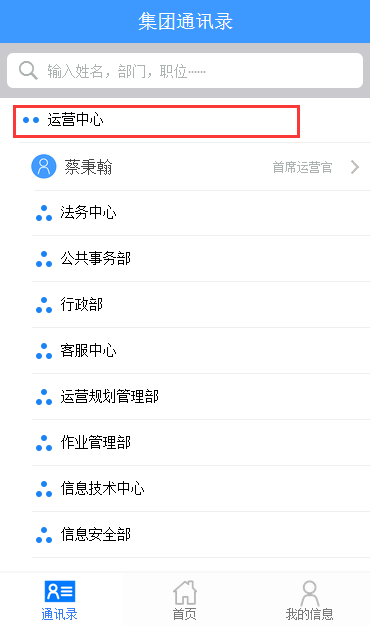
點擊一個模塊,頁面即開始向上滑動,直到這個模塊至於頁面最上層。
這是點擊前的地方,我們點擊運營中心:

點擊後就會有一個滑動的動畫使這個模塊滑動到頂部:
 實現
實現
獲取元素,動態生成id
我們在點擊一個元素的同時,我們需要讓程序知道我們點擊了哪裡,是具體到一個div,而不是我們手指點擊的地方。
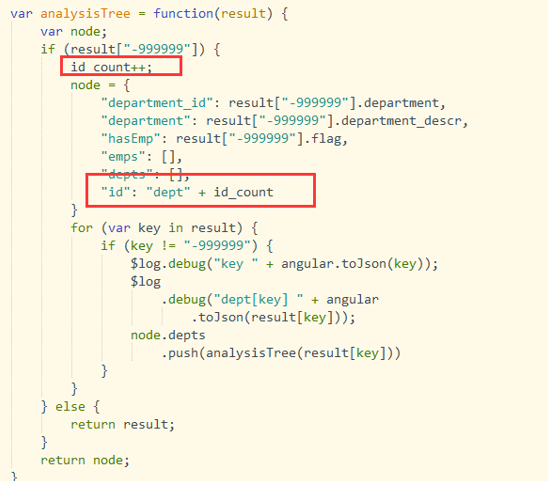
在之前的wiki中有介紹到,接口返回的數據格式是一維數組,在轉成多維數組的同時需要對數據進行一次遍歷,在這個時候我們就可以對各條數據加上id了:

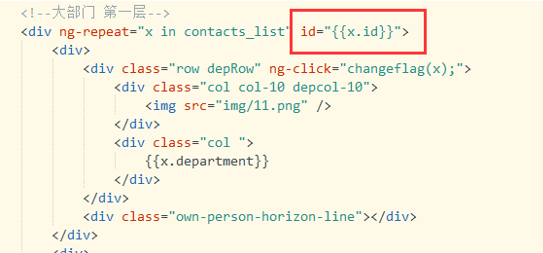
在前端頁面這樣綁定id
<div ng-repeat="x in contacts_list" id="{{x.id}}">
Jquery中的scrolltop

一般大家都會想到使用jquery的這個方法,
使用方法是:
$(selector).scrollTop(offset)
這樣可以實現滑動,但是在使用過程中發現:點擊同一個模塊,不同的滑動位置點擊滑動的距離也不一樣,而且滑動到上層的內容就不能再滑動回去的,這與我們的需求嚴重不符。
並且也研究了一些其他的插件,都不能實現我們想要的效果,那就像如此強大的ionic框架,是否會給我們提供這樣一個方法呢?
$ionicScrollDelegate
授權控制滾動視圖(通過ion-centent和 ion-scroll指令創建)。
該方法直接被$ionicScrollDelegate服務觸發,來控制所有滾動視圖。用 $getByHandle方法控制特定的滾動視圖。
這裡包含了較多的方法,其中resize()方法將在ng-if中經常被使用到,另外
它提供了一個獲取屏幕當前滾動高度的方法getPositionScroll():
getScrollPosition()
• 返回: 對象 滾動到該視圖的位置,具有一下屬性:
o {數值} left 從左側到用戶已滾動的距離(開始為 0)。
o {數值} top 從頂部到用戶已滾動的距離 (開始為 0)。
這裡我們只需要用到垂直高度,所以使用$ionicScrollDelegate. getPositionScroll().top即可獲取當前滾動高度。
ScrollTo與scrollBy
這兩個方法就類似於絕對路徑(scrollTo)與相對位置(scrollBy)的關系。
我們獲取當前點擊模塊的位置使用如下方法:
document.getElementById(x.id).offsetTop
這裡獲取的是此div距離頂部的位置,但是我們每次的需求是希望我們點擊的模塊滑動到屏幕的最上方,而不是整個內容的頂部,所以這裡我們使用scrollBy比較好。
這樣的話,每次只需要移動屏幕頂部到點擊模塊的距離即可,方法是:
var scroll = document.getElementById(x.id).offsetTop - $ionicScrollDelegate.getScrollPosition().top;
然後在點擊的方法中調用ionic自帶的scrollBy方法:
$ionicScrollDelegate.resize();
$ionicScrollDelegate.scrollBy(0,scroll,true);
至此,此功能已經實現,希望對大家有幫助。
本文所述到此結束,Ionic實現仿通訊錄點擊滑動及$ionicscrolldelegate使用分析已經實現了,希望對大家有所幫助。