html5插入曲線變形動畫的使用
編輯:HTML5詳解
mugeda最新添加了一些新的功能中,還有一個曲線變形動畫的功能,這一節我們來具體講述怎麼使用。所謂曲線變形動畫指景物的形體變化,它是使一幅圖像在多幀內逐步變化到另一幅完全不同圖像的處理方法。這是一種較復雜的二維圖像處理,需要對各像素點的顏色、位置作變換。變形的起始圖像和結束圖像分別為兩幅關鍵幀,從起始形狀變化到結束形狀的關鍵在於自動地生成中間形狀,也即自動生成中間幀。
一.先看一個例子,以便有個直觀的了解:
在這個動畫中,一個圓逐漸變為了一個不規則的圖形。
我們將通過這個動畫的制作過程來講解變形動畫的使用。
首先在第一幀畫一個圓,然後在該圖層的後面數幀後插入幀:

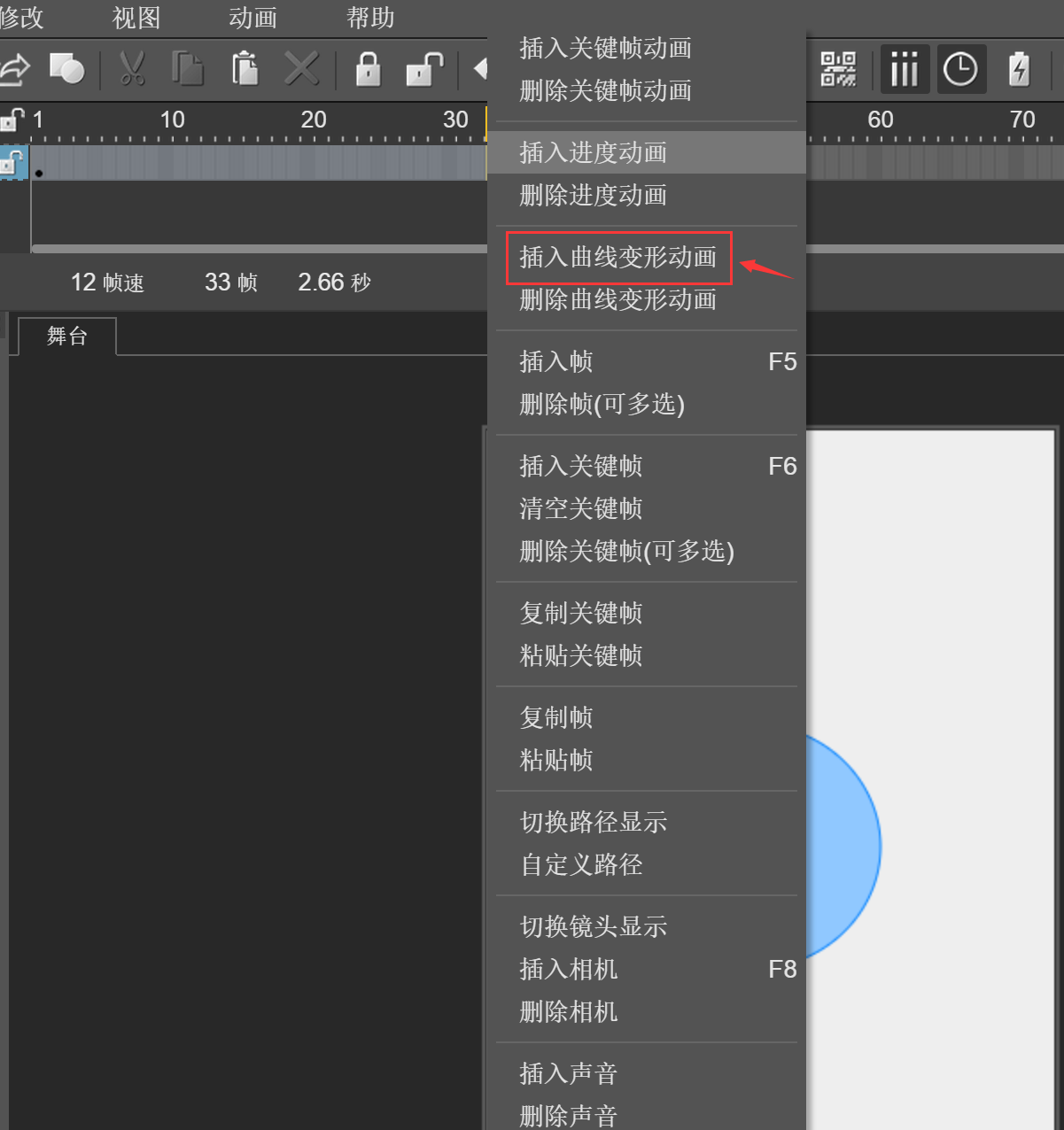
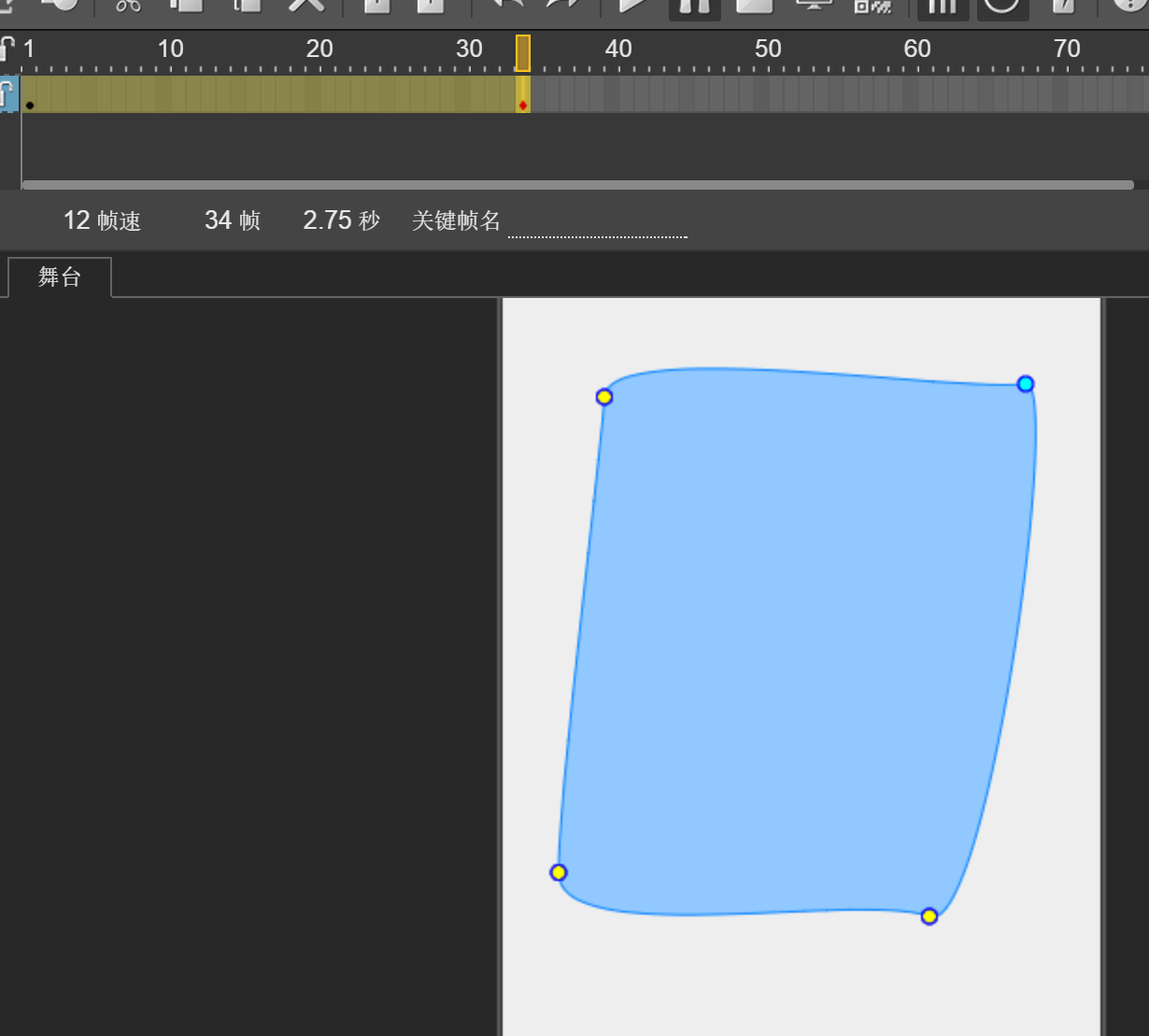
然後在該處右擊選擇“插入曲線變形動畫”:

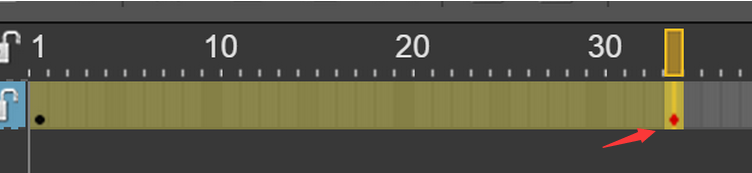
此時該時間單元的顏色會改變,如下圖:

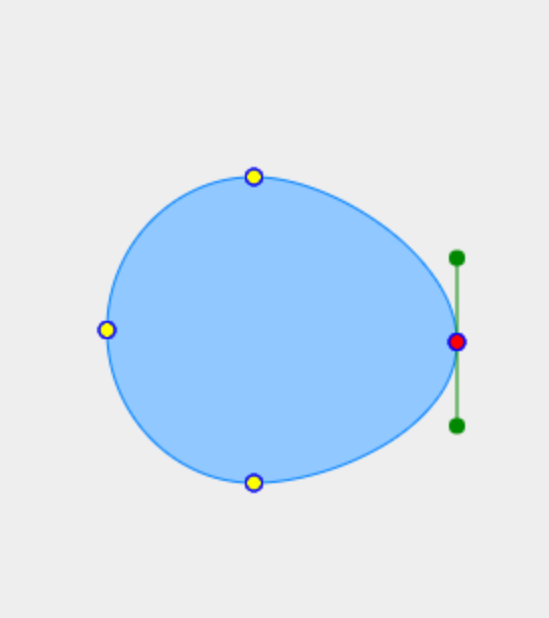
同時該幀會產生一個紅色的關鍵幀。在該關鍵幀處,選中舞台上的圓形後,點擊左側工具條中的節點按鈕:
![]()
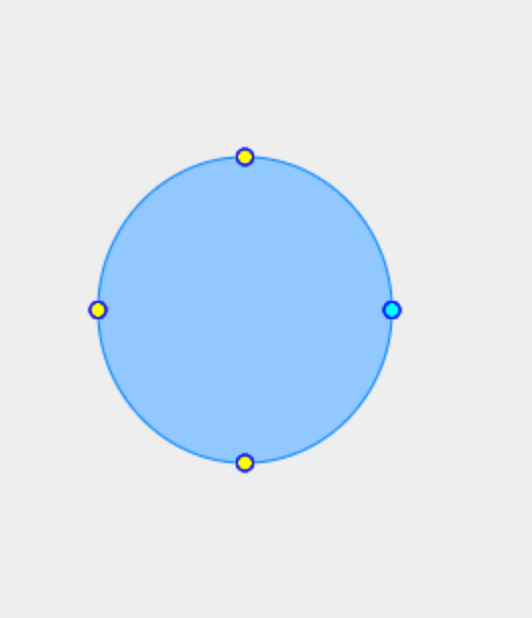
此時舞台上的圓形的節點會顯示出來:

選中節點,並通過拖動節點改變圖形的形狀:

修改完後,已經變成一個完全不同的圖形:

完成,保存,並預覽動畫。
小編推薦
熱門推薦