html5如何支持搖一搖
編輯:HTML5詳解
搖一搖:實現手機陀螺儀功能,搖擺手機後,就可以觸發某個操作。如下圖所示:

實例講解:如何支持搖一搖

掃描上面二維碼預覽效果
源文件網址:http://www.mugeda.com/animation/edit/282bb420
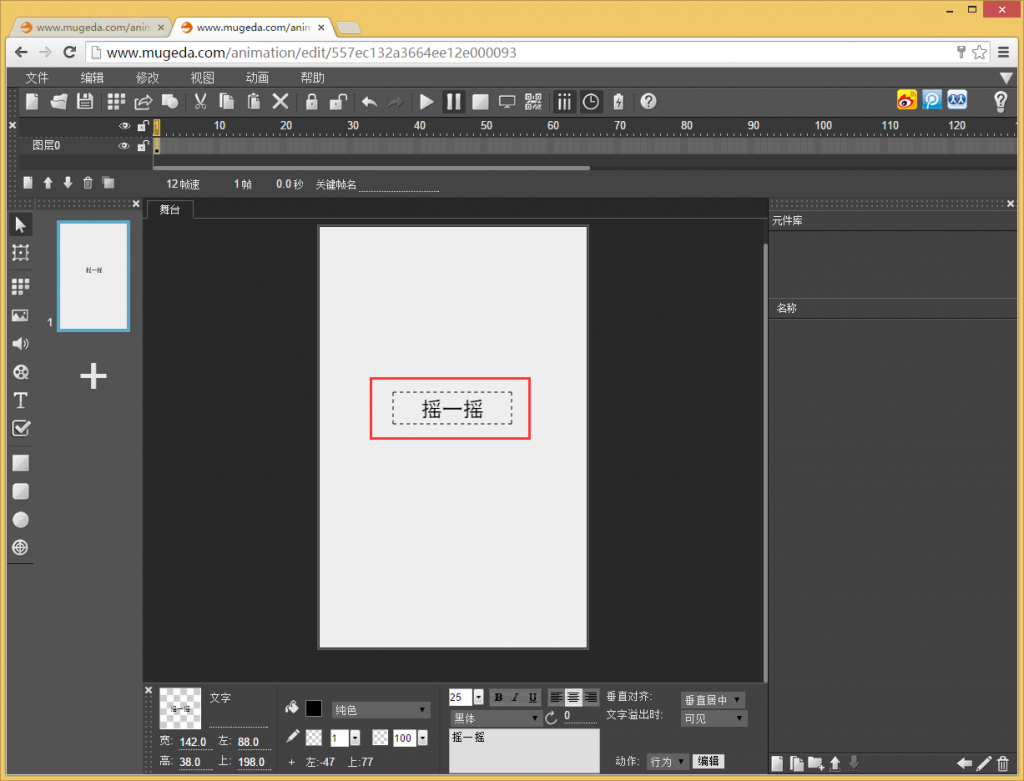
1、在舞台上輸入“搖一搖”文字,如下圖所示:

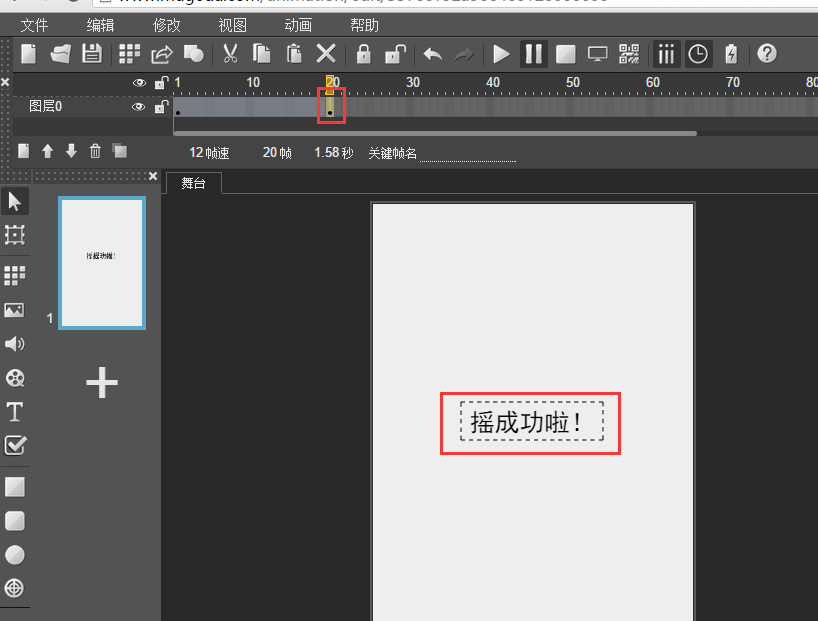
2、在圖層0的第20幀處輸入“搖成功啦!”文字,如下圖所示:

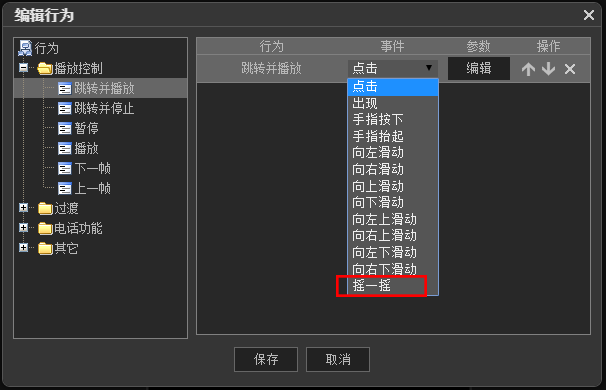
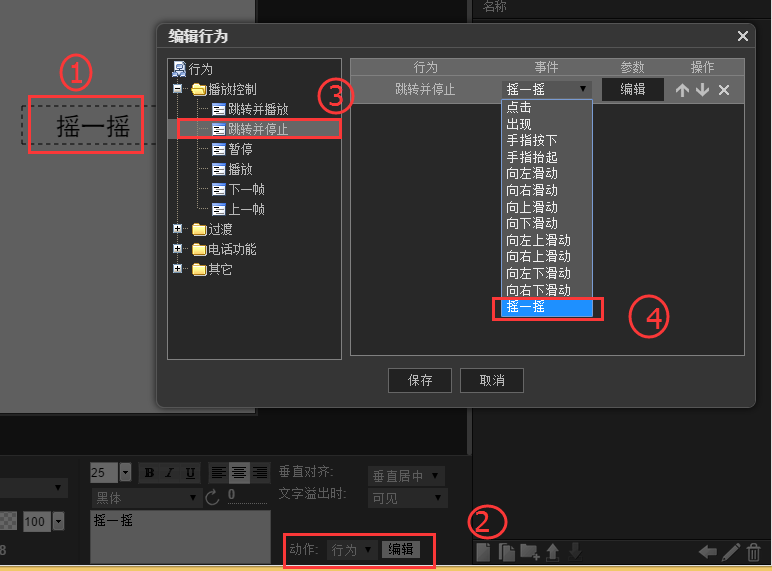
3、選中舞台“搖一搖”文字,在屬性面板上把動作設置為【行為】,在點擊【編輯】進入編輯行為對話框,展開播放控制,選擇【跳轉並停止】,展開事件選擇【搖一搖】,如下圖所示:

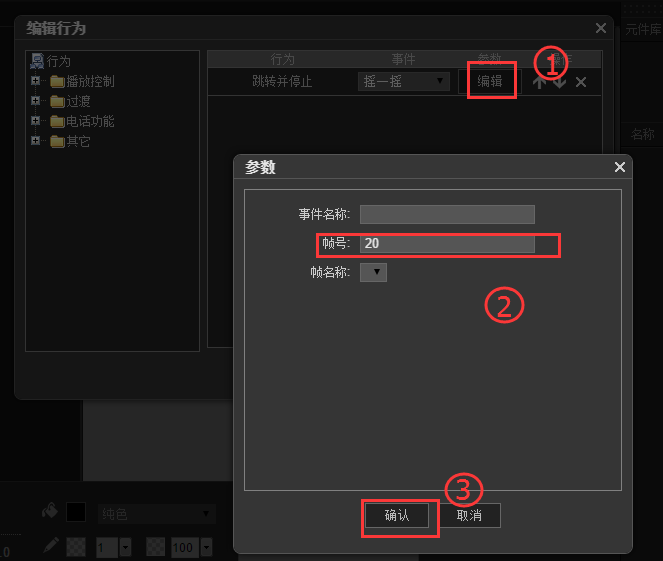
4、點擊【編輯】,把【幀號】設置為20,點擊【確認】,如下圖所示:

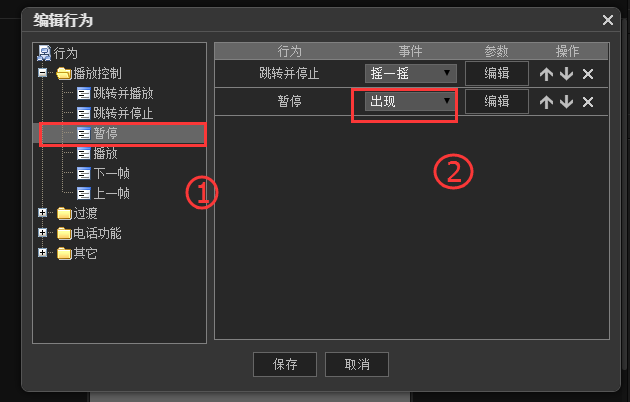
5、在播放控制裡,點擊【暫停】,把事件設置為【出現】,如下圖所示:

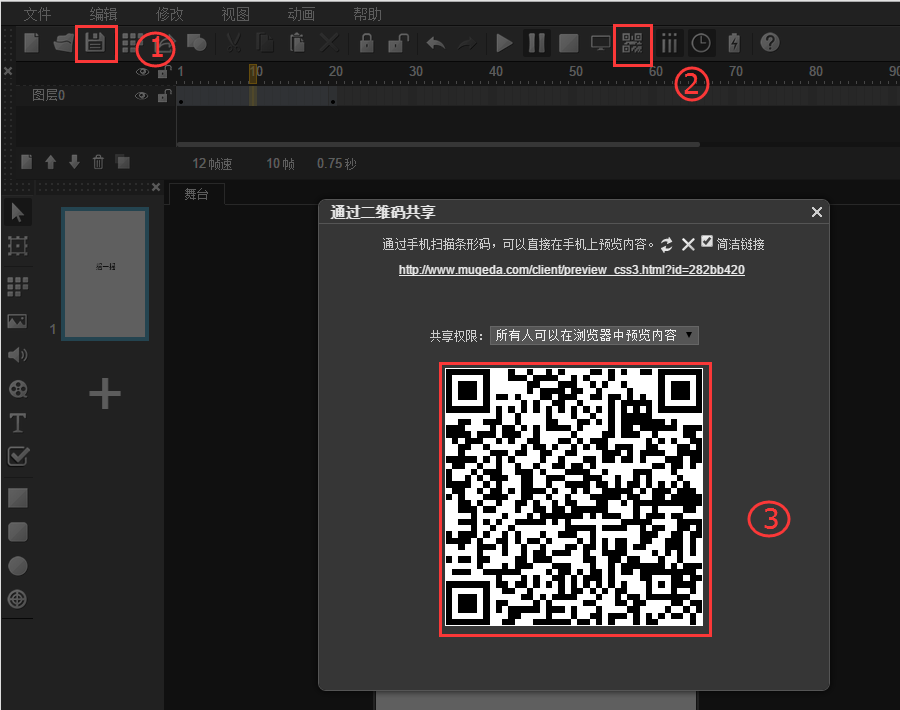
6、先保存,再用手機微信掃描二維碼,搖一搖試試……恭喜你,成功啦!,如下圖所示:

小編推薦
熱門推薦