html5如何使用木疙瘩平台命名幀的說明
編輯:HTML5詳解
木疙瘩平台已經支持對關鍵幀進行命名,從而在進行幀跳轉(例如:跳轉並播放,跳轉並暫停)時,可以通過引用關鍵幀的名稱,而不是幀號,來進行動畫控制,從而避免由於動畫編輯中由於幀號變化帶來的不便。本文檔介紹了如何使用命名幀。
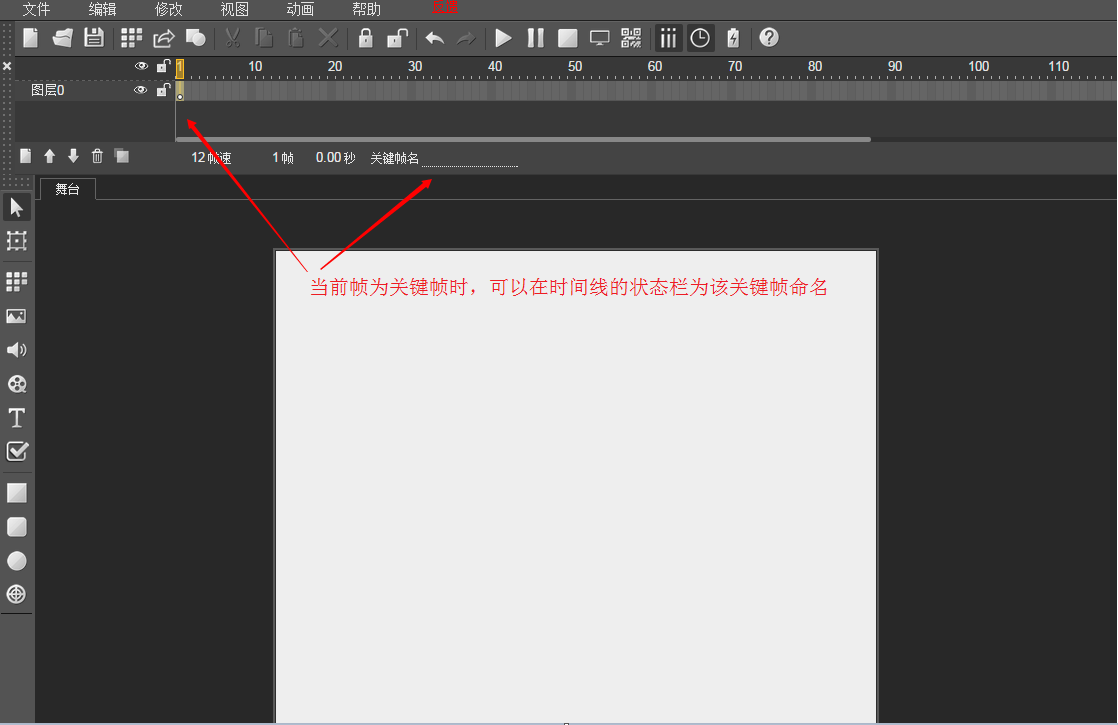
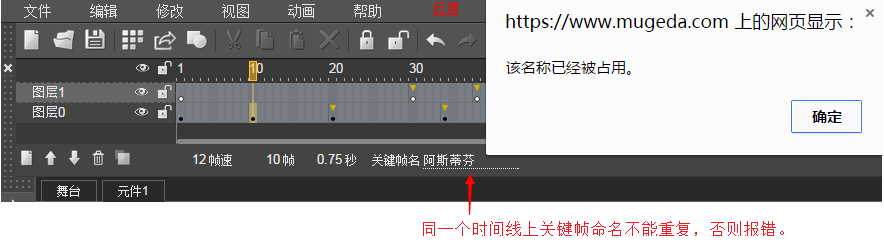
(主舞台或者是元件中的)時間線上的關鍵幀,目前均支持通過命名來引用。方法是,選中任一關鍵幀,即可在時間線上編輯其名稱。默認名稱為空。

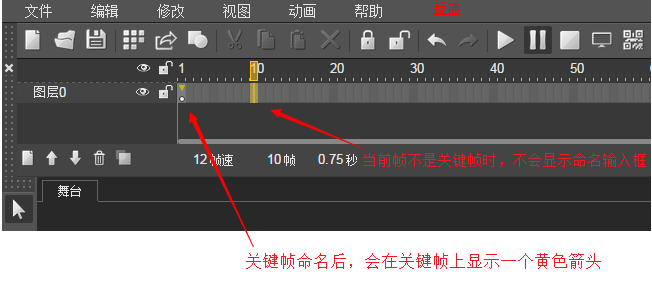
關鍵幀命名後,會在關鍵幀上顯示一個綠色箭頭以供識別。如果當前幀不是關鍵幀,則在時間線狀態欄上不會顯示命名輸入框。

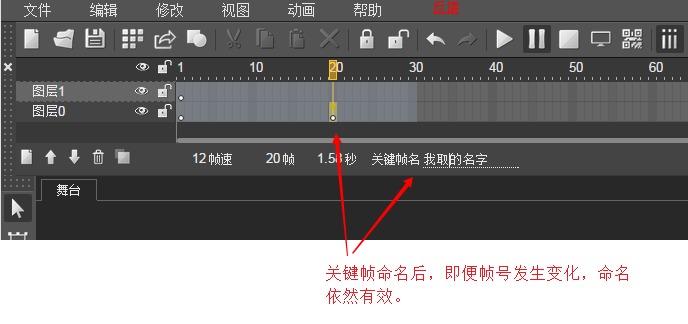
關鍵幀被命名後,即便幀號發生變化,命名依然有效。

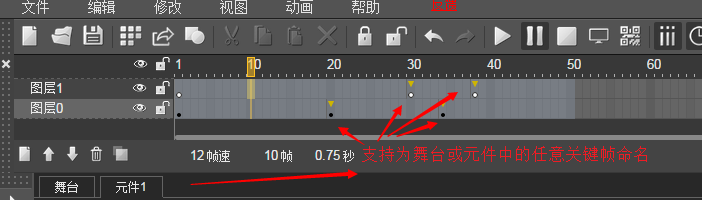
支持為舞台或者元件中的任意關鍵幀命名。

同一個時間線上(例如:舞台時間線,或者元件時間線)的關鍵幀名稱不能重復。不同時間線上的關鍵幀理論上允許重復,但是出於清晰起見,避免混淆,建議每一個關鍵幀的名稱盡量不要重復。同時為了避免和幀號混淆,不允許使用純數字作為幀名稱。

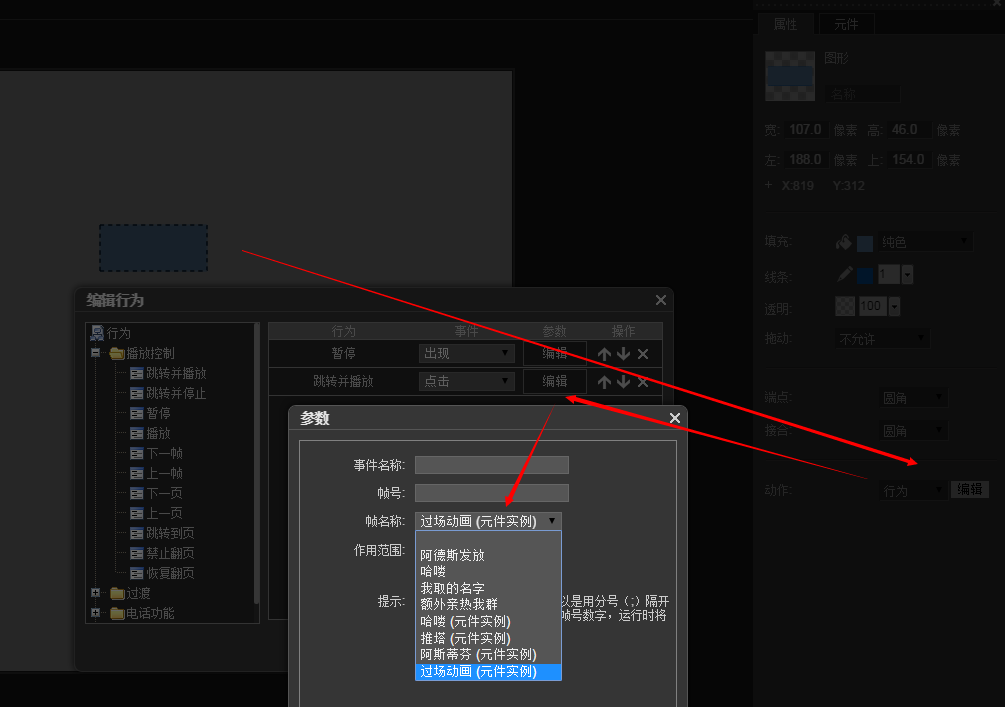
命名後的關鍵幀,可以在動畫控制時引用。在“跳轉並播放”以及“跳轉並暫停”的編輯窗口,可以指定幀號或者幀名稱。幀號優先於幀名稱,如果設置了幀號,則優先使用幀號。如果沒有設置幀號,則使用幀名稱。使用幀名稱的好處,是確保動畫編輯後即便幀號發生變化,也不會影響行為效果。

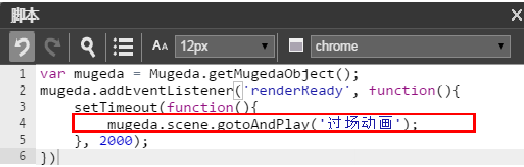
類似的,在木疙瘩API中,也可以在gotoAndPlay和gotoAndPause中直接使用幀名稱進行動畫控制。API會自動根據傳入的參數是幀號(數字)還是幀名稱(字符串)來判斷行為方式。

其它一些情況:
-
關鍵幀被復制粘貼後,其命名將會並清除;
-
元件被復制後,其時間線上的所有幀命名將會被清除;
-
關鍵幀被移動後,其命名會被保留;
- 上一頁:html5復制元件導入到另一個作品
- 下一頁:html5文字插入進度動畫
小編推薦
熱門推薦