html5文字滾動隱藏等功能
編輯:HTML5詳解
mugeda動畫中經常會用到文字元素,當文字內容太多超出文字元素的范圍時,就需要設置相應的屬性來規定文字超出邊界時的表現。
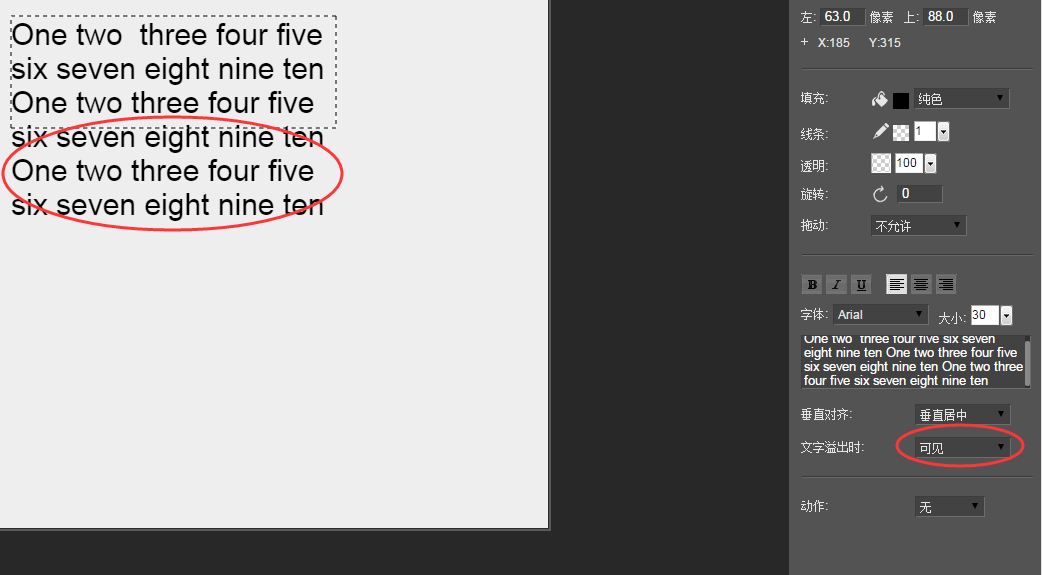
在文字的屬性中有一個“文字溢出時”的選項,默認是“可見”,即超出邊界的文字依然可見,效果如下圖:

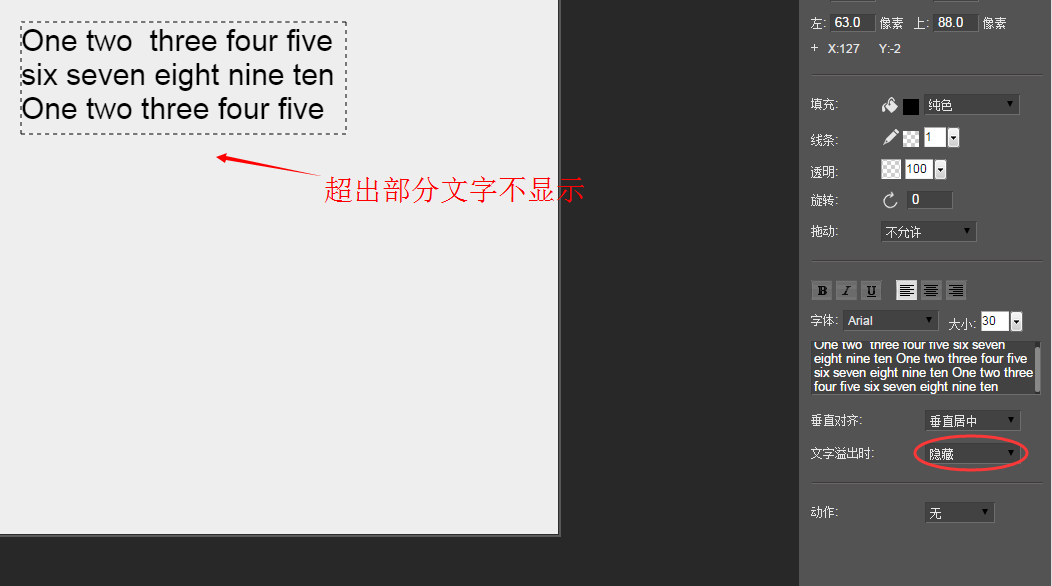
當選擇“隱藏”時,即超出邊界文字不顯示,效果如下圖:

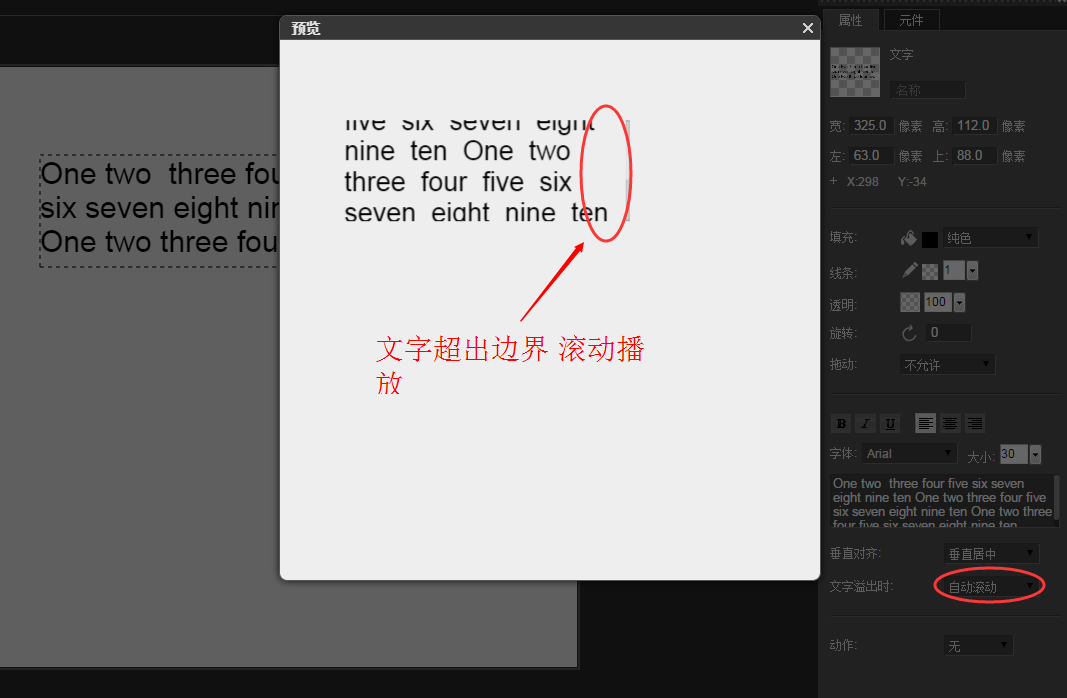
當選擇“自動滾動”時,文字會先停留2秒鐘,然後自動滾動播放全部文字,效果如圖:

自動滾動方式,在手機中還支持通過手指滑動來操作文字顯示。
- 上一頁:html5文字插入進度動畫
- 下一頁:不寫代碼制作可定制微卡
小編推薦
熱門推薦