一、邀請卡與普通賀卡的區別
目前,邀請卡在動畫的制作流程上普通賀卡的基本無異,只在業務流程上與普通卡片有所區別,體現在:
1. 邀請卡擁有“定制”、“參與”、“查看參與”三個必要按鈕,而普通賀卡只有“定制”按鈕;
2. 邀請卡通常在發出去後,不允許再次被定制。
3. 邀請卡可能內嵌有百度地圖。
4. “查看參與”按鈕可能具有權限控制,可以設定為只有發卡人才能看到參與人員(私有),或所有人可以查看參與人員(公有)。
二、制作要點
邀請卡沒有納入自動化定制流程,因此目前所有邏輯采用腳本實現。在已做好的動畫基礎上,按照以下步驟加入邏輯。
1. 確保擁有“定制”、“回復”、“查看回復”按鈕,並考慮定制按鈕被隱藏的情形。

2. 定制按鈕:
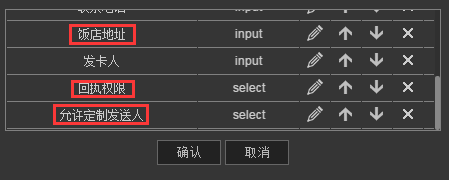
定制按鈕對應的“行為”為“表單”。在原有表單基礎上,增加“權限”,根據需要可以增加“地址”、“允許定制”字段。

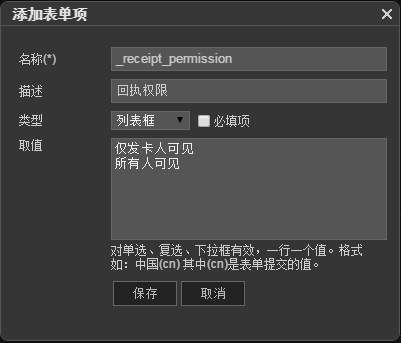
2.1“權限”字段
建議使用列表框,取值私有、公有的順序如下圖,對文字內容不做限定,只需保證私有選項在前,公有選項在後。

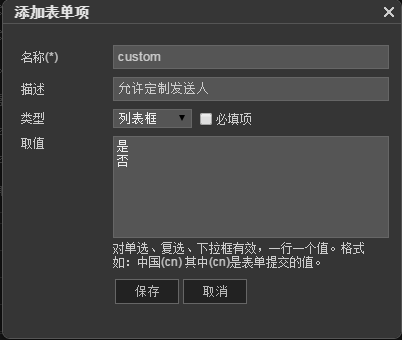
2.2 “允許定制”字段
建議使用列表框,對選項內容做肯定和否定選擇。

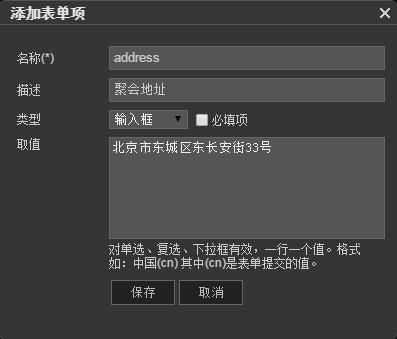
2.3 “地址”字段
使用輸入框,對內容不做要求。

2.4 綁定表單到舞台物體:
與普通卡一樣,下面的腳本定義了“定制”表單項目和舞台物體的映射。可參考:http://support.mugeda.com/?page_id=2292
defineCustomParameters(mugeda.scene, [
{ formName: 'to', formDescription: '收卡人', mugedaObj: [{ name: 'to', attribute: 'text' }] },
{ formName: 'greetings', formDescription: '邀請詞', mugedaObj: [{ name: 'greetings', attribute: 'text' }] },
{ formName: 'from', formDescription: '發卡人', mugedaObj: [{ name: 'from', attribute: 'text' }] },
{
formName: 'hotel', formDescription: '聚會地點', mugedaObj: [
{ name: 'hotel', attribute: 'text' },
{ name: 'ad2/hotel', attribute: 'text' },
]
},
{ formName: 'formTime', formDescription: '聚餐時間', mugedaObj: [{ name: 'time', attribute: 'text' }] },
{
formName: 'tel', formDescription: '聯系電話', mugedaObj: [
{ name: 'tel', attribute: 'text' },
{ name: 'ad2/tel', attribute: 'text' }
]
},
{//這部分代碼對應於表單2.3“地址”字段,在例子中,綁定了舞台上的兩個文本。
formName: 'address', formDescription: '聚會地址', mugedaObj: [
{ name: 'address', attribute: 'text' },
{ name: 'ad2/address', attribute: 'text' }
]
},
{
formName: 'img', formDescription: '',
userUndefined: function () {
scene.getObjectByName("imgFrame").visible=false;
},
mugedaObj: [{ name: 'img', attribute: 'signature' }]
},
{ //這部分代碼對應於邀請卡表單 2.1“權限”字段,其attribute被設定為特殊的receipt。
formName: '__receipt_permission',
formDescription: '回執權限',
mugedaObj: [{ name: null, attribute: 'receipt' }],
},
//這部分代碼對應於表單2.2“允許定制”字段,其attribute設定為data。
{ formName: 'custom', formDescription: '允許定制發送人', mugedaObj: [{ name: 'custom', attribute: 'data' }] }
]);
除普通卡片的字段以外,還有對應於邀請卡表單 2.1“權限”字段、對應於表單2.2“允許定制”字段和對應於表單2.3“地址”字段,在例子中,綁定了舞台上的兩個文本。
2.5 處理“允許定制”字段
在2.4腳本的後面,對表單2.2“允許定制”字段做處理。如用戶選擇“否”,則隱藏2. 定制按鈕。
if ((data['custom'].value || "") === "否") {
scene.getObjectByName('customBtn').visible = false;
}
其中,custom為2.2 “允許定制”字段中定義的名稱,customBtn為第1節中,“定制”按鈕的名稱。“否”應於custom為2.2 “允許定制”中,與定義的否定選項內容相同。
2.6 增加地圖
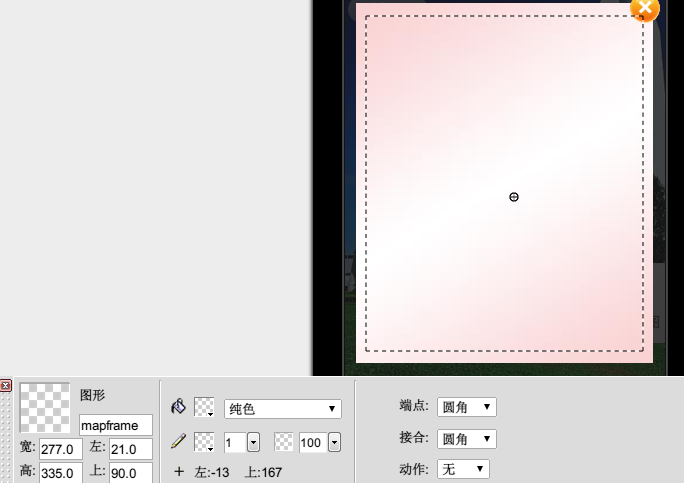
2.6.1參考示例動畫,在畫布定義地圖的外框。

2.6.2 載入百度地圖庫文件
在腳本的最開頭,加入下面的代碼。
var scpt = document.createElement("script");
scpt.type = "text/Javascript";
scpt.src = "http://api0.map.bdimg.com/getscript?v=1.4";
document.getElementsByTagName('body')[0].appendChild(scpt);
var baiduLoaded = false;
scpt.onload = function () {
baiduLoaded = true;
};
2.6.3 控制地圖限制的位置
在renderReady或imageReady事件內增加如下代碼:
scene.addEventListener('enterframe', function () {
if (!baiduInited && this.currentId == 104 && baiduLoaded) {//104改為地圖所在的幀號
setTimeout(function () {
initMap();//創建和初始化地圖
});
baiduInited = true;
}
});
//創建和初始化地圖函數:
function initMap() {
createWrap();//動態生成dom
createMap();//創建地圖
setMapEvent();//設置地圖事件
addMapControl();//向地圖添加控件
}
//創建dom元素
function createWrap() {
var wrap = document.createElement('div');
wrap.id = 'dituContent';
wrap.style.CSSText = 'width: 100%; height: 100%;'
scene.getObjectByName('mapframe').dom.innerHtml = '';//"mapframe"為2.6.1中方框的名字。
scene.getObjectByName('mapframe').dom.appendChild(wrap);
}
//創建地圖函數:
function createMap() {
var map = new BMap.Map("dituContent");//在百度地圖容器中創建一個地圖
// 代碼區1#
}
//地圖事件設置函數:
function setMapEvent() {
map.enableDragging();//啟用地圖拖拽事件,默認啟用(可不寫)
map.enableScrollWheelZoom();//啟用地圖滾輪放大縮小
map.enableDoubleClickZoom();//啟用鼠標雙擊放大,默認啟用(可不寫)
map.enableKeyboard();//啟用鍵盤上下左右鍵移動地圖
map.enableContinuousZoom(); // 開啟連續縮放效果
map.enableInertialDragging(); // 開啟慣性拖拽效果
}
//地圖控件添加函數:
function addMapControl() {
//向地圖中添加縮放控件
var ctrl_nav = new BMap.NavigationControl({anchor:BMAP_ANCHOR_TOP_LEFT,type:BMAP_NAVIGATION_CONTROL_LARGE});
map.addControl(ctrl_nav);
//向地圖中添加縮略圖控件
//var ctrl_ove = new BMap.OvervIEwMapControl({ anchor: BMAP_ANCHOR_BOTTOM_RIGHT, isOpen: 1 });
//map.addControl(ctrl_ove);
//向地圖中添加比例尺控件
// var ctrl_sca = new BMap.ScaleControl({ anchor: BMAP_ANCHOR_BOTTOM_LEFT });
// map.addControl(ctrl_sca);
}
2.6.4 定義地圖的顯示位置。
2.6.4.1地圖的中心點在固定地點:
打開網站:http://api.map.baidu.com/lbsapi/getpoint/ ,找到需要的坐標,將坐標點替換下面代碼中的坐標參數。
var point = new BMap.Point(116.416665,39.915267);//定義一個中心點坐標
var start_point = new BMap.Marker(point);
map.addOverlay(start_point);
map.panTo(point);
map.centerAndZoom(point, 14);//設定地圖的中心點和坐標並將地圖顯示在地圖容器中
window.map = map;//將map變量存儲在全局
再將上面的代碼放置於2.6.3中的代碼區1#部分。
2.6.4.2 地圖的中心點綁定表單字段
若希望地圖顯示的地點,與表單2.3中的地址字段相同。使用以下代碼,其中address與表單2.3中的地址字段的的名稱相同。
if(MugedaCard.data.address && MugedaCard.data.address.value===undefined){
var point = new BMap.Point(116.416665,39.915267);//定義一個中心點坐標(默認北京)
var start_point = new BMap.Marker(point);
map.addOverlay(start_point);
map.panTo(point);
map.centerAndZoom(point, 14);//設定地圖的中心點和坐標並將地圖顯示在地圖容器中
} else if (MugedaCard.data.address && MugedaCard.data.address.value!==undefined){
var address = MugedaCard.data.address.value;
var myGeo = new BMap.Geocoder();
myGeo.getPoint(address, function(point){
if (point) {
map.centerAndZoom(point, 16);
map.addOverlay(new BMap.Marker(point));
}
});
}
window.map = map;//將map變量存儲在全局
}
再將上面的代碼放置於2.6.3中的代碼區1#部分。
3. “參與”按鈕
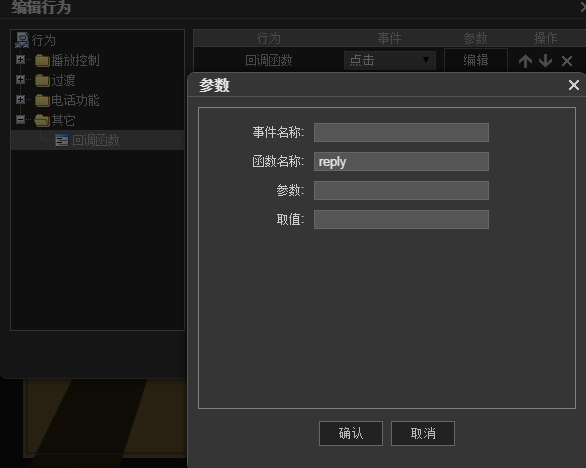
在舞台上,定義參與按鈕的“行為”為“回調函數”。

在代碼中,定義回調函數:
window.reply = function(){
cardFrame.replyReceiptCard();
}
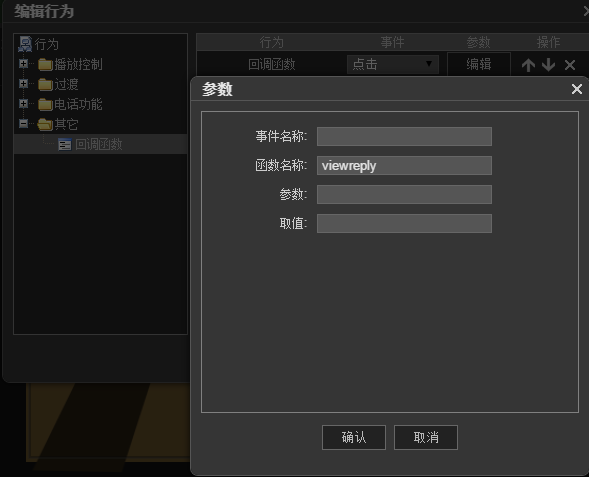
4. “查看參與”按鈕
在舞台上,定義參與按鈕的“行為”為“回調函數”。

window.vIEwReply = function(){
cardFrame.showReceiptList();
}
5. 其他支持性代碼
這部分代碼與普通卡片無異。
5.1 定義轉發信息
defineWechatParameters({
"img_url": "/School/UploadFiles_7810/201603/20160309212000389.jpg",
"img_width": 128,
"img_height": 128,
"desc": formVal_greetings,
"title": formVal_to + "特邀你來聚聚!"
});
5.2 定制處理
window.createCustomParameters = function (data, evt) {
finalizeCustomParameters(data, evt);
}
6. 預覽確認效果。
- 上一頁:不寫代碼制作可定制微卡
- 下一頁:用木疙瘩平台制作場景應用微卡