本文檔描述了如何采用木疙瘩平台制作酷炫移動場景應用。
制作步驟小結如下:
-
新建一個木疙瘩動畫內容;
-
生成若干元件,每一個元件對應一個頁面;
-
將生成的頁面組合成一個完整的場景應用
這是一個例程:
https://cn.mugeda.com/animation/edit/9aaa62c0
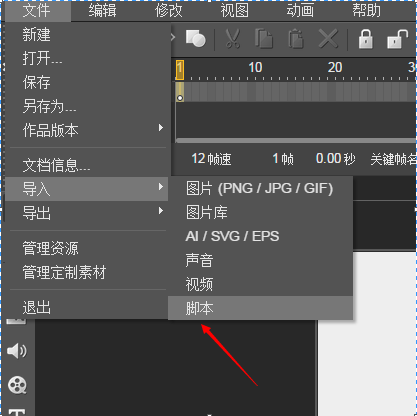
1. 在IDE中導入腳本;

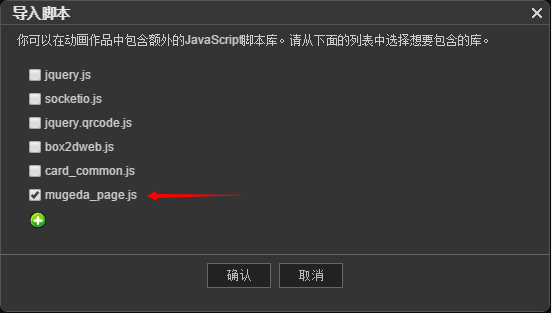
2. 導入mugeda_page.JS,這個腳本是場景應用的引擎

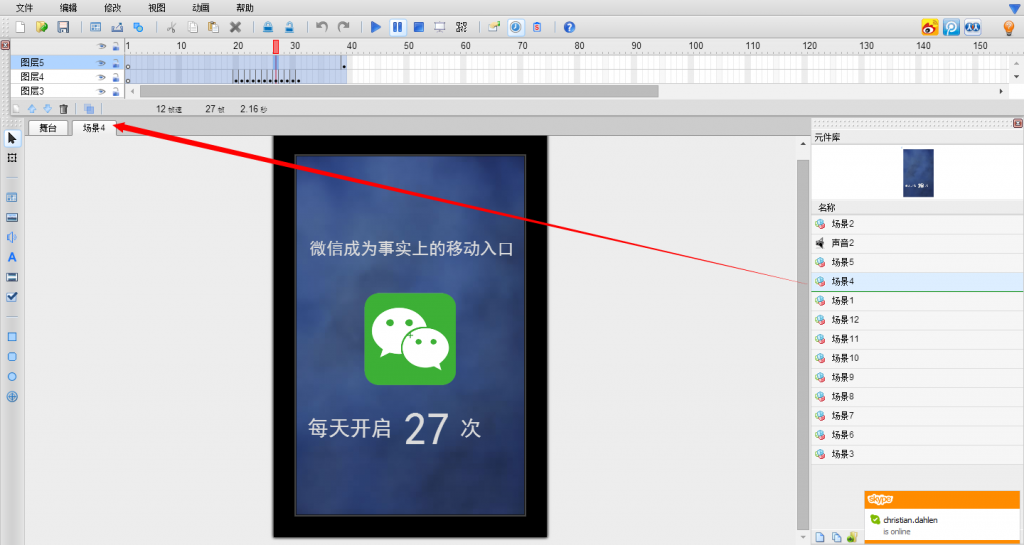
3. 制作動畫內容,將每一個准備切換的頁面制作為一個元件。雖然mugeda_page提供了若干選項供配置,為簡便起見,建議將元件尺寸制作為和舞台一樣大小。例如,如果舞台尺寸為320x480, 則元件大小也為320x480。如果原件中內容不夠舞台大小,建議在元件中放置一個和舞台相同大小的透明方框以填充元件大小。元件內容隨意,可以是一個圖片,也可以是任意定義在時間線上的動畫。

4. 在action文件中增加如下代碼(請參考上述演示中的腳本模板)。
var pages = [ // 在這裡,按順序定義每一頁
{ name: "場景1", type: "symbol" }, // type為instance,對應元件庫中名為場景1的物體
{
type: "group", items: [ // type為group,建立滑動方向正交的一組頁面
{ name: "場景2", type: "symbol" }, // type為symbol,頁面為名為name的元件
{ name: "場景3", type: "symbol" }
]
},
{ name: "場景4", type: "symbol", left: -22, top: -27 },
// 若果物體沒有對准舞台,需手工指定偏移left,top
{ name: "場景5", type: "symbol"},
{ name: "場景6", type: "symbol"},
{ name: "場景7", type: "symbol" },
{ name: "場景8", type: "symbol" },
{ name: "場景9", type: "symbol" },
{ name: "場景10", type: "symbol" },
{ name: "場景11", type: "symbol" },
{ name: "場景12", type: "symbol" }
];
var mugeda = Mugeda.getMugedaObject();
mugeda.addEventListener('renderReady', function () {
var slider = new MugedaPage({
scene: mugeda.scene, // 必須,傳入scene對象
additional: pages, // 必須,傳入上方定義的圖片組
link: "http://www.baidu.com", // 可選,當滑動到最後一頁時,點擊屏幕跳轉地址
direction: 'horizontal', // 可選,vertical或horizontal,默認vertical(垂直)
music: mugeda.createInstanceOfSymbol('聲音2'),
// 可選,背景聲音,可以是url或者audio對象
mode: 'cover', // 可選,切換模式cover或ladder,默認為ladder
showArrowIcon: true, // 可選,是否顯示箭頭,默認為顯示。
showAudioIcon: true, // 可選,是否聲音圖標,默認為顯示。
arrayMargin: '9,4,9,4', // 可選,按上右下左設置箭頭邊距,默認’9,4,9,4‘
loop: false, // 可選,是否循環。默認為否
realtime: 'follow', // 可選,取值follow或none。follow是指當手指按下不放
// 時,是否頁面跟隨手指位置滑動,默認為follow
exit: 'fadeout zoomout', // 可選,頁面退出的方式,空格隔開。取值fadeout或
// 者zoomout或其組合,默認為fadeout zoomout
arrowImg: '', // 可選,箭頭的圖片,url或base64數據
audioOnImg: '', // 可選,聲音圖標“開”的圖片,url或base64數據
audioOffImg: '' // 可選,聲音圖標“關”的圖片,url或base64數據
});
mugeda.scene.gotoAndPause(0); //
});
5. 預覽確認效果。
- 上一頁:html5邀請卡的制作流程
- 下一頁:html5制作微信動畫賀卡的常見問題