
木疙瘩制作的動畫賀卡,富含動畫、聲音、交互等特性,而且直接在賀卡中就可以定制轉發了,十分方便。你也可以通過關注微信號 mucard,查看更多采用木疙瘩平台制作的動畫賀卡的實例。這些賀卡在2014年春節期間在微信中被傳播觀看了數千萬次,可見動畫賀卡在微信用戶中十分受歡迎。
本文簡單介紹了通過木疙瘩在線動畫制作平台制作電子賀卡的流程,相信看完這篇文章,你也能DIY自己的賀卡。我們主要介紹了如下一些制作動畫賀卡的關鍵問題:
- 如何制作動畫;
- 如何添加音樂;
- 如何添加按鈕觸發行為;
- 如何定義賀卡中的可定制元素;
- 如何在開發環境中預覽做好的賀卡;
- 如何在微信中查看賀卡;
- 如何在收到賀卡後定制賀卡;
下面我們通過一個實例,來介紹如何制作木疙瘩動畫賀卡。我們假定本文的受眾具有基本的動畫制作,尤其是Flash動畫制作的基礎。如果你沒有Flash動畫基礎,也可以按照本文快速掌握最基本的流程。對於其中涉及的動畫設計部分,建議你參考本系列教程的其它文章了解進一步的信息。
創建畫布
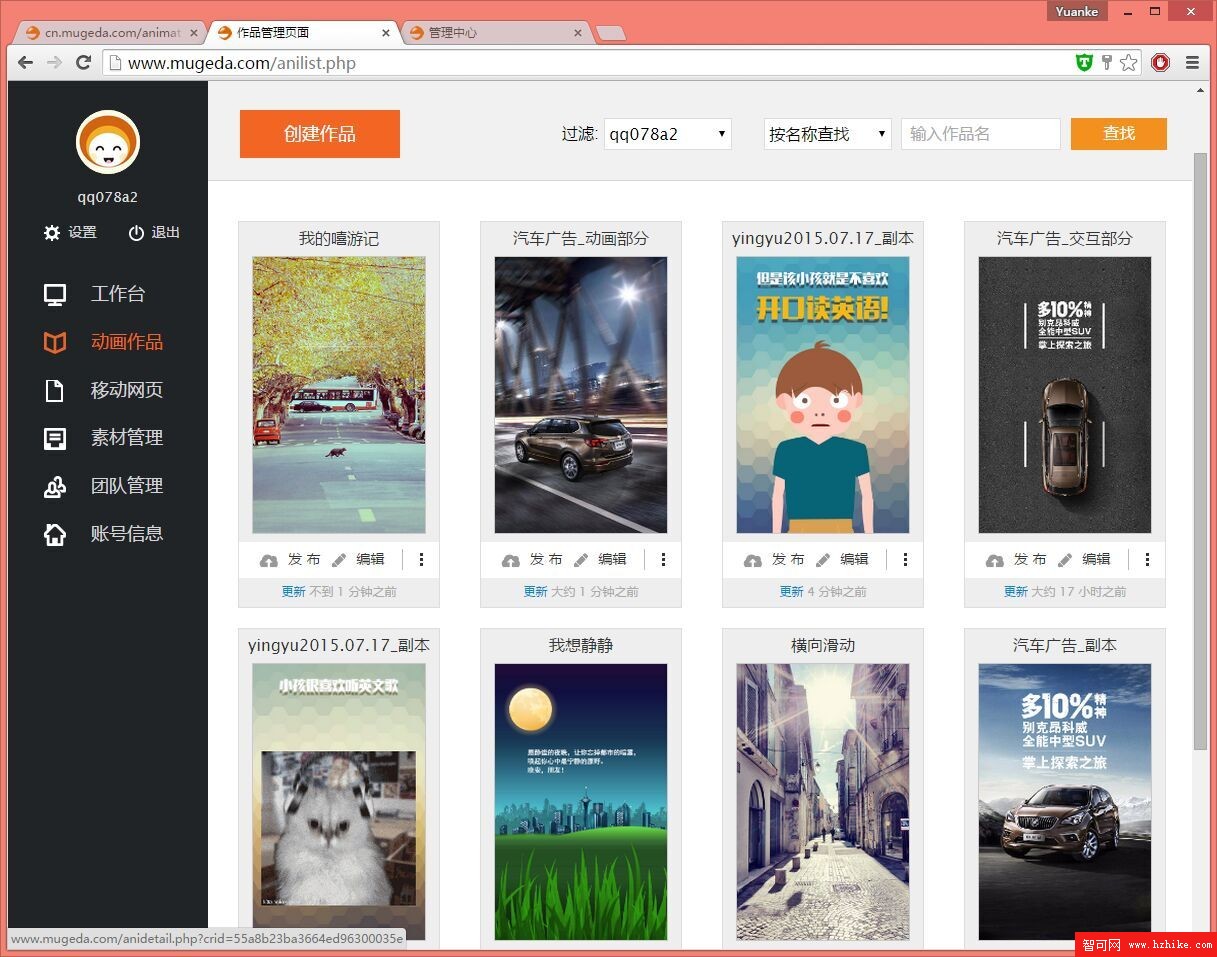
這一步的結果見:https://cn.mugeda.com/animation/edit/1863bfb4訪問www.mugeda.com 打開木疙瘩網站,注冊或登錄賬戶。點擊頁面左上角的“創建作品”。

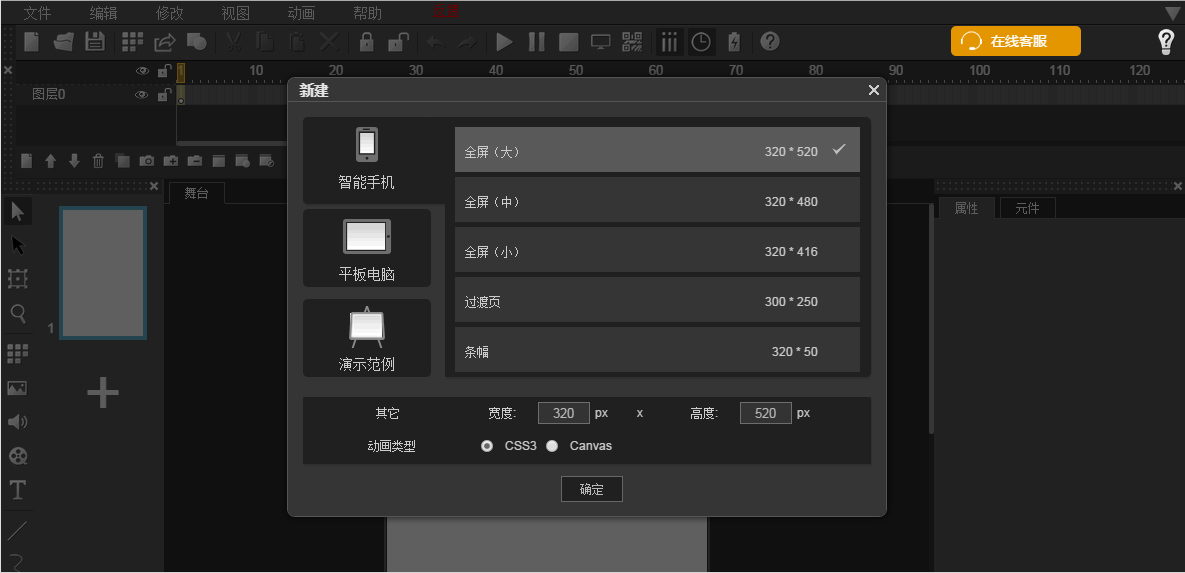
選擇動畫類型為“CSS3動畫”,畫布大小為320×374。

制作動畫
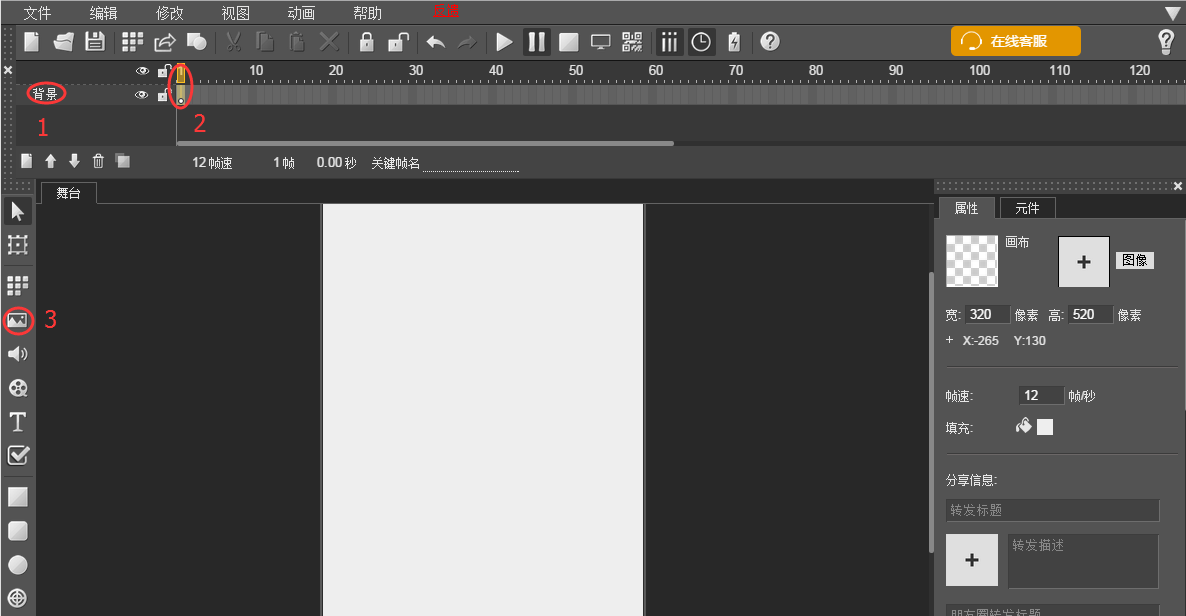
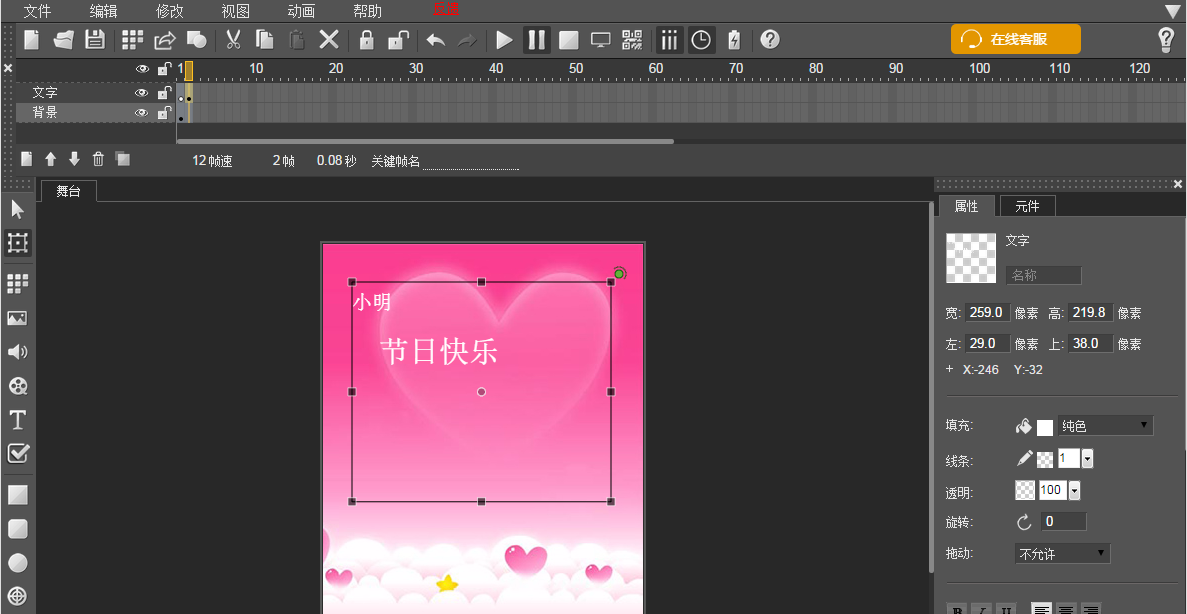
這一步的結果見:https://cn.mugeda.com/animation/edit/216fbd27增加背景圖層:點擊下圖中位置1所示圖層名區域,將圖層名改為“背景”。確保選中圖中位置2的位置(即第1幀),使用工具欄上的圖片工具(位置3),打開圖片上傳對話框,上傳背景圖片。

將圖片放到合適位置。

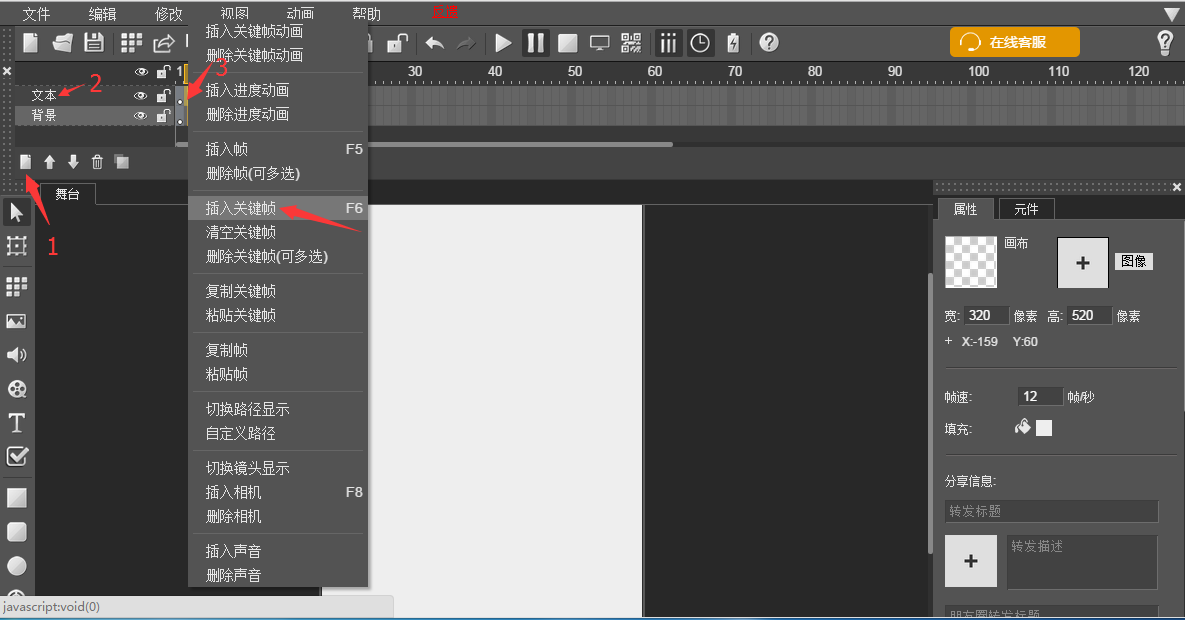
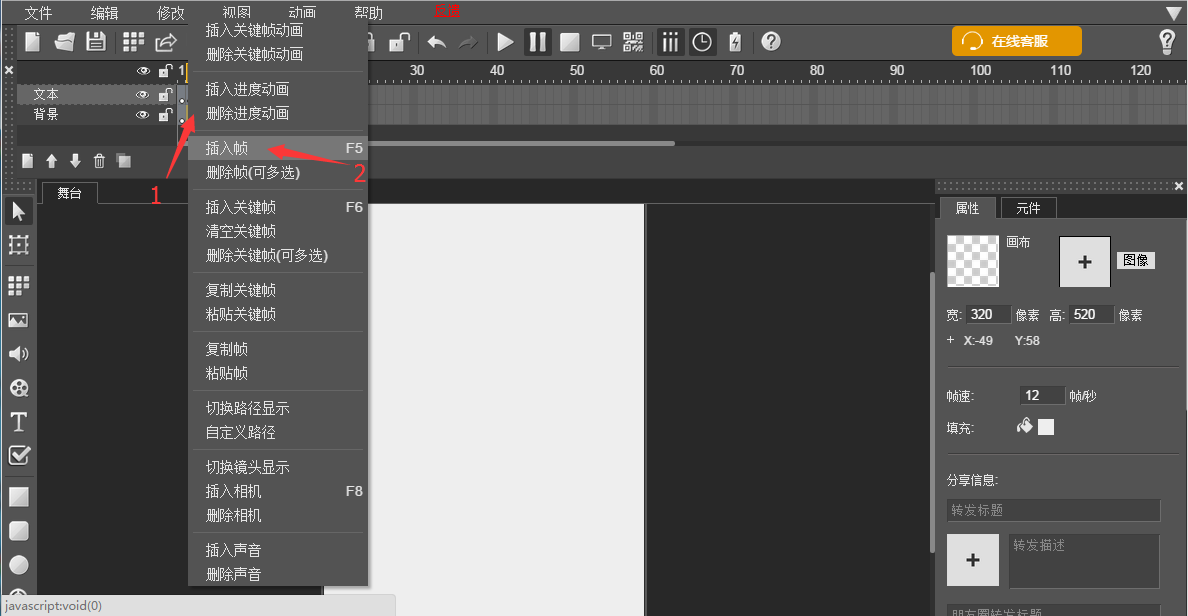
增加祝福文字:點擊下圖中位置1新建一個圖層,更改圖層名稱為“文字”,右擊圖層2的第2幀,選擇“插入關鍵幀”。

在背景層添加幀,使得兩個圖層對齊。

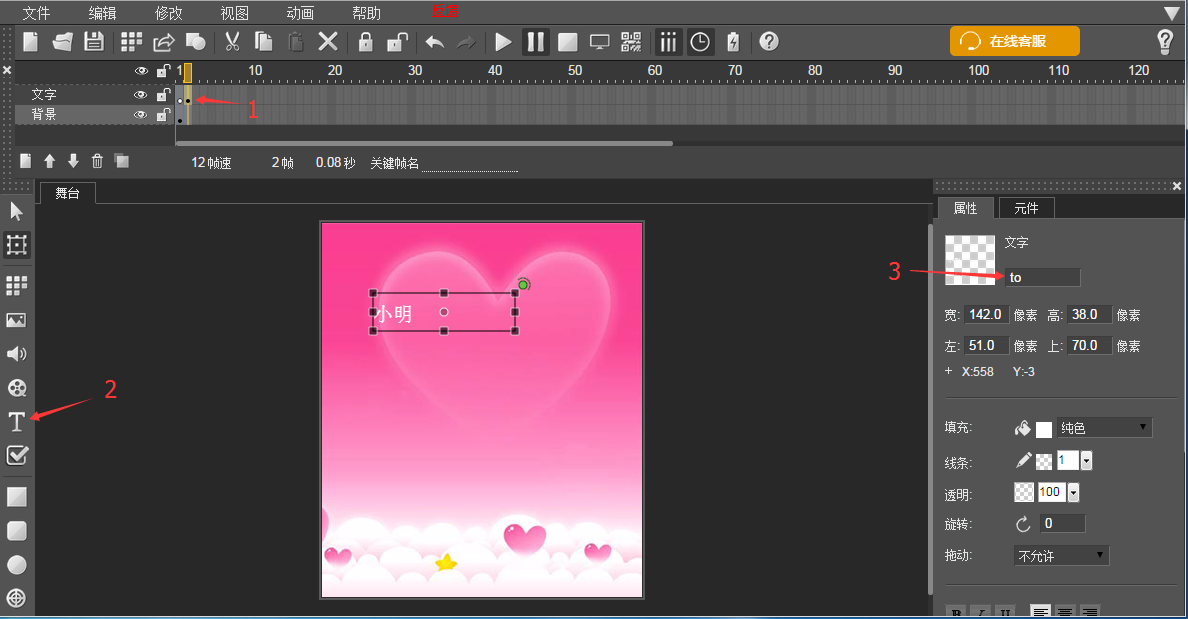
確保文字層的第二幀處於選中狀態,點擊工具欄文字按鈕,在畫布合適位置輸入文字。為了在下面的步驟中引用到這個文本框,在圖中位置3,將其命名為to。

用同樣的方法創建greeting文本框。

增加背景聲音
Mugeda賀卡支持兩種形式的聲音:
1. 自動播放的背景聲音:賀卡的接收者打開賀卡,聲音作為背景音樂與賀卡一起開始播放。
2. 事件觸發的背景聲音。聲音伴隨著用戶的點擊事件開始播放。例如:當用戶點擊賀卡中的爆竹圖片,開始播放爆竹聲音。
在設計賀卡的聲音部分時,需要考慮到移動平台本身的限制:
1. 現在市面中的大多數智能手機,只支持在浏覽器中播放一個聲音。因此,為了賀卡能在大多數手機上正常播放,一般只添加一個背景音樂即可。
2. 在少部分手機的微信中,或者在智能手機的默認浏覽器中,背景聲音可能無法自動播放,這是智能手機的設計限制造成的。這時候的解決辦法有兩個:一是木疙瘩自動提供了一個聲音播放按鈕,可以通過點擊這個按鈕觸發聲音的播放(如下圖);二是設計者可以考慮在劇情中引入一個點擊事件(例如一個按鈕),用戶點擊後即可開始播放背景音樂。
另外,考慮到手機的性能和移動網絡,聲音建議采用MP3格式,單聲道,在不影響效果的情況下,盡量降低碼率,如32Kbps,一般聲音的大小在100KB左右。

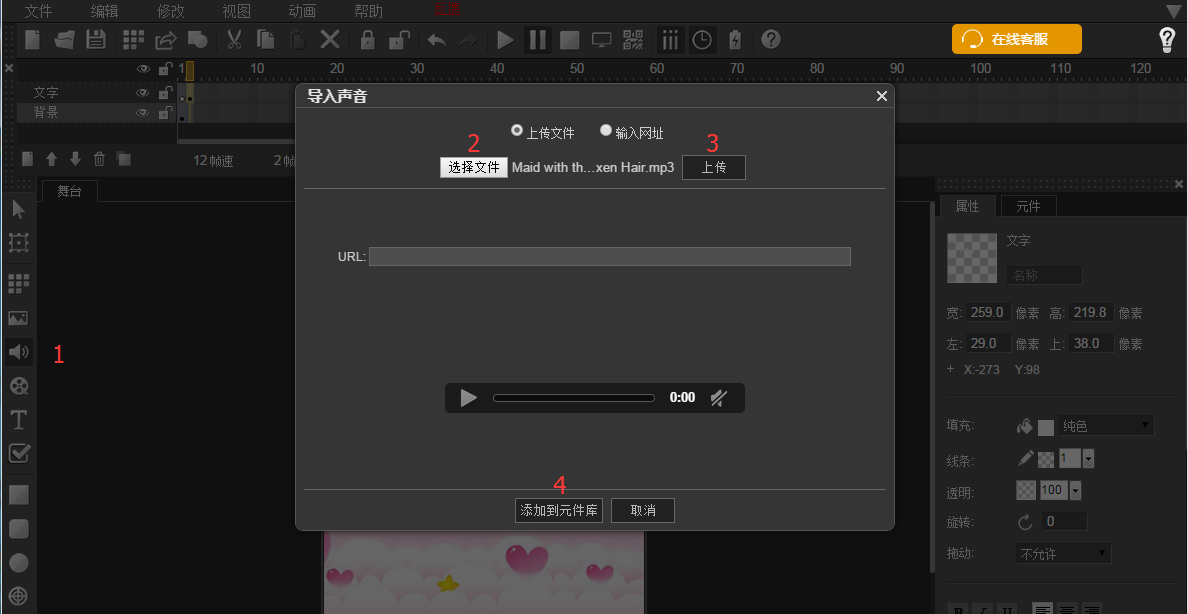
如圖,在工具欄上選擇聲音工具,選擇並上傳一段聲音,點擊“添加到元件庫”。我們希望這段聲音在畫面進入時開始播放。

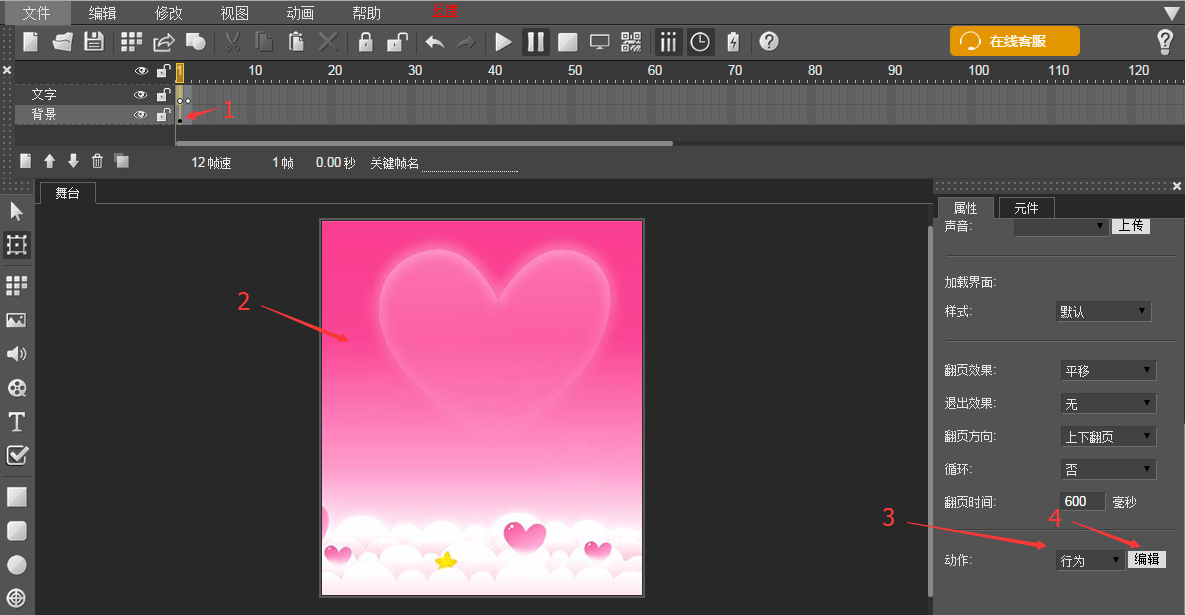
回到第一幀,選中畫布中的背景圖片,下方面板中的動作改為“行為”,然後點擊“編輯”按鈕。

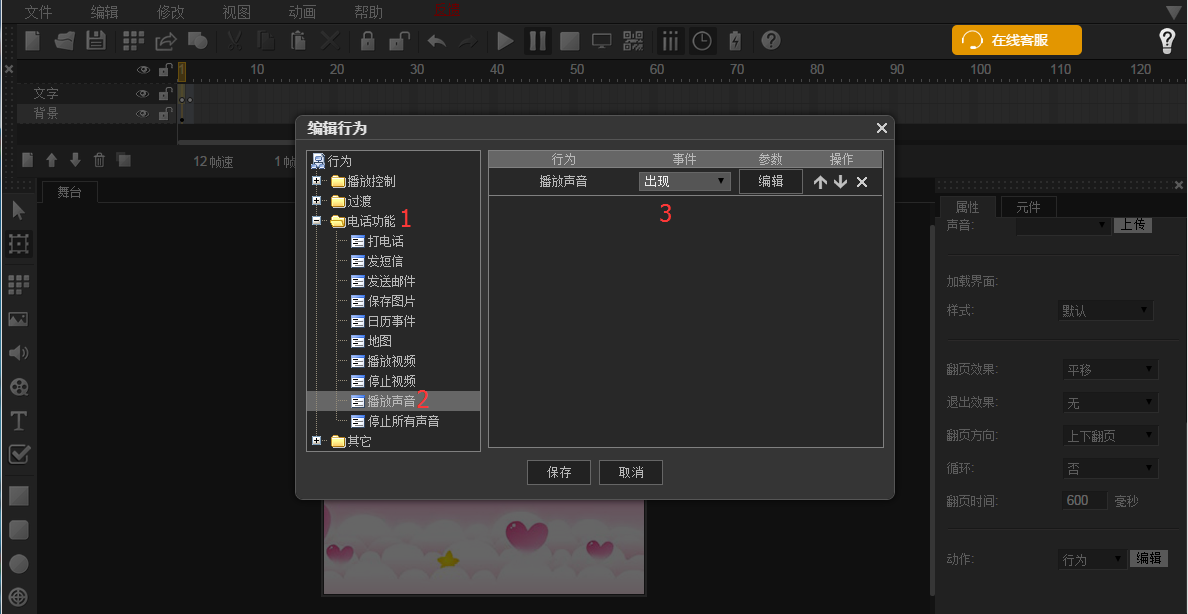
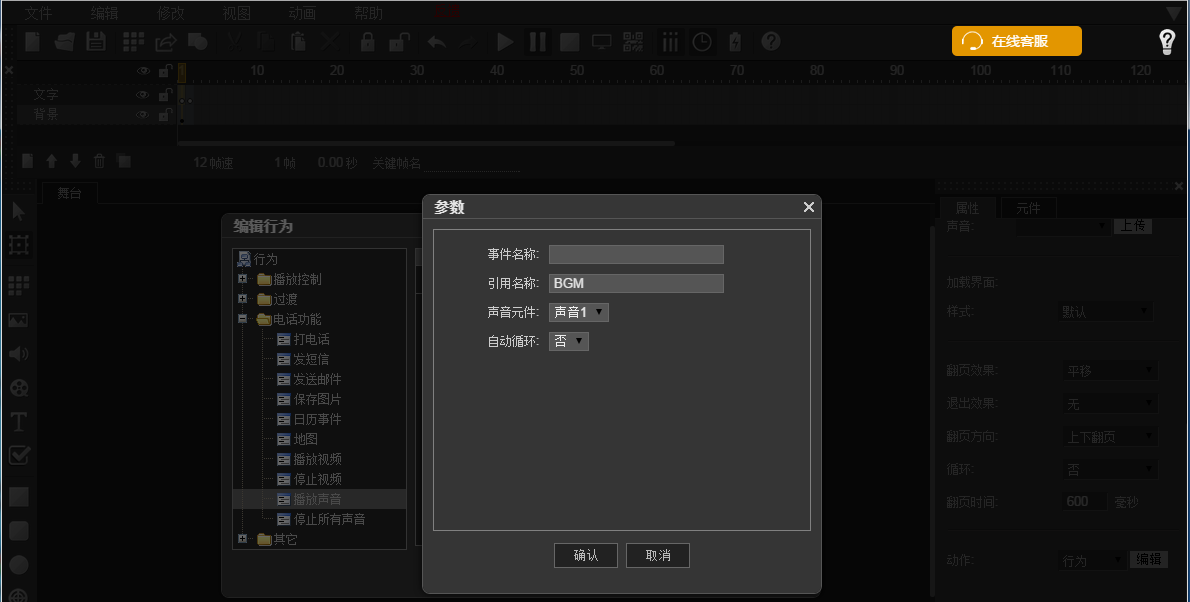
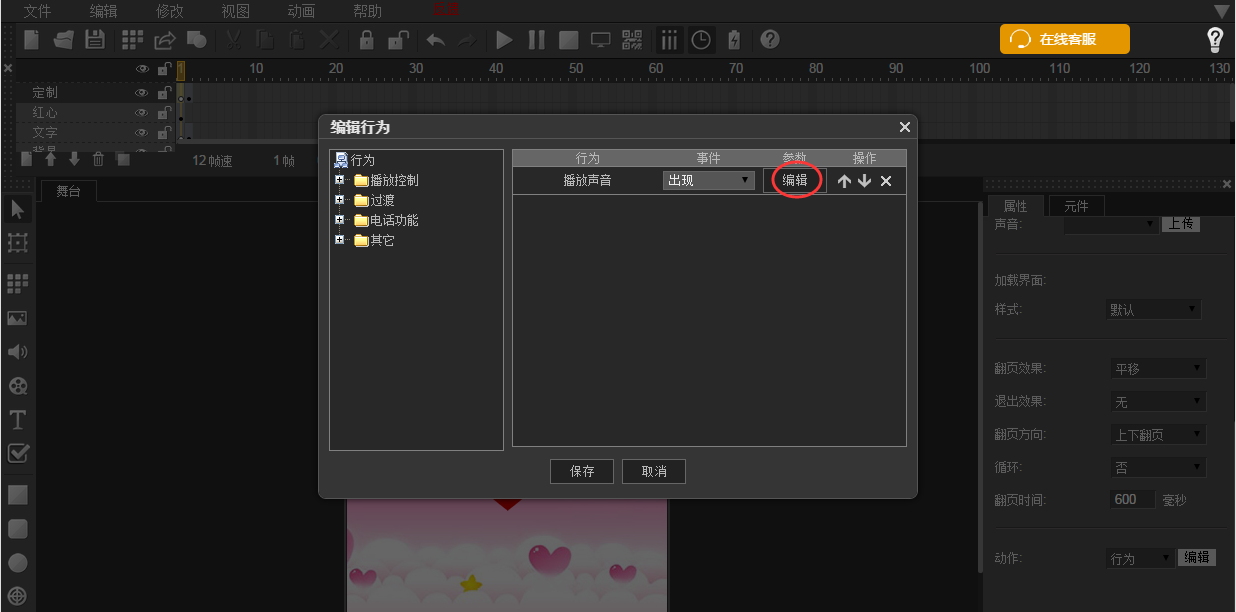
在出現的對話框中,點擊“電話功能”、“播放聲音”,再將事件改為“出現”。這兩步操作的意思是,當第一幀的背景圖片出現時,播放聲音。點擊“編輯”按鈕。

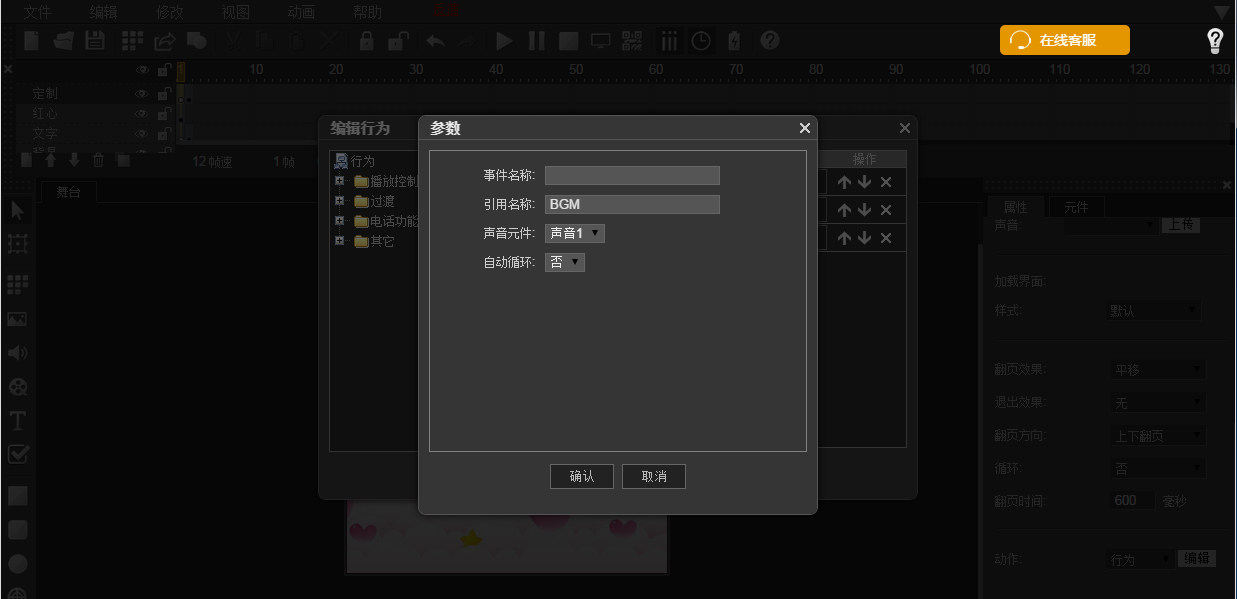
在出現的對話框中選擇剛剛上傳的聲音1,並將其命名為BGM。

增加聲音圖標
由於在部分手機上,聲音無法自動播放,所以需要增加一個聲音小圖標,使得這些用戶可以點擊這個圖標,手動開始播放聲音。
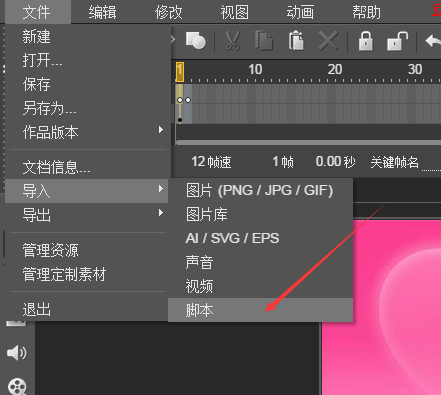
點擊文件、導入、腳本。

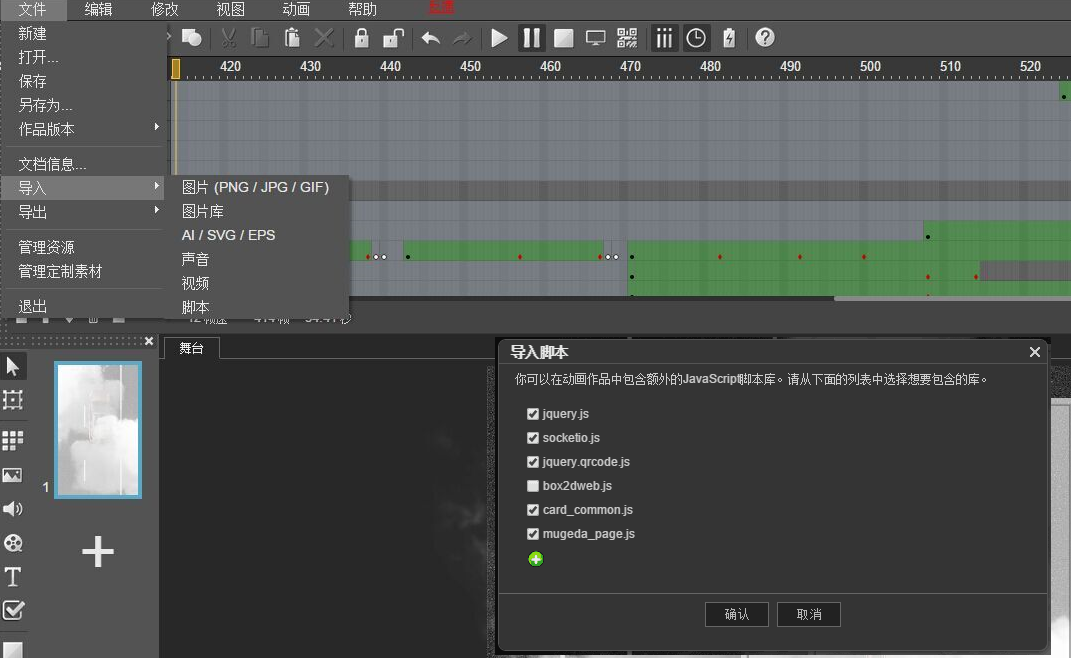
新增腳本文件
https://cn.mugeda.com/mugeda_clIEnt_utils/js/card_common.JS
這個腳本中包含了賀卡的常用操作。

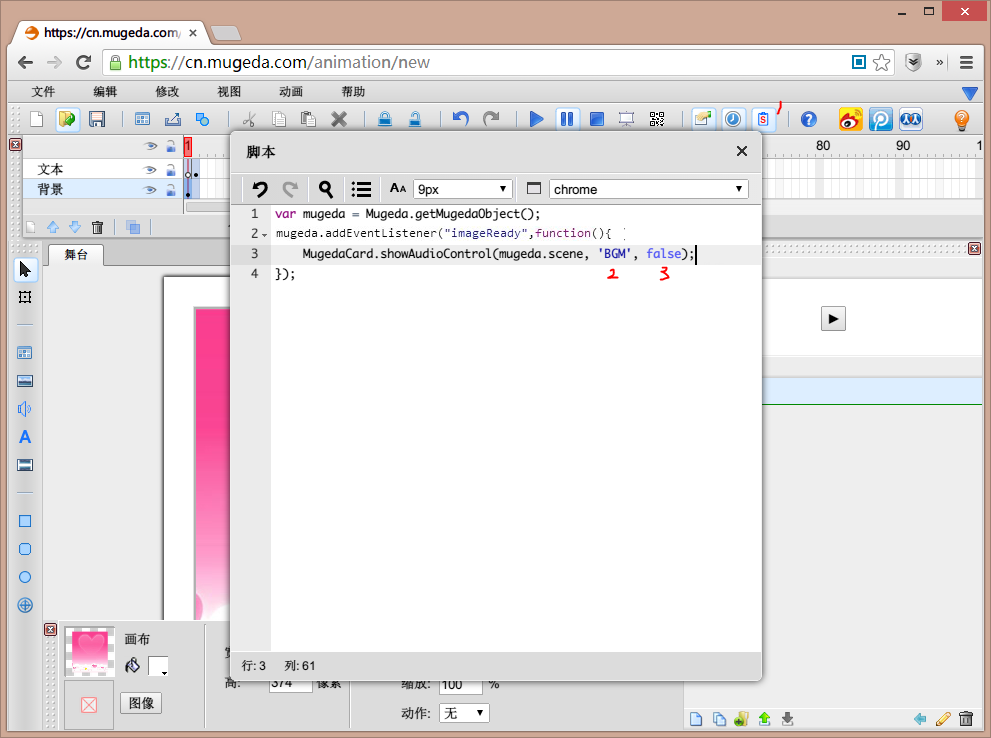
點擊工具欄上的腳本按鈕(上圖位置1),輸入如下代碼:
var mugeda = Mugeda.getMugedaObject();
mugeda.addEventListener('imageReady', function(){
MugedaCard.showAudioControl(mugeda.scene, 'BGM', false);
});

其中,上圖位置2的BGM是我們在上一步“增加背景聲音”中為聲音的命名,位置3的false代表,當聲音沒有開始播放時,不隱藏聲音圖標。
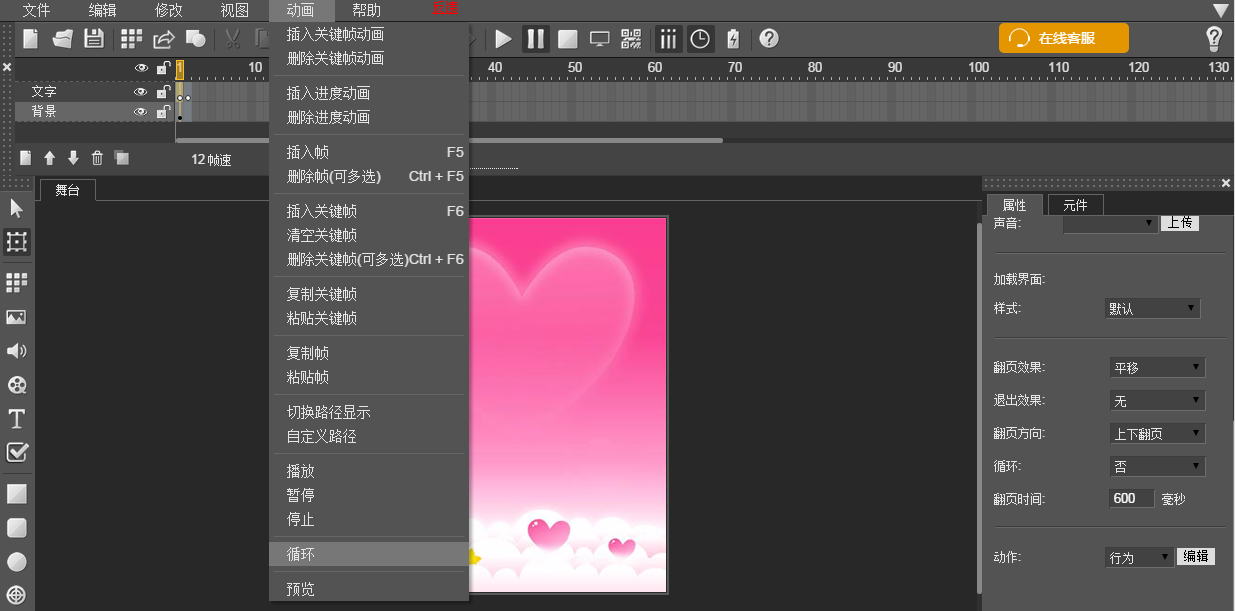
調整動畫為不循環。如圖,點擊“循環"選項,將前面的√去掉。

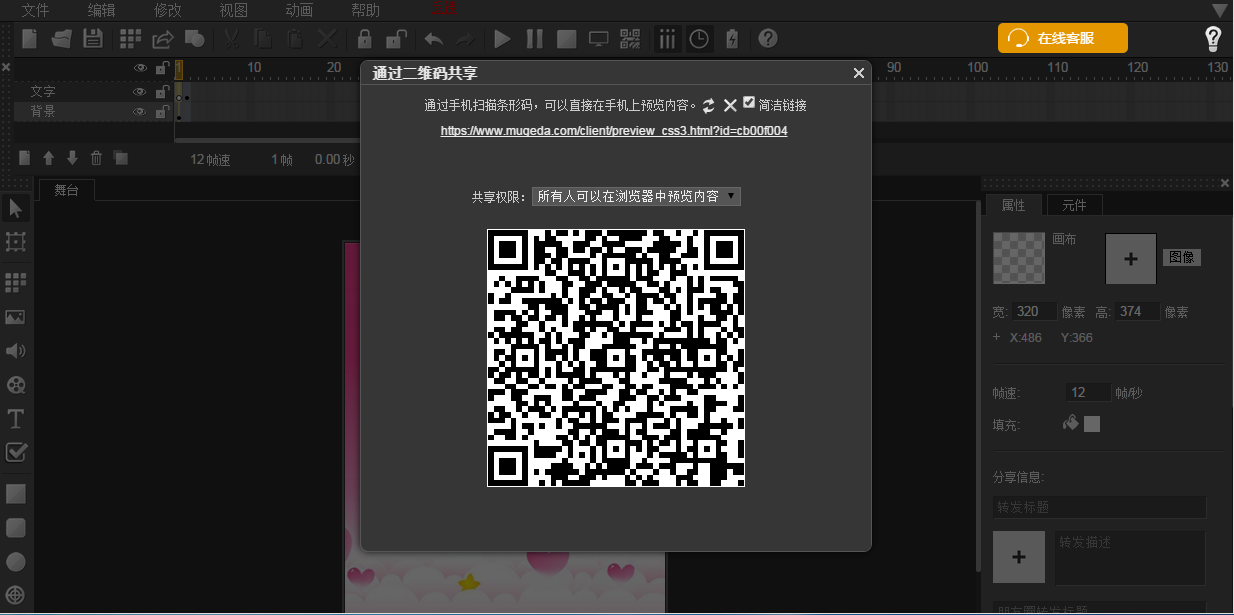
在微信中預覽動畫。點擊保存按鈕,保存動畫。然後點擊二維碼按鈕。用微信中的掃一掃功能,預覽動畫。

豐富我們的賀卡
在上面的基礎上,繼續增加賀卡的功能。
增加一個打開賀卡的按鈕
這一步的結果見:https://cn.mugeda.com/animation/edit/66655044上面的賀卡,當用戶打開賀卡時,能直接看到賀卡的內容。這裡增加一個按鈕,當用戶點擊這個按鈕時,才顯示賀卡內容。
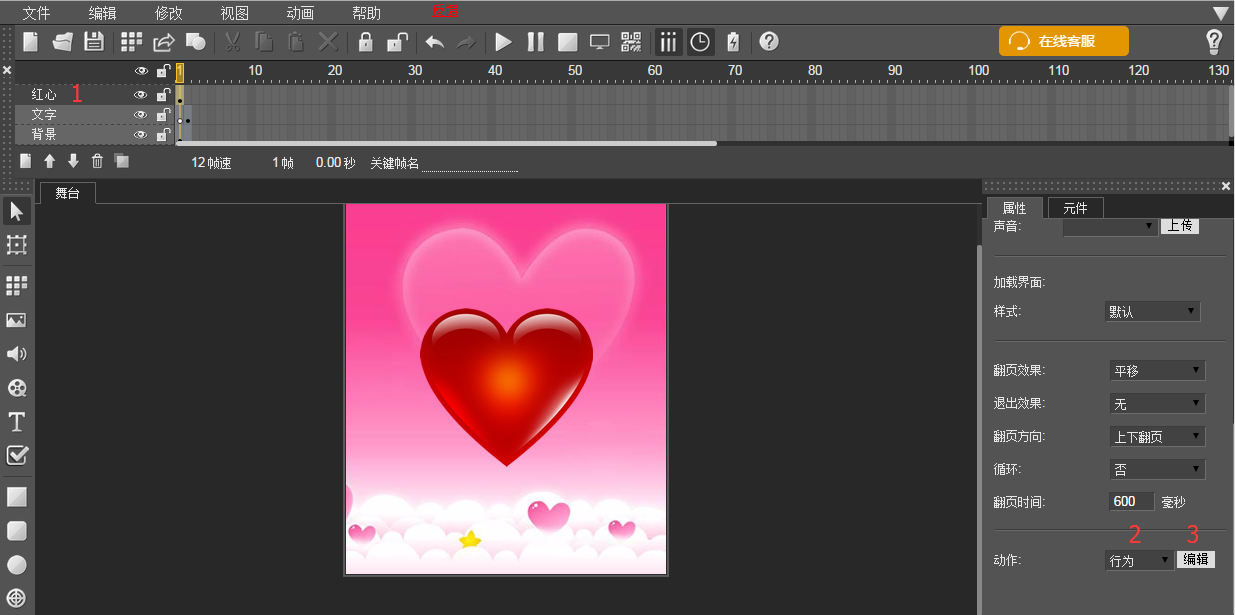
建立一個新的圖層“紅心”,然後再這個圖層的第一幀插入一個心形圖片,刪除第二幀,將動作改為“行為”,點擊編輯。

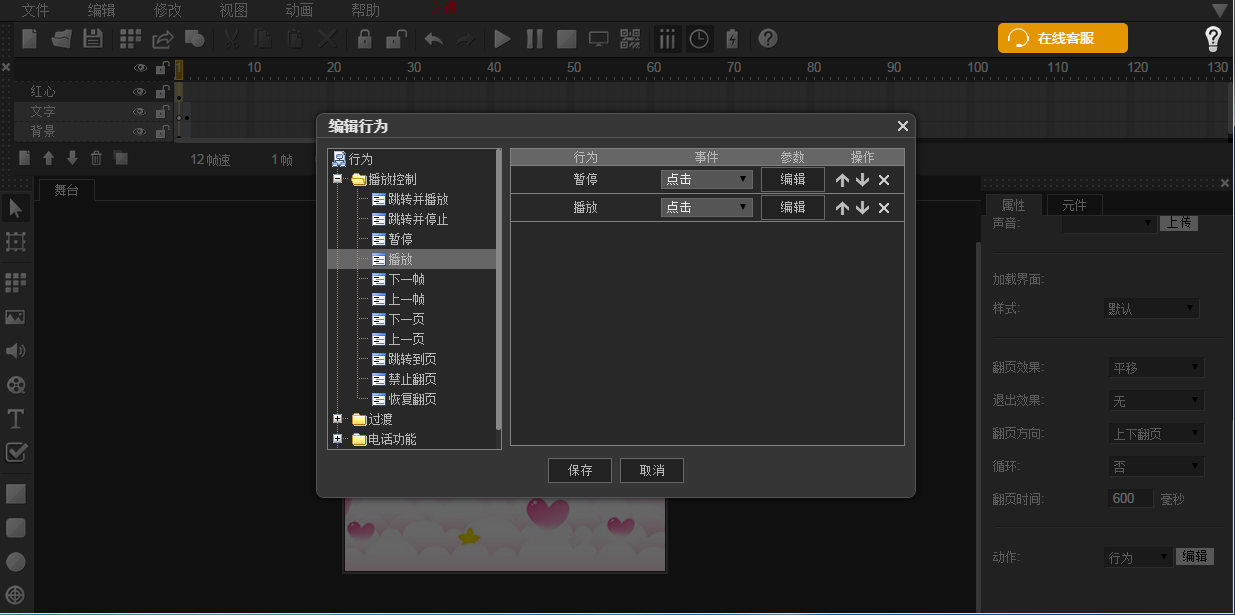
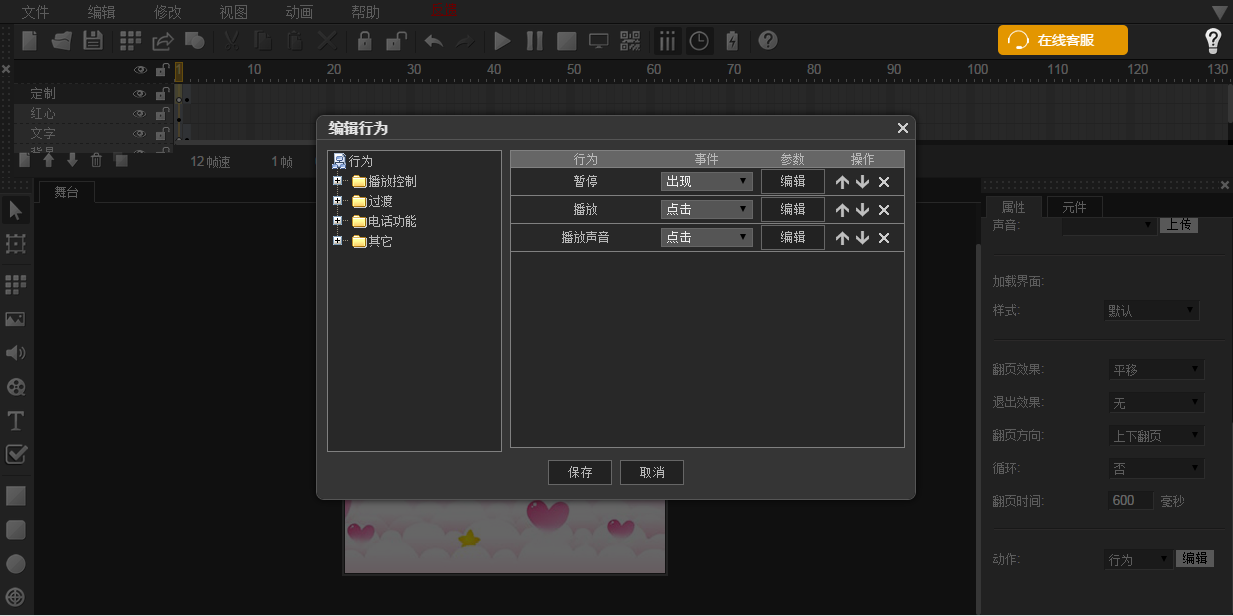
在彈出的對話框,我們增加2個行為:首先是當紅心出現時,動畫暫停;然後當點擊紅心,動畫繼續播放。

保存後在微信中預覽,點擊紅心,出現祝福文字。
點擊按鈕後播放聲音
這一步的結果見:https://cn.mugeda.com/animation/edit/ed925221在上一步的基礎上,點擊紅心按鈕播放聲音。首先選中背景圖片,打開行為對話框,將“出現並播放聲音"刪除。

選中紅心,打開行為對話框,增加行為“點擊並播放聲音”。

選擇聲音1,並命名為BGM。

保存後在微信中預覽,這時候,當只有點擊紅心後才出現聲音。
增加可定制的元素
這一步的結果見:https://cn.mugeda.com/animation/edit/ed925221在上一步的基礎上,收到賀卡的用戶,可以修改賀卡中的內容。在這個例子中,定制“to”和“greeting”兩個文本框。
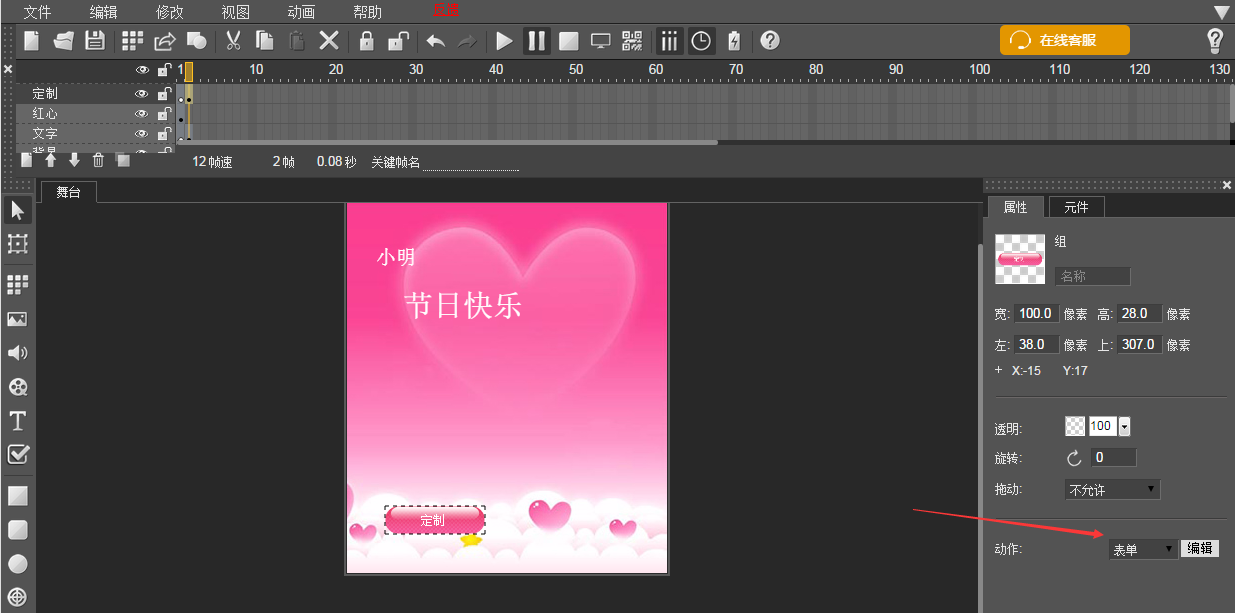
增加定制按鈕。新建一個圖層,增加“定制按鈕”。

編輯表單
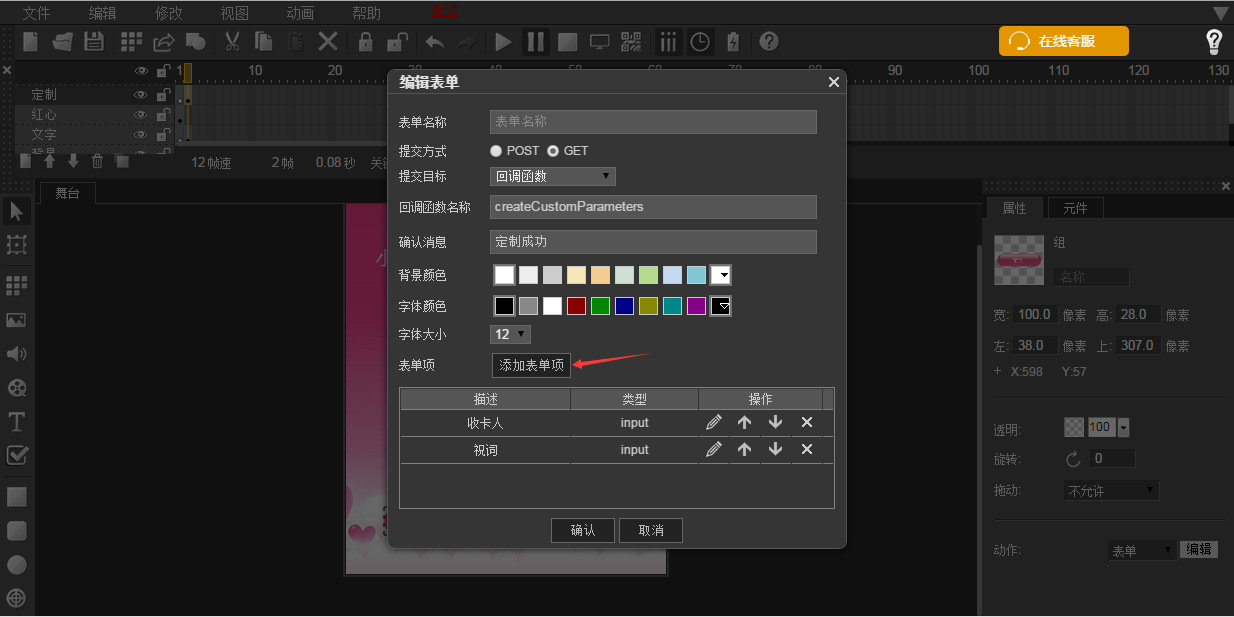
選中上述“定制”按鈕,將動作改為“表單”。點擊編輯。填寫提交目標為回調函數,回調函數為createCustomParameters(稍後我們會定義這個函數)。點擊“添加表單項”。

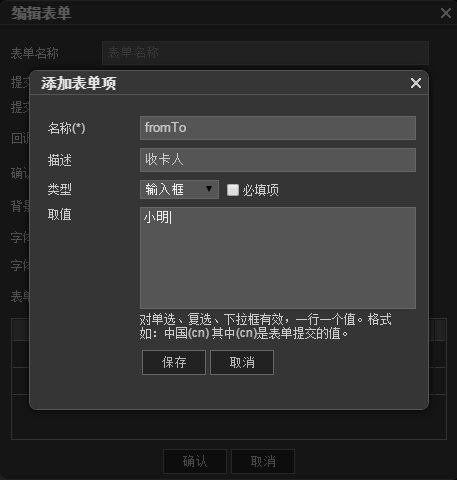
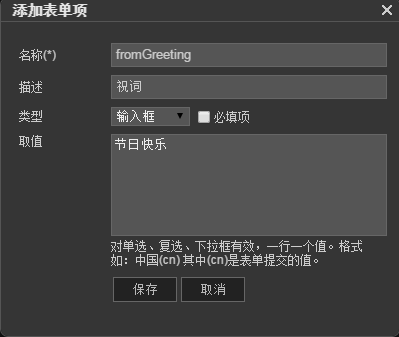
增加2個表單項目。


定義腳本

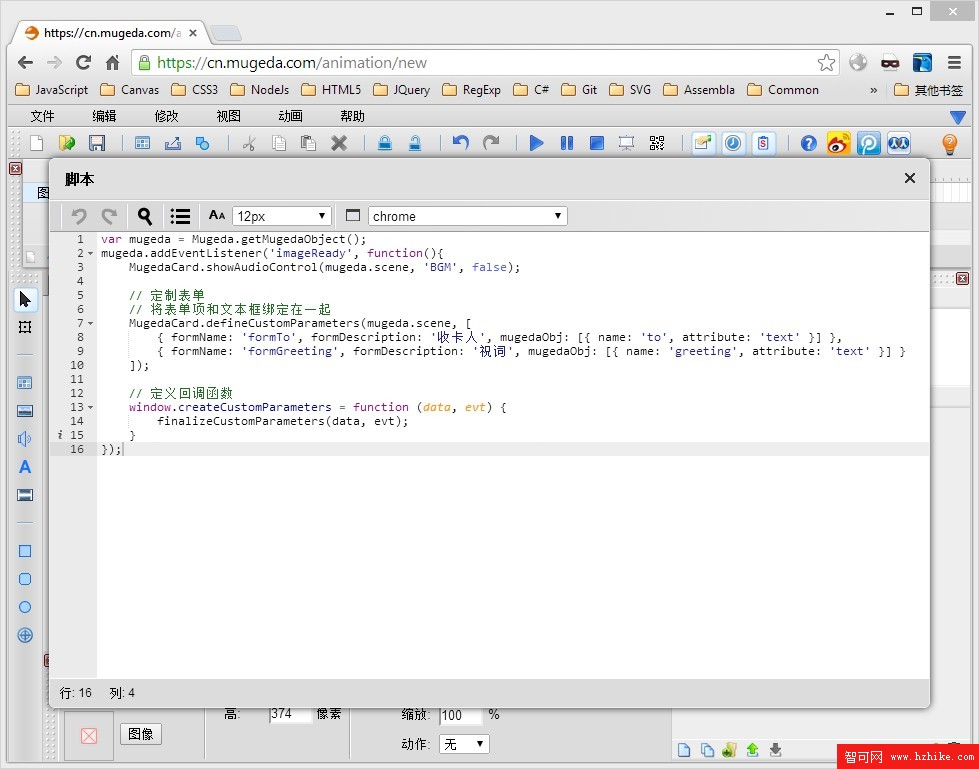
打開腳本編輯器,輸入下面的腳本。圖中的formTo與formGreeting與表單編輯器中的名稱一致;收卡人、祝詞與表單編輯器中的描述一致;to、greeting和文本框的名稱一致。
var mugeda = Mugeda.getMugedaObject();
mugeda.addEventListener('imageReady', function(){
MugedaCard.showAudioControl(mugeda.scene, 'BGM', false);
// 定制表單
// 將表單項和文本框綁定在一起
MugedaCard.defineCustomParameters(mugeda.scene, [
{ formName: 'formTo', formDescription: '收卡人', mugedaObj: [{ name: 'to', attribute: 'text' }] },
{ formName: 'formGreeting', formDescription: '祝詞', mugedaObj: [{ name: 'greeting', attribute: 'text' }] }
]);
// 定義回調函數
window.createCustomParameters = function (data, evt) {
finalizeCustomParameters(data, evt);
}
});
保存後在微信中預覽效果。
定義微信轉發內容
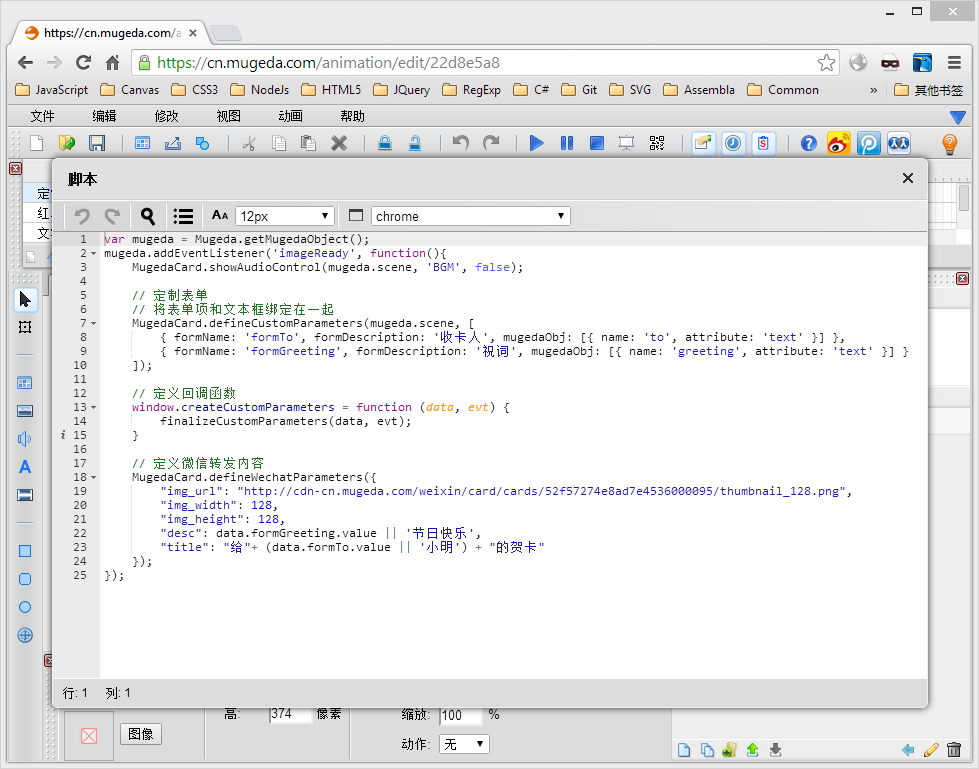
這一步的結果見:https://cn.mugeda.com/animation/edit/22d8e5a8默認情況下,當點擊微信的“發送給朋友”時,對方收到的是一個普通的鏈接。這一步,將使得鏈接變為一個縮略圖、一個標題和一段文字。
 如上圖,在上面步驟的基礎上,增加腳本:
如上圖,在上面步驟的基礎上,增加腳本:
// 定義微信轉發內容
MugedaCard.defineWechatParameters({
"img_url": "/School/UploadFiles_7810/201603/20160309211636540.png",
"img_width": 128,
"img_height": 128,
"desc": data.formGreeting.value || '節日快樂',
"title": "給"+ (data.formTo.value || '小明') + "的賀卡"
});
其中:
img_url: 縮略圖的地址
img_width: 縮略圖的寬度
img_height: 縮略圖的高度
desc:描述
title:標題
data.fromGreeting.value是用戶在表單中填寫的祝詞。|| '節日快樂' 代表當用戶沒有填寫表單的時候,默認為節日快樂。
保存後在微信轉發,可以看到預覽效果。