1.簡介
本文主要介紹如何在android應用程序中使用Mugeda動畫。Mgeda動畫是標准Html5格式的動畫,在android應用程序中可以使用WebVIEw來加載Mugeda動畫。動畫內容本身可以放在應用程序本地,也可以放在遠端。
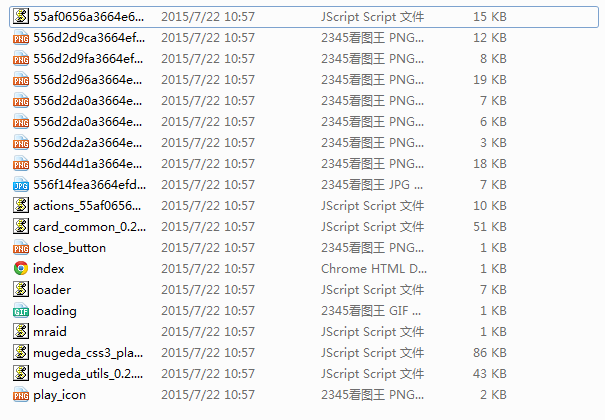
先來看一下Mugeda動畫的格式。下圖中展示了一個典型Mugeda動畫的文件結構。對於
android應用程序來說,需要加載index.Html來打開動畫。

2. 示例
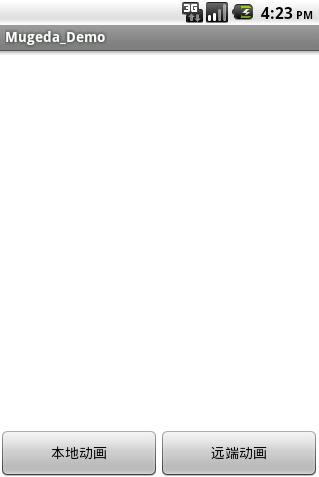
下面用一個實例在演示如何使用,這個實例的界面如下圖所示。中間的白色區域是WebView用來展現Mugeda動畫。點擊本地動畫按鈕讓WebView加載本地動畫,點擊遠端動畫讓WebVIEw加載遠端服務器上的動畫。

2.1 創建工程並添加Mugeda動畫到本地
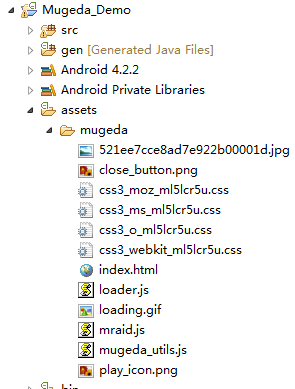
首先需要創建一個android工程,這裡不贅述了。創建好工程之後,為了加載本地動畫,首先需要將Mugeda動畫添加到工程中,我們將它放到assets目錄下。

2.2 添加並配置WebVIEw
2.2.1 修改應用程序的布局文件activity_main.XML,改成下面的內容:
XMLns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orIEntation="vertical"
tools:context=".MainActivity" >
<WebVIEw
android:id="@+id/webvIEw"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="50dp" >
<Button
android:id="@+id/local"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:text="本地動畫"
/>
<Button
android:id="@+id/remote"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:text="遠端動畫"
/>
2.2.2 之後開始配置WebVIEw:
public class MainActivity extends Activity {
WebView mWebVIEw;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentVIEw(R.layout.activity_main);
//為WebVIEw開啟JavaScript和VIEwPort
mWebView = (WebView)findViewById(R.id.webvIEw);
mWebVIEw.getSettings().setJavaScriptEnabled(true);
mWebView.getSettings().setUseWideVIEwPort(true);
}
}
由於Mugeda動畫包含Javascript代碼,但是WebVIEw默認不執行JavaScript代碼,所以需要開啟。另外開啟VIEwPort是為了能夠更讓Mugeda動畫在各種屏幕上自適應。
2.3 綁定按鈕事件,分別加載本地和遠端動畫:
配置好WebVIEw之後,為2個按鈕設置事件。
本地動畫按鈕點擊之後,加載本地URL觀看動畫:
file:///android_asset/mugeda/index.Html
遠端地動畫按鈕點擊之後,加載遠端URL觀看動畫,請填入您測試時候的URL:
http://192.168.1.100/mugeda/index.Html
public class MainActivity extends Activity {
WebView mWebVIEw;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentVIEw(R.layout.activity_main);
//為WebVIEw開啟JavaScript和VIEwPort
mWebView = (WebView)findViewById(R.id.webvIEw);
mWebVIEw.getSettings().setJavaScriptEnabled(true);
mWebView.getSettings().setUseWideVIEwPort(true);
Button localBtn = (Button)findVIEwById(R.id.local);
Button remoteBtn = (Button)findVIEwById(R.id.remote);
//加載本地動畫
localBtn.setOnClickListener(new OnClickListener(){
@Override
public void onClick(VIEw arg0) {
mWebVIEw.loadUrl("file:///android_asset/mugeda/index.Html");
}
});
//加載遠端動畫
remoteBtn.setOnClickListener(new OnClickListener(){
@Override
public void onClick(VIEw arg0) {
mWebVIEw.loadUrl("http://192.168.1.100/mugeda/index.Html");
}
});
}
}
請注意將上面紅色的URL換成您測試時候的實際地址。
2.4 添加網絡權限
為了讓android應用程序訪問遠端服務器,需要開啟網絡權限,需要配置AndroidManifest.XML文件。將下面這句話添加到androidManifest.XML文件中即可:
2.5 結果
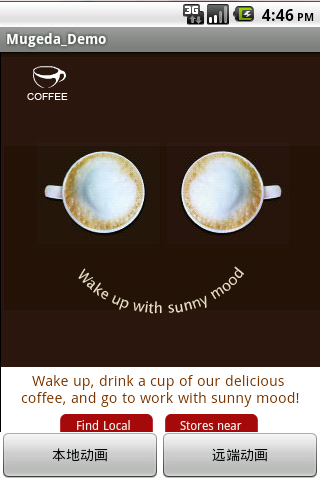
之後將應用程序部署到測試機上,點擊本地動畫或遠端動畫,會看到下面的效果。

3. 更多效果
3.1 透明背景
有時為了達到某種效果,可能需要將WebVIEw背景變透明,實現如下:
//設置背景透明
WebVIEw.setBackgroundColor(Color.argb(0, 0, 0, 0));
//在高版本的android系統中,需要關閉硬件加速才能讓背景透明
if(android.os.Build.VERSION.SDK_INT>=11){
WebView.setLayerType(WebVIEw.LAYER_TYPE_SOFTWARE, null);
}
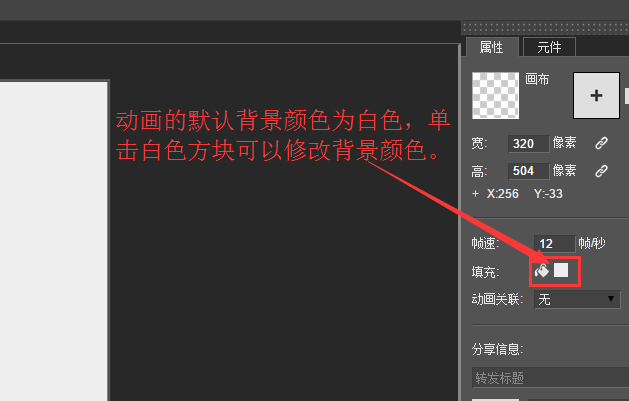
將WebVIEw設置為透明後,下面說一下如何將動畫本身設置為透明。首先打開動畫編輯頁面,修改背景顏色在左下方,如圖所示。

圖 1

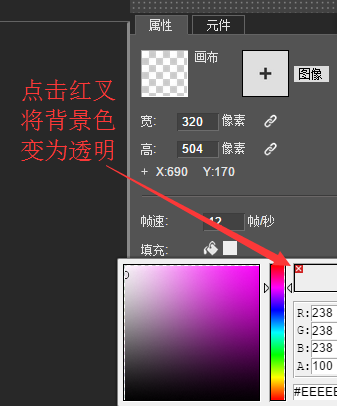
圖 2

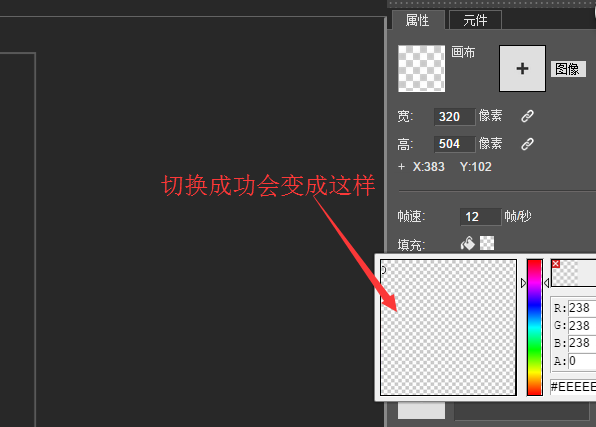
圖 3