html5理解Mugeda訪問統計結果
編輯:HTML5詳解
1. 功能簡介
Mugeda提供動畫統計功能,使得動畫制作者可以直觀的了解動畫的浏覽情況,包括浏覽量,參與度,以及觀看者的分布情況。
目前統計功能主要展示動畫內容和廣告工程的統計數據。在動畫被發布或導出,並且被觀看過之後才會在統計頁面中看到關於這個動畫的統計數據。在動畫被發布或導出,可以將動畫放在本地觀看,也可以放到服務器上供大量用戶觀看,這些情況下觀看情況都能被統計。
1.1 在動畫作品列表中,點擊每個動畫下方的發布按鈕就可以發布一個動畫了。

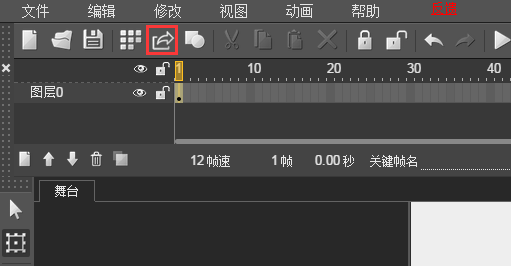
1.2 在每個動畫的編輯頁面中,點擊下圖紅框中的按鈕,就會將動畫導出到本地。

2. 使用介紹
2.1 動畫內容統計概述
登錄Mugeda網站後,點擊保存的動畫作品的右下角“更多操作按鈕![]() ”彈出統計功能的圖標點擊圖標
”彈出統計功能的圖標點擊圖標![]() 就可以進入統計模塊了。統計模塊首先會展示一個列表,裡面包含所有動畫的訪問信息概況。如圖2.1.1所示。
就可以進入統計模塊了。統計模塊首先會展示一個列表,裡面包含所有動畫的訪問信息概況。如圖2.1.1所示。

圖 2.1.1
數據統計中有兩個大的板塊:
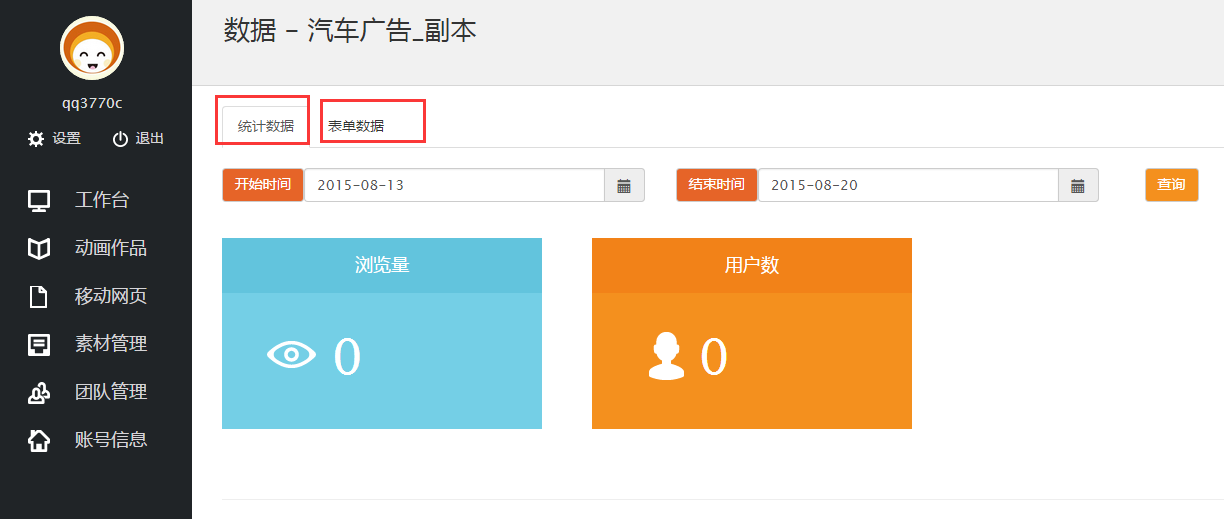
(1)統計數據:可統計作品的浏覽量,用戶量;支持某一時間段數據的查詢;同時會統計其傳播來源。
如下圖所示:

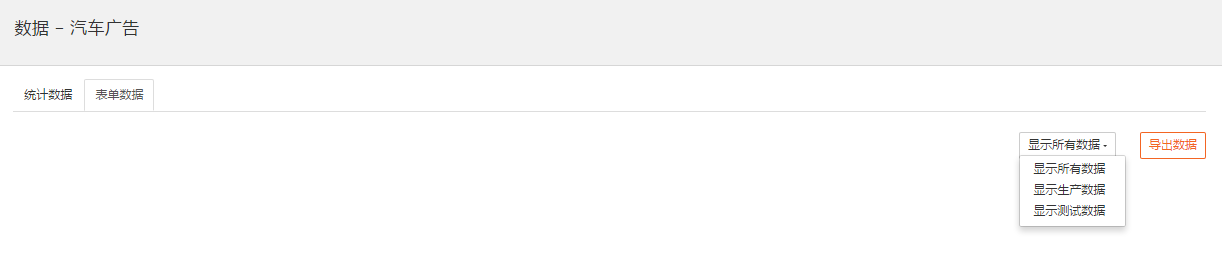
(2)表單數據:統計作品中所建表單的數據信息;同時支持數據導出的功能。如下圖所示:

2.2 交互事件
在富媒體動畫中一個很重要的部分就是與用戶的交互。在統計頁面中間的交互事件部分,就是展示交互事件的信息。左邊是事件的名稱,右方的直方圖表示每個事件發生的次數。注意在添加事件的時候,只有填寫了事件名稱的事件才會被統計。

2.3 分布統計
統計頁面最下方展示的是動畫觀看者的分布狀況。包括國家,城市,浏覽器,操作系統,屏幕分辨率和設備型號。默認為國家/地區。
小編推薦
熱門推薦