本文檔要分析的案例是一個一氧化碳還原氧化銅的教育小課件,從中可以體會一些Mugeda API的用法和使用Mugeda動畫制作移動教育課件的方法。Mugeda為移動教育領域和移動數字出版領域提供理想的教育課件/微課程和交互動畫內容制作方案,在PC上制作相關內容的Flash創作人員可無障礙使用Mugeda制作適合平板電腦和智能手機的課件和數字出版物。
課件內容:
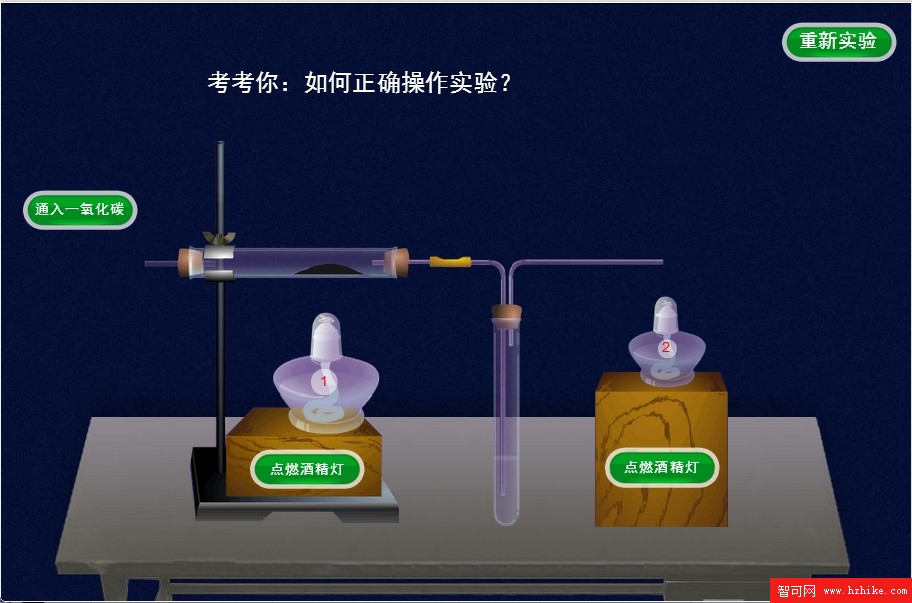
一氧化碳還原氧化銅實驗課件。課件動畫的前半段是實驗設備的安裝過程動畫;後半段是交互部分,在這部分學生可以通過點擊按鈕的步驟來完成實驗,有點燃酒精燈1,點燃酒精燈2,通入CO,然後是停止實驗的步驟,有關閉兩個酒精燈,和關閉CO。該實驗有一定的危險性,必須嚴格按照正確實驗步驟操作,否則會有爆炸(酒精燈1在通入CO前點燃就存在爆炸危險)和一氧化碳中毒(酒精燈2在通入CO之後點燃或者在關閉CO之前關閉都存在CO中毒的危險)的危險。該課件通過動畫的形式模擬操作過程,在學生真實操作實驗前,先通過動畫來模擬會減少因為不熟練而產生危險的可能。互動操作後,會根據學生操作的步驟判斷實驗步驟是否正確,如果正確給出鼓勵的畫面,如果錯誤,給出錯誤的警告,並顯示正確的實驗操作步驟。
設計思路:
該課件相對於游戲來說邏輯比較簡單,主要就是記錄下點擊按鈕的順序,當操作完成後檢查記錄下來的操作順序來判斷結果是否正確。
關鍵點:
1.給按鈕等元件實例設置segment
例如:
for(var i = 0; i < 3;i++)
{
button[i] = scene.getObjectByName("button" + i);
button[i].scene.setSegment("off", 0, 0, false);
button[i].scene.setSegment("on", 1, 1, false);
button[i].scene.playSegment("off");
}
2.判斷結果
點擊按鈕後將按鈕相應的數值加入到數組中。
if(buttonStatus[key] !== 1)//判斷該按鍵是否已被按
{
buttonStatus[key] = 1;
order[order.length] = key;//將該操作加入數組
//相應的操作,比如設置該操作對應的效果
}
最後判斷結果時按照數組中的值的順序判斷結果
if(order[0] == 2 && order[1] == 0 && order[2] == 1 && order[3] == 1 && order[4] == 0 && order[5] == 2)
{
success.scene.playSegment("on");//結果正確則播放成功元件實例
}
else
{
help.alpha = 1;
fail.scene.playSegment("on");//否則播放失敗元件實例
}
3.重新開始時,重設元件實例的segment狀態
window.restart = function()
{
help.alpha = 0;
order = [];
buttonStatus = [0,0,0];
CuO.scene.playSegment("static");
blueFire.scene.playSegment("off");
turbid.scene.playSegment("off");
bubble.scene.playSegment("off");
action[0].scene.playSegment("off");
action[1].scene.playSegment("static");
action[2].scene.playSegment("static");
for(var i = 0; i < 3;i++)
{
button[i].scene.playSegment("off");
};
success.scene.playSegment("off");
fail.scene.playSegment("off");
}
總結,本案例分析重點介紹用到的Mugeda API的接口用法,從中體會Mugeda動畫可以實現的功能和應用領域。下一節,我們將做案例分析:制作跨屏互動應用。