元件是一個可以在舞台上實例化和再利用的預先生成的獨立動畫。一個元件有它自己的時間軸(層,單位等),可以獨立顯示的動畫。元件提高了動畫的重用性和靈活性,是個強大的存在。元件可用於創建復雜的動畫效果。 所有元件都在元件庫裡管理。您可以創建、編輯、刪除元件,或將他們歸類到不同的文件夾。元件既可以直接拖拽到舞台上生成實例,更可以再腳本中,通過Mugeda API 代碼動態生產實例,一個元件可以生成多個實例,並可隨時動態刪除,在復雜的動畫中,比如小游戲,非常方便,Mugeda API的使用後面會有專門的章節介紹。
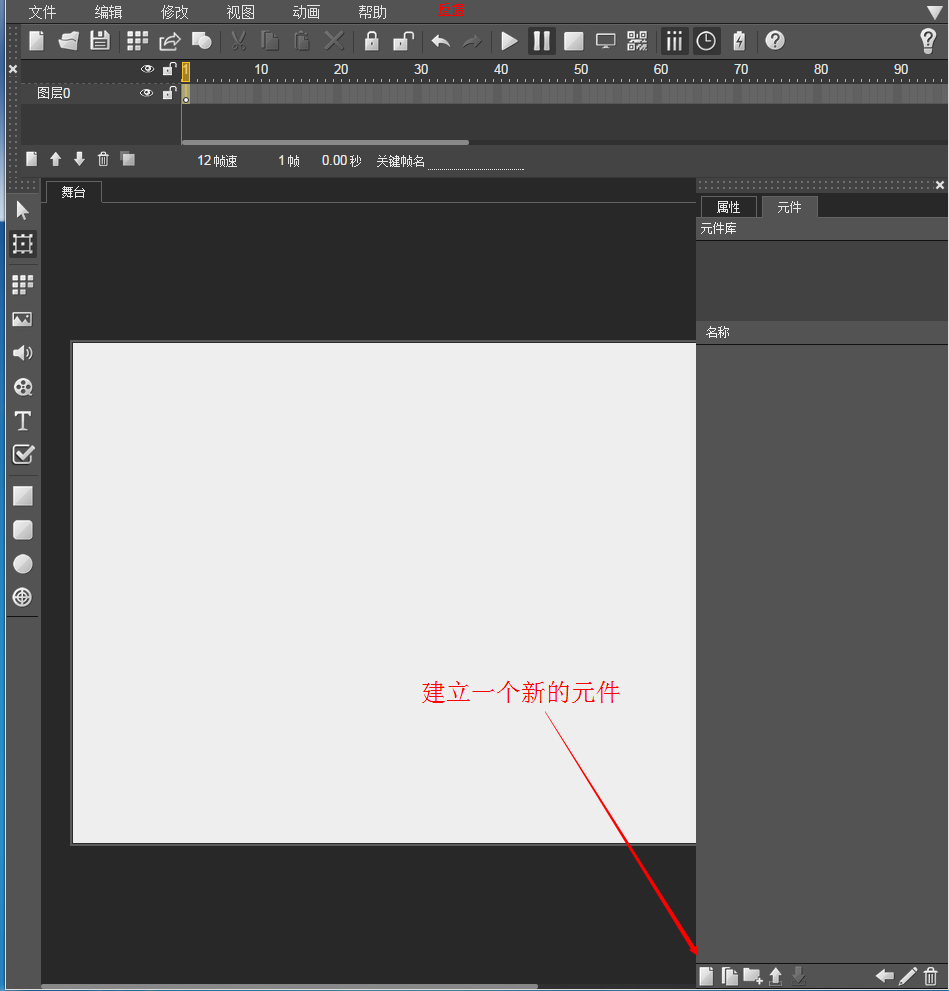
建立新的元件:在元件庫欄的左下角,有新建元件的按鈕,還有復制元件的按鈕。點擊新建元件按鈕建立一個新元件。

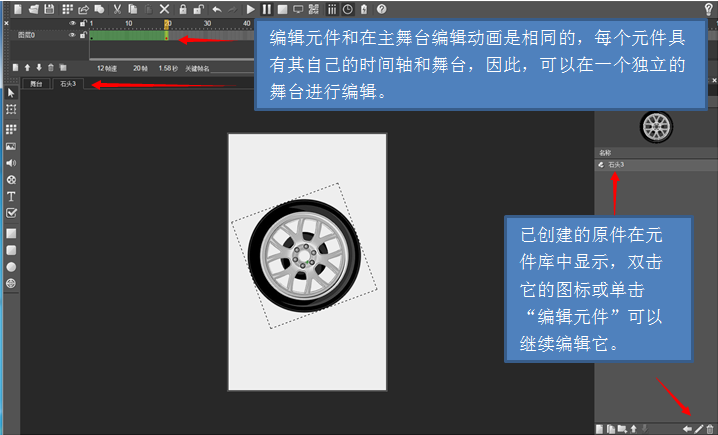
元件創建好後,可以進行編輯,編輯元件和在主舞台上編輯動畫是相同的,每個元件都具有自己的時間軸和舞台。因此,可以在一個獨立的舞台進行編輯。已經創建好的元件會顯示在元件庫中,雙擊它的圖標或者單擊編輯元件可以繼續編輯它。

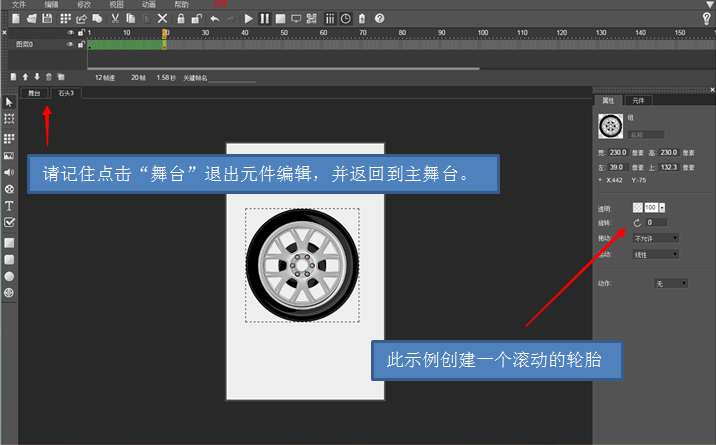
完成元件編輯後,可以點擊主舞台,退出元件編輯,並返回主舞台。
下圖的例子中創建了一個滾動的輪子的元件。

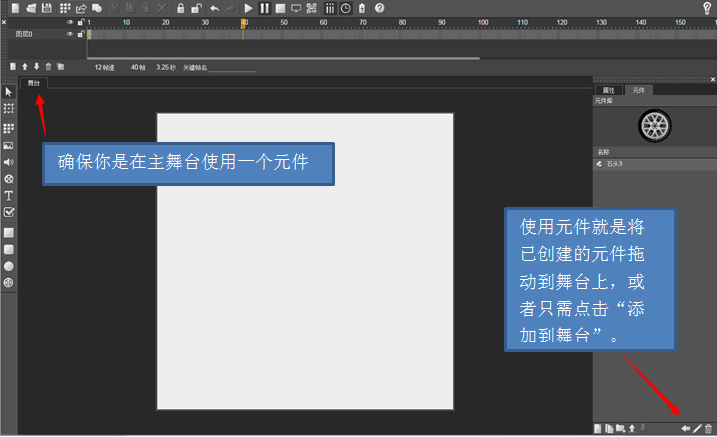
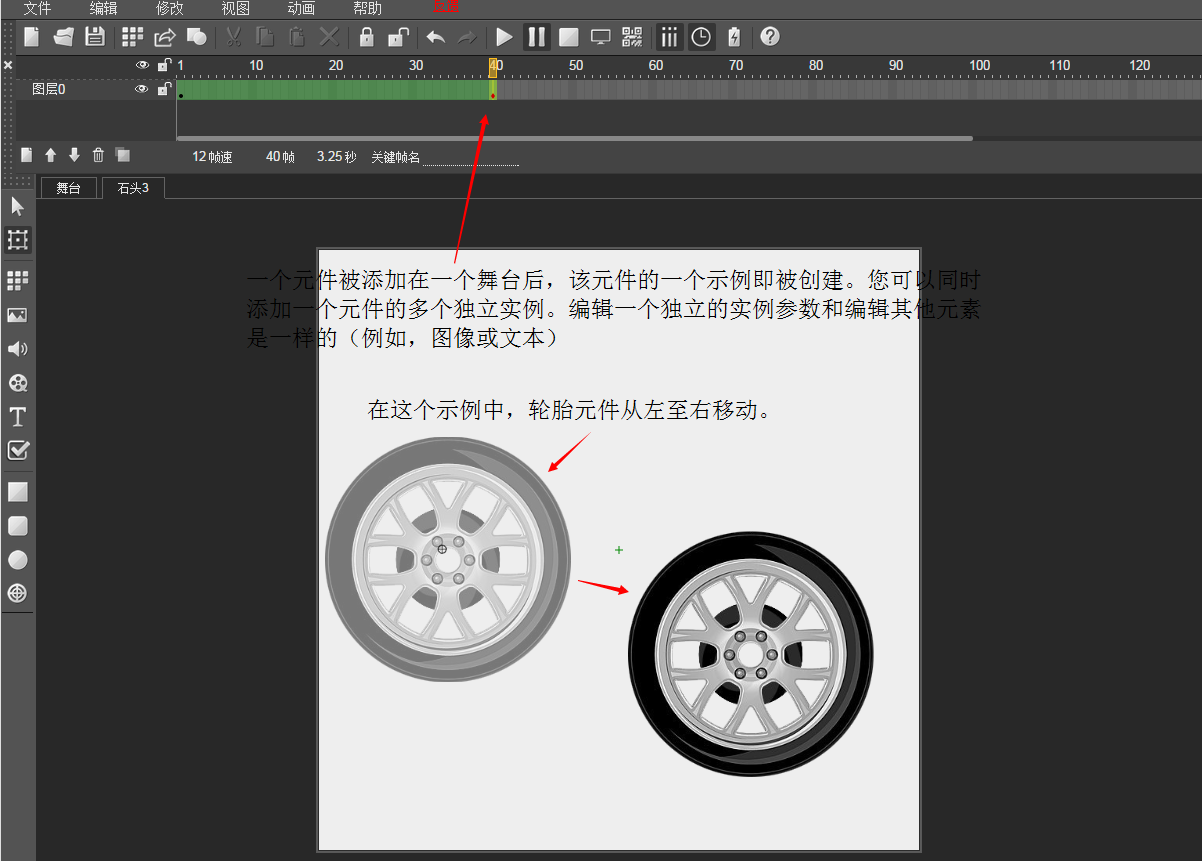
元件編輯好後,可以在主舞台中使用元件。首先確保已經返回主舞台,在元件欄右下角有添加到舞台的按鈕,或者直接從元件庫中向主舞台拖拽,就可以在主舞台中生成一個相應元件的實例。

編輯一個元件實例的參數和編輯其他的元素是一樣的(例如圖像,文本等)。
滾動輪子的元件中,從第一幀到最後一幀,輪子將從左邊滾到右邊。

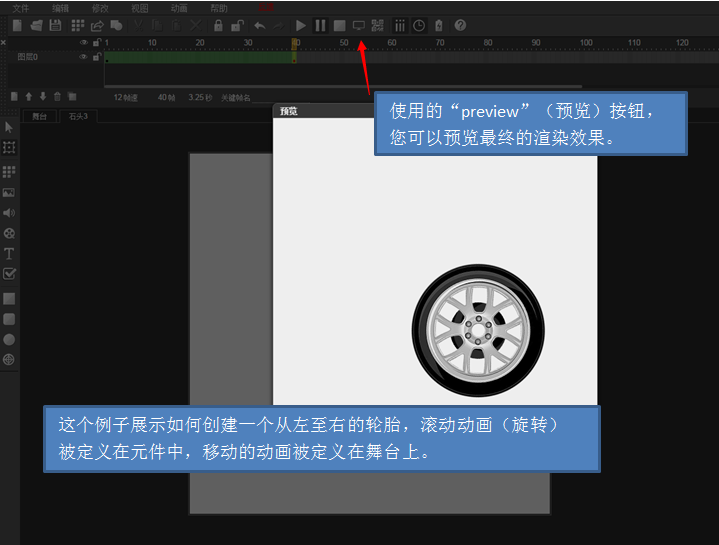
元件實例添加好後,可以點擊工具欄的預覽按鈕,會看到輪子在屏幕滾動得效果。

總結,元件的編輯就和在主舞台中編輯一樣,這樣就可以將主舞台中一些比較獨立的動畫放到元件中,可以把一個復雜的動畫分解成數個獨立的元件,然後再在主舞台中把他們組織起來,這樣可以大大降低主舞台動畫的復雜度,比較適用用復雜動畫。通過元件更可以配合Mugeda API來實現一些動畫元件實例的動態性,可以重用性,只需要制作一個元件,就能通過代碼隨時動態生產多個實例,並能根據需要,隨時控制元件實例的播放段(即Segment,一個元件可以根據幀分成數段,比較一個酒精燈的元件,可以分成點燃酒精燈的段、正常燃燒段、酒精燈熄滅的段,這樣通過代碼可以動態控制元件播放那一段,根據需要每一段可以循環播放,也可以只播放一次),極大提高了動畫制作的靈活性,對於這部分,後面Mugeda API章節會詳細介紹。
- 上一頁:Mugeda API簡介
- 下一頁:添加行為