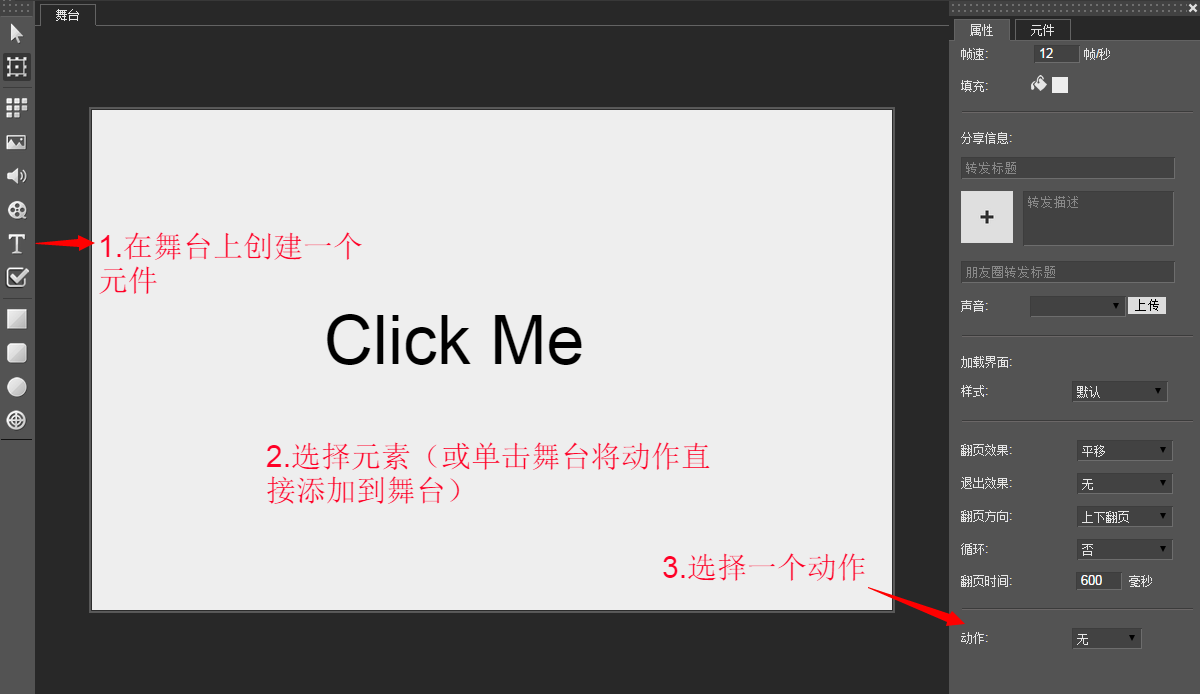
上一節我們已經在新建的作品中添加了元素和動畫,如果我們想要作品能夠和用戶互動,就需要給元素添加動作行為。在舞台上選中一個要添加動作的元素,在屬性欄的動作下拉列表中選擇一個動作。可選類別有鏈接、表單、行為。鏈接可以導航到網頁;表單可以被編輯並提交;行為是更高級的動作方式(包括播放控制、過渡、調用電話功能、回調函數等)。後面會有詳細介紹。


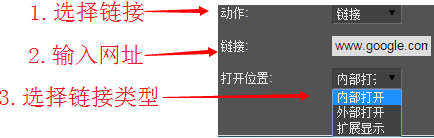
鏈接是在廣告動畫中比較常用的方式。通過鏈接的方式,我們可以再作品中加入想要用戶浏覽的一些鏈接。在動作下拉列表中選擇“鏈接”後在後面的輸入框中輸入網址。然後選擇鏈接的打開方式,有外部打開、內部打開和擴展顯示。

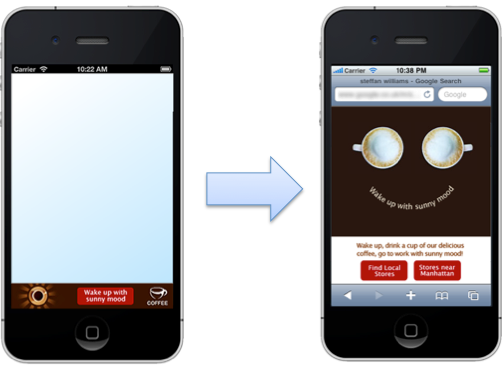
如果選擇外部打開,該鏈接將在默認浏覽器下一個新的窗口/標簽中打開,通常是一個獨立的浏覽器(例如iPhone的Safari浏覽器)。

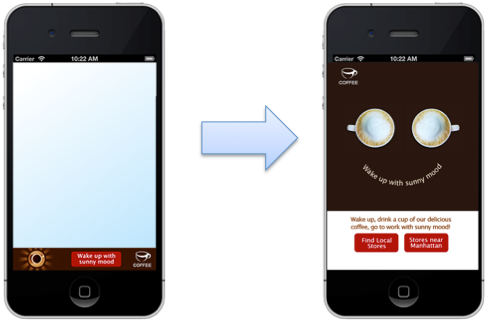
如果選擇內部打開,在支持MRAID(廣告行業中的一種標准)的容器中,鏈接將以擴大的顯示尺寸(例如,擴展至全屏幕視圖)和作品在同一個網頁窗口/標簽中被打開。在一個不支持MRAID的容器中(例如,移動設備浏覽器),它和外部打開方式相同。

如果選擇擴展顯示,在支持MRAID的容器中,鏈接將在內部Web View容器中打開,通常是由MRAID SDK或容器提供一個內置的Web VIEw。在一個不支持MRAID的容器(例如,手機浏覽器)中,該鏈接將和作品在同一網頁窗口/標簽被打開。

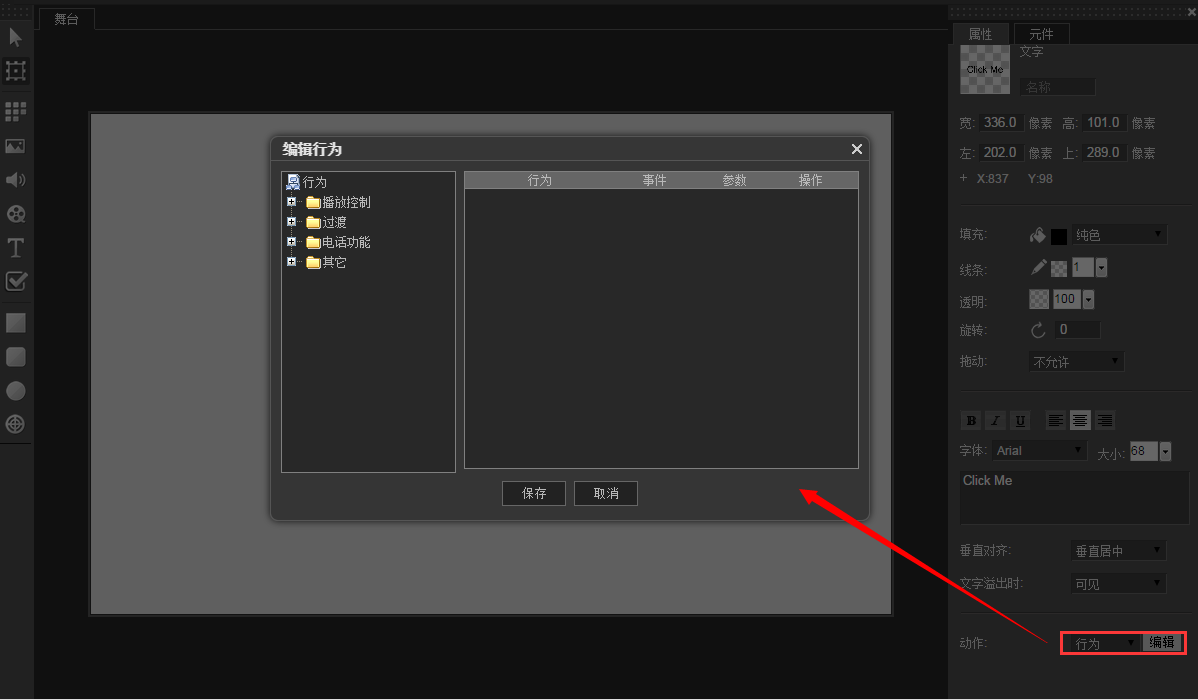
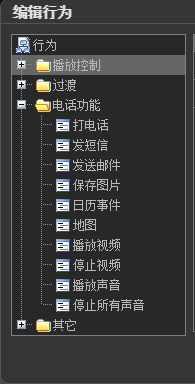
行為是更高級的動作形式,包括播放控制、過渡、調用電話功能、回調函數等。可以再一個動作中添加多個行為。選擇動作下拉列表中的“行為”項後,點擊編輯,彈出編輯行為對話框,
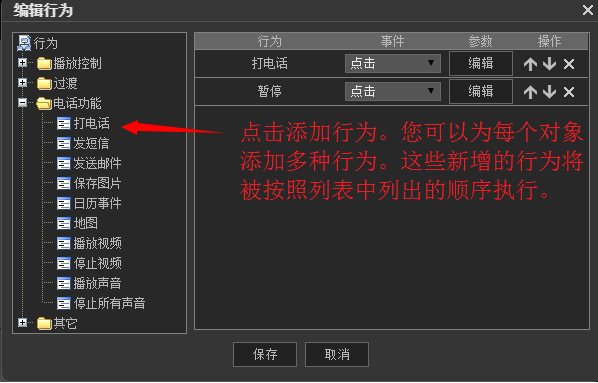
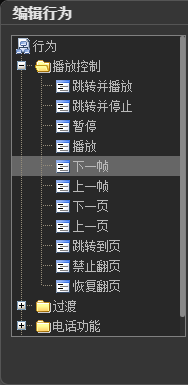
選擇並編輯想要添加的行為。播放控制,可以通過舞台的幀控制舞台動畫的播放,有跳轉並播放、跳轉並停止、暫停、播放、下一幀、上一幀。過渡,主要在支持MRAID標准的環境中使用,有展開和改變大小。電話功能,可以調用手機等移動設備的本地功能,有打電話、發短信、發郵件、保存圖片、日歷事件、地圖、播放視頻、播放聲音。其他選項主要是回調函數,通過回調可以在腳本代碼中加入想要的事件觸發時完成的操作,關於腳本添加後面的章節會有專門介紹。


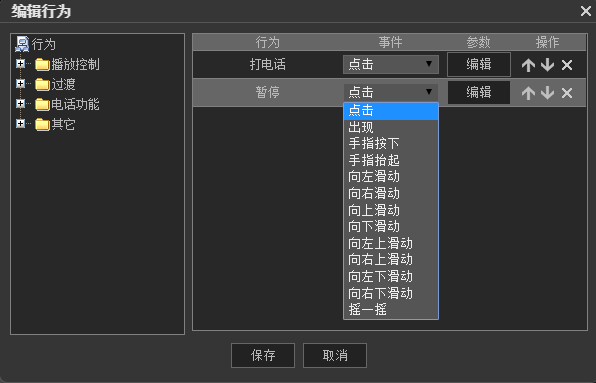
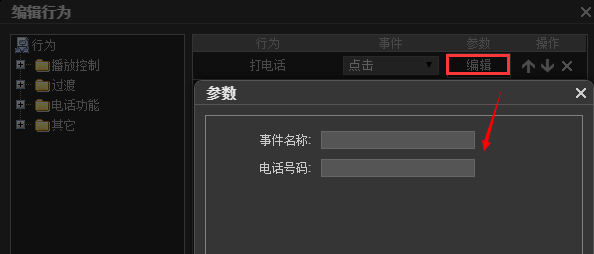
添加後的行為需要進一步進行編輯,選擇事件觸發方式,有點擊和出現兩種,點擊就是通過鼠標或者手指點擊觸發,出現就是當動畫播放到這一幀(添加行為的元素所在的那一幀)時就會自動觸發。
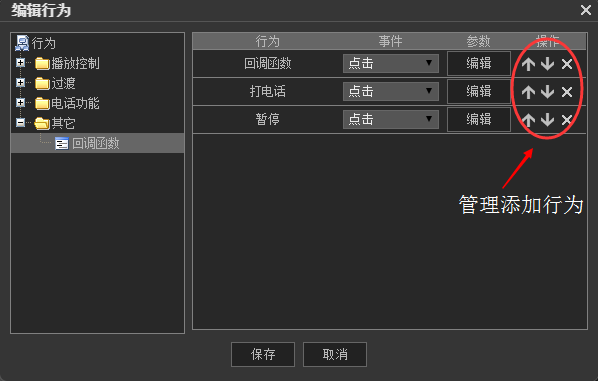
對添加上的行為要可以進行組織操作,上移、下移和刪除,來改變多個行為出現的順序

事件類型
點擊:對象被點擊時觸發行為
出現:對象出現在舞台上時會觸發行為(即使它是無形的,透明度=0)。使用“出現”觸發行為的一個很好的例子是在一定時間內通過給一個對象分配“暫停”行為來暫停動畫播放。
注意:某些行為(如發出呼叫)只能通過點擊觸發。

行為參數
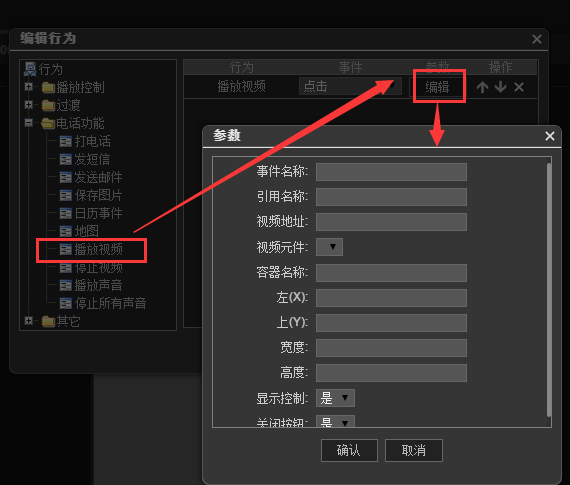
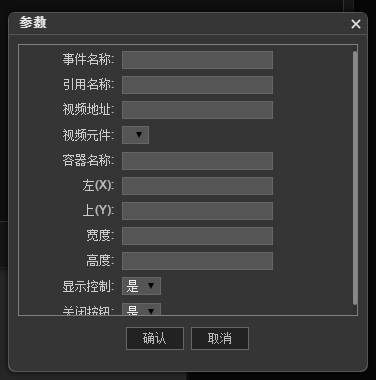
每種行為可能有一個或多個參數,這取決於行為的性質(例如,一個用於發出呼叫的電話號碼)。
每一個行為有一個可選的參數,稱為“事件名稱”,它是用來定義一些語義的標識。事件名稱顯示在跟蹤報告中,對於評估參與的活動是有幫助的。

行為類別有控制播放、過渡、電話功能、其他。

播放控制,可以通過舞台的幀控制舞台動畫的播放,有跳轉並播放、跳轉並停止、暫停、播放、下一幀、上一幀。

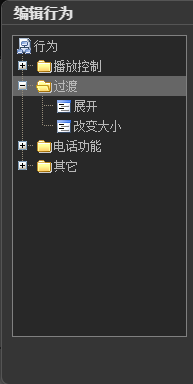
過渡,主要在支持MRAID標准的環境中使用,有展開和改變大小。

電話功能,可以調用手機等移動設備的本地功能,有打電話、發短信、發郵件、保存圖片、日歷事件、地圖、播放視頻、播放聲音。

其他選項主要是回調函數,通過回調可以再腳本代碼中加入想要的事件觸發是完成的操作,關於腳本添加後面的章節會有專門介紹。

播放視頻:案例

播放視頻:設置參數

播放視頻

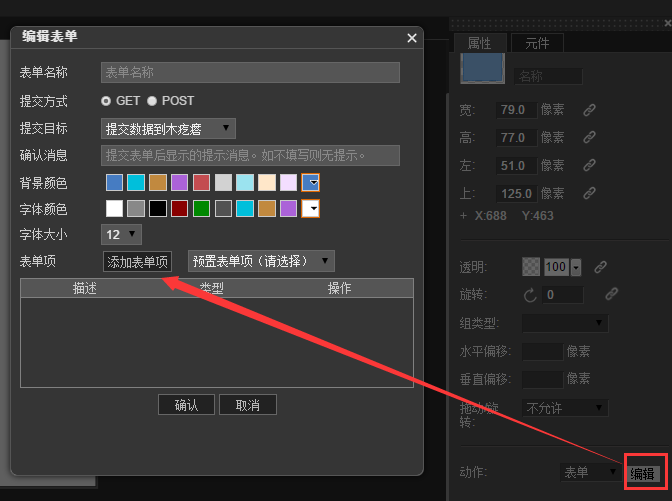
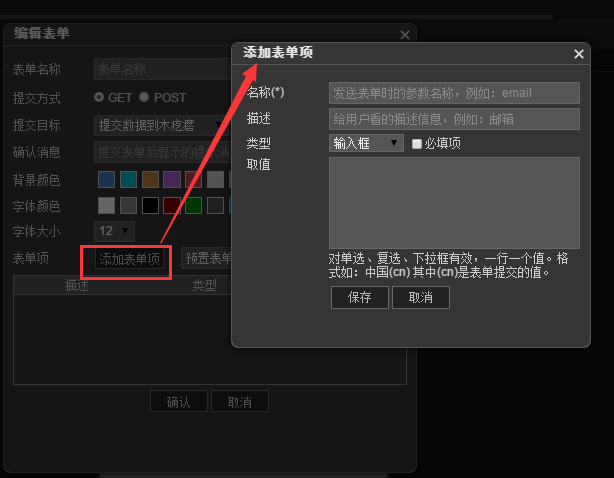
表單,可以通過表單讓用戶填寫一些信息,提交到服務器,來收集一些想要得到的數據。
還可以通過表單觸動回調函數,讓用戶填寫的信息通過參數的形式傳遞到回調中,從而在動畫中反映出來,比如可以通過這種方式做一個可定制的賀卡,能用表單改變祝福語和落款。

提交目標中可以選擇後台提交和回調函數,如果選擇後台提交,需要填入提交地址;如果選擇回調函數,需要填入函數名字。可以點擊添加表單項來添加表單的表單項

總結,通過添加動作,我們可以再作品中完成各種互動的功能,大大拓展了動畫的表現形式。
下一節,我們將要講到元件,元件是一個可以在舞台上實例化和再利用的預先生成的獨立動畫。一個元件有它自己的時間軸(層,單位等),可以獨立的顯示動畫。元件可用於創建復雜的動畫效果。元件提高的動畫的可重用性和靈活性,是個強大的存在。