今天我們開始我們的第一個Mugeda動畫作品,並通過它來看看制作Mugeda動畫的一些通用流程。在開始制作之前,請確保你已經擁有一個Mugeda網站的賬號。如果還沒有,你可以登錄 www.mugeda.com 免費注冊一個。考慮到有些浏覽器對Html5的支持不夠,強烈建議使用Chrome浏覽器。

簡單來講,制作一個Mugeda動畫內容,包含有如下幾個步驟:
1. 添加元素(圖片、文字等)到舞台;
2. 為添加的元素定義動畫;
3. 定義和用戶的交互行為(例如點擊跳轉等);
4. 導出或發布內容;
在這個例子中,我們制作一個簡單的動畫,讓一段”Hello, world!”的文字旋轉著出現在屏幕中央,點擊文字後,調轉到一個指定的頁面。
下面我們來一步步講解如何實現上述動畫。登錄網站後,點擊左側的“創建作品”,然後從出現的列表中選擇”從Mugeda Studio創建”。

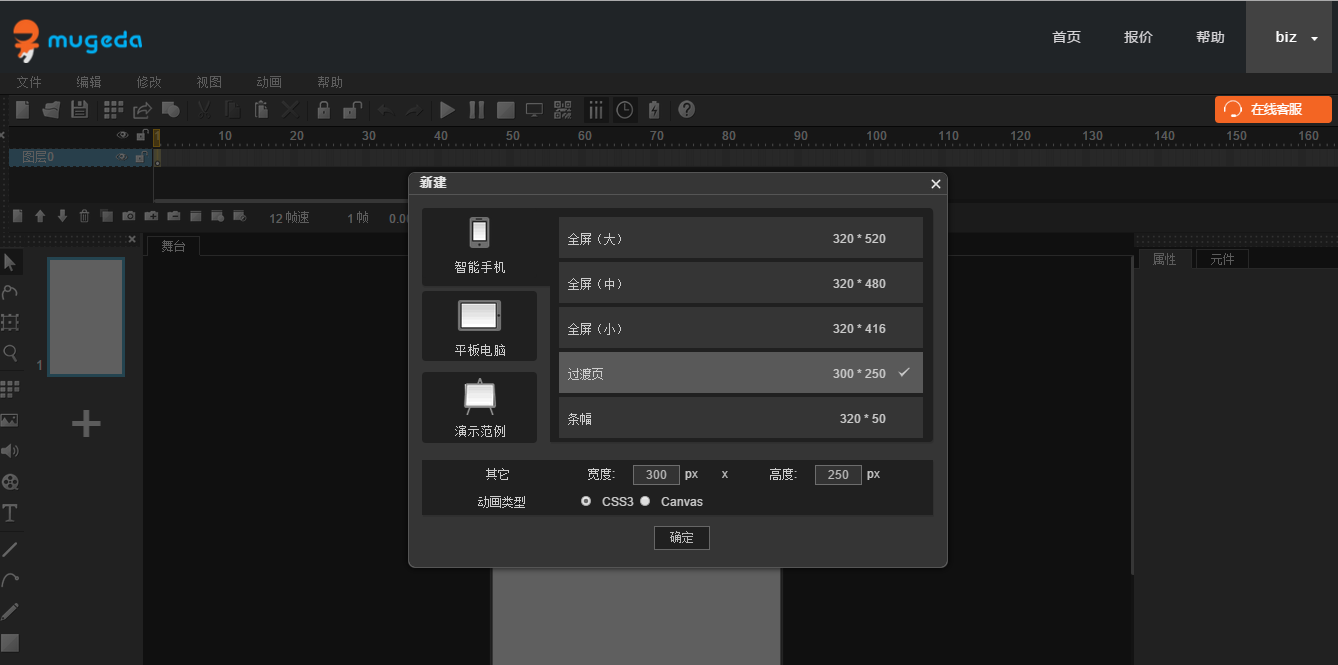
Mugeda Studio的在線集成開發環境(IDE)會在浏覽器窗口中打開。首先需要選擇一個動畫尺寸。在這個例子中我們選擇300x250, 這是一個典型的適合移動設備動畫的尺寸。選擇尺寸後,按“確定”繼續。

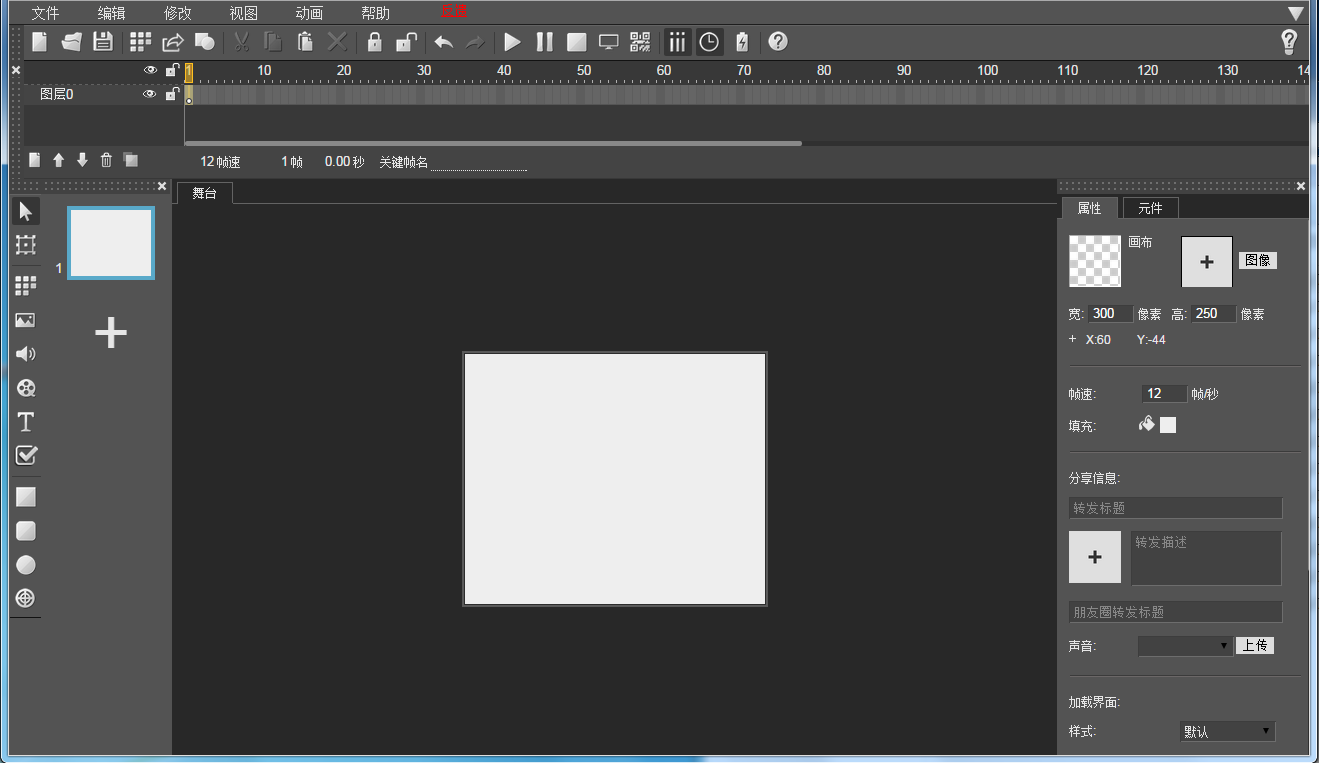
Mugeda會准備好一個大小為300x250的舞台,這時候我們就可以開始制作動畫內容了。

首先我們為舞台添加一個背景圖片。從IDE左側的工具欄上選擇“圖片”按鈕,可以打開選擇圖片的對話框。

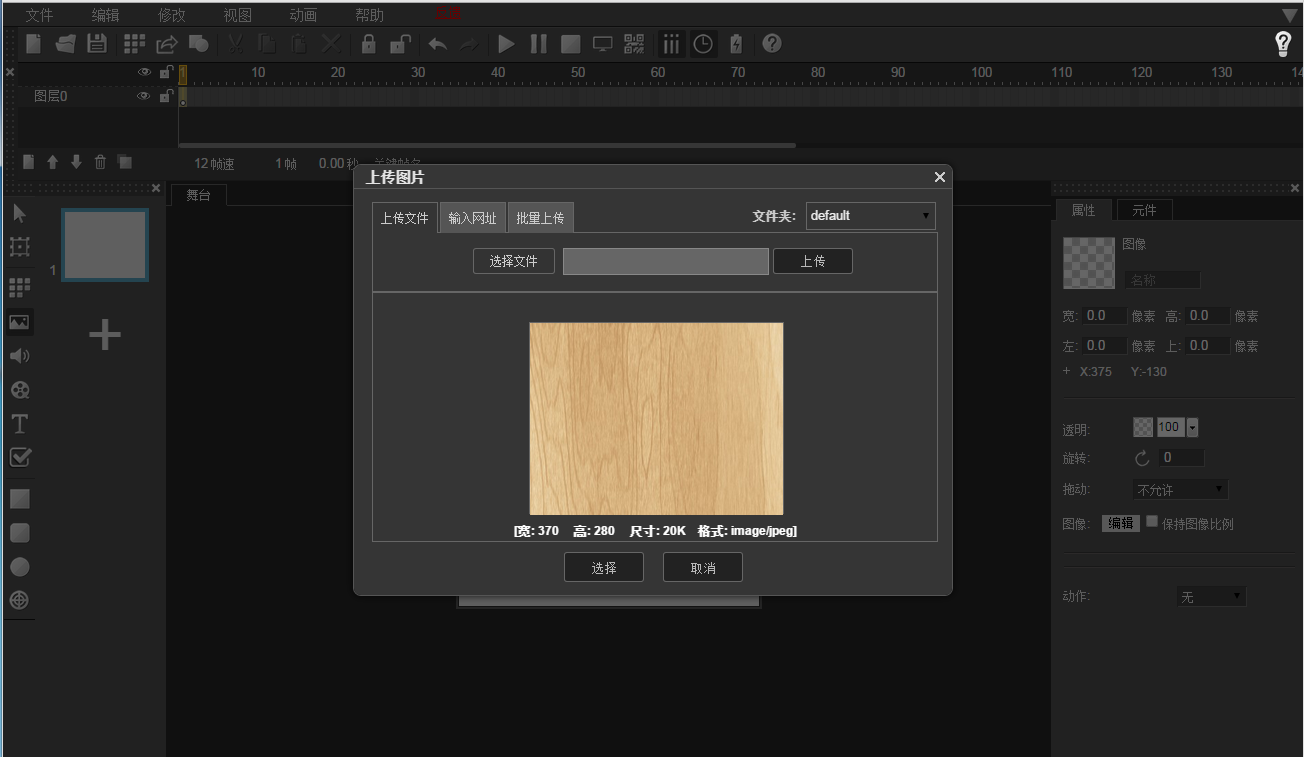
選擇圖片對話框是在制作動畫中用的最多的對話框之一。他提供了三種上傳圖片的方式:選擇本地文件,輸入網址,通過拖拽批量上傳。上傳的時候還可以指定一個目標文件夾。我們暫時采用默認上傳位置即可。這個例子中我們從本地上傳一個木質紋理圖片。大家可以自由選擇一個圖片。選擇圖片並上傳後,其尺寸、格式以及預覽會顯示在對話框中。如果滿意了,就點擊“選擇”將圖片添加到舞台上。

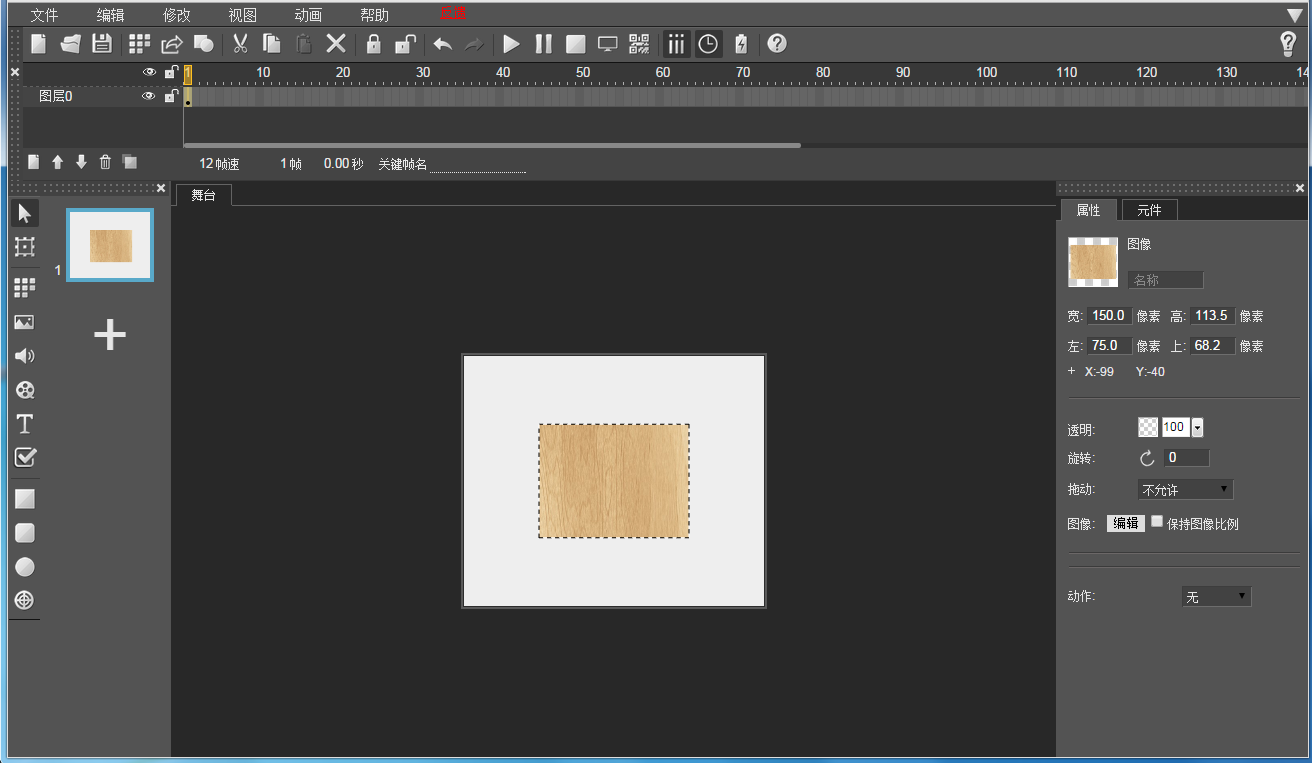
由於添加的圖片尺寸(370x280)比舞台大,圖片會縮小顯示在舞台中央。

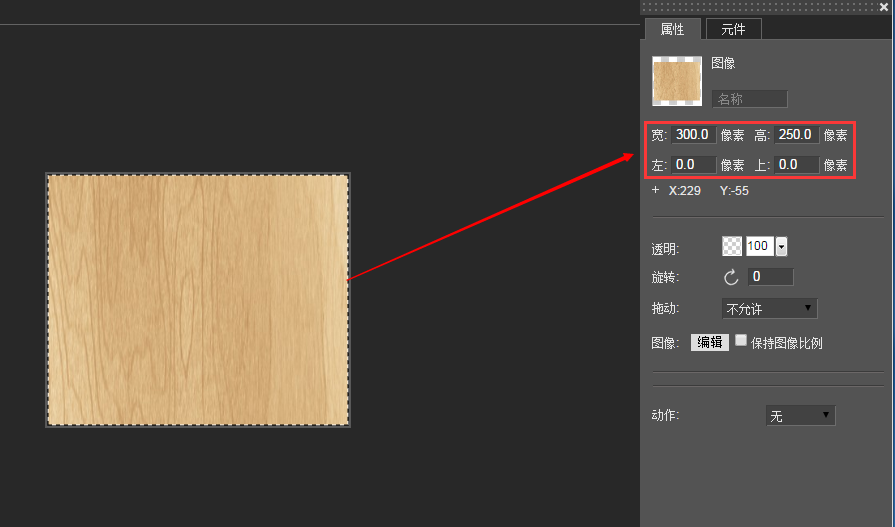
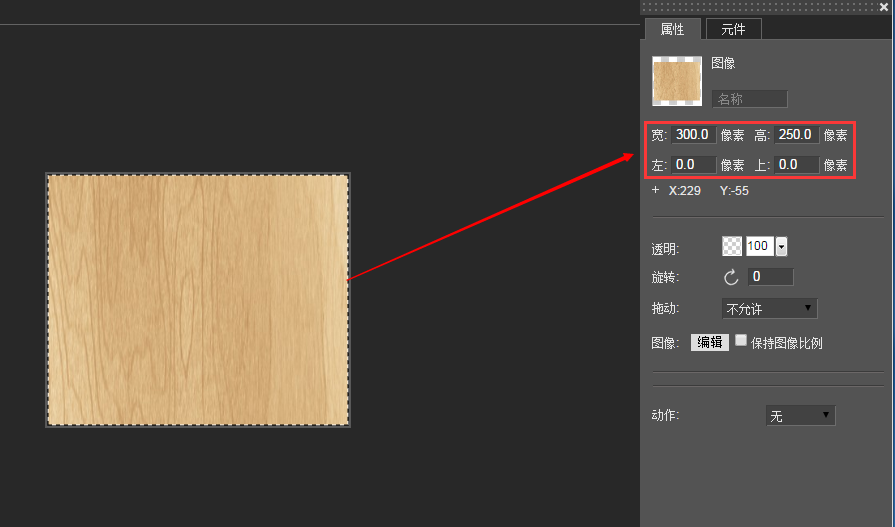
為了使其全屏顯示,可以點擊選擇圖片,然後在IDE右側的屬性對話框中編輯其位置和大小使其全屏顯示。

接下來,我們為舞台添加一段文字。首先在IDE上方的時間線上,點擊時間線左下角的“新圖層”添加一個新的圖層。

新添加的圖層會自動命名為”圖層1”, 並添加在圖層0的上面。

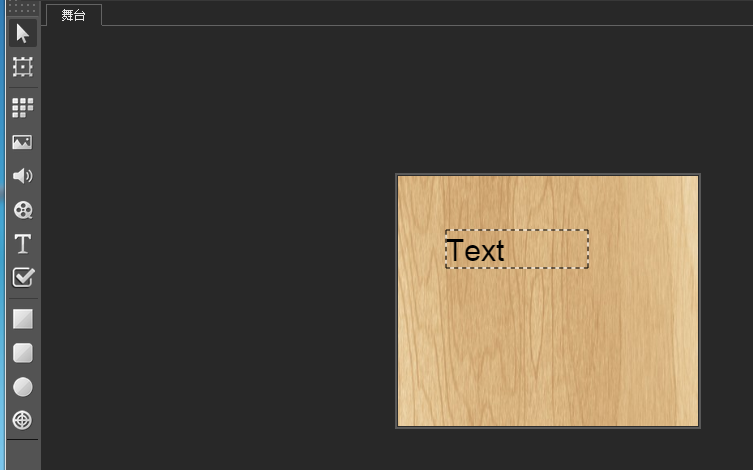
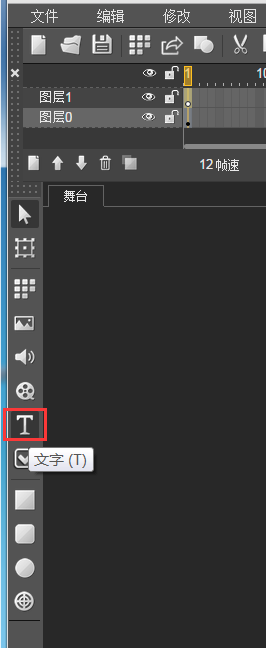
下面我們來添加文字。從IDE左側的工具欄選擇”文字“, 並在舞台上點擊鼠標添加文字。

這是文字剛添加到舞台的樣子。我們需要調整其屬性。

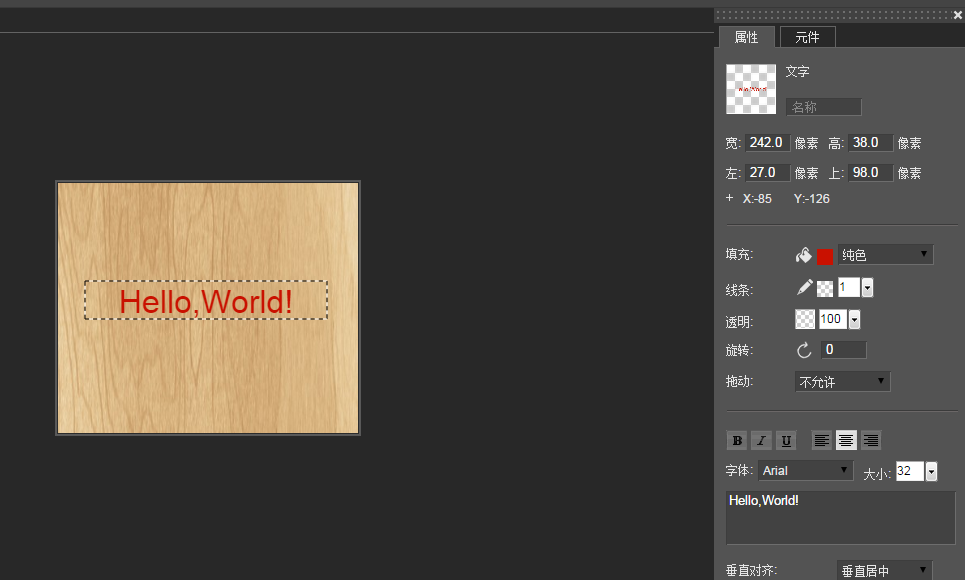
點擊左側工具欄上的選擇工具,然後選中添加的文字。文字的屬性會出現在右側的屬性面板中。

在屬性面板調整其參數到一個滿意的樣子。下面是一個調整好的樣子。

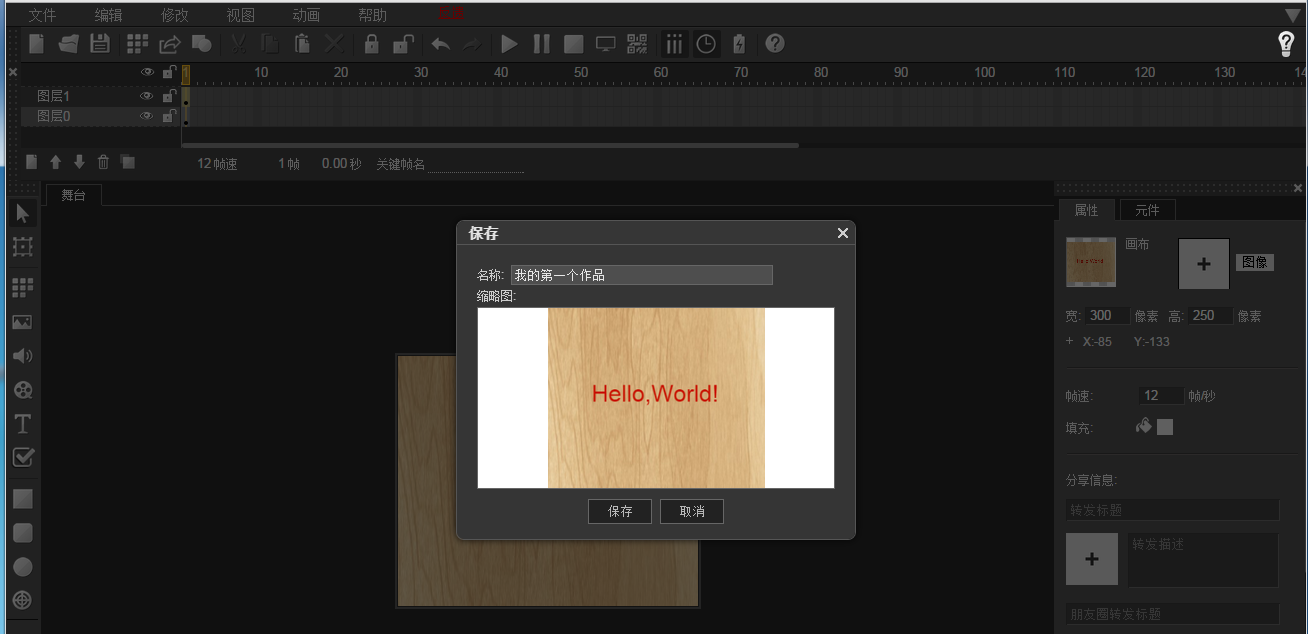
到此為止,我們已經完成了第一個步驟:添加元素到舞台。接下來,我們為添加的文字定義一個簡單的動畫。在繼續之前,我們先保存一下作品,點擊IDE上部工具條上的”保存”按鈕,或者從文件菜單中選擇“文件/保存”。第一次保存作品時,需要提供一個文件名稱。保存時的舞台截圖,將作為作品的縮略圖存在。今後再次保存時,不需要提供文件名,而作品縮略圖會根據最新的舞台截圖進行更新。

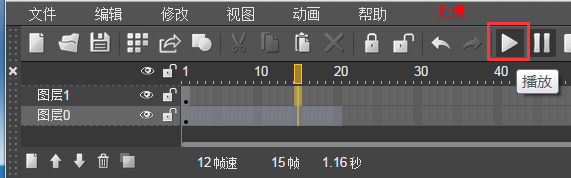
為了制作動畫,我們需要先將內容的幀數擴展至一個適合的數據。默認情況下,動畫內容只有一幀,這個可以時間線面板上看到:

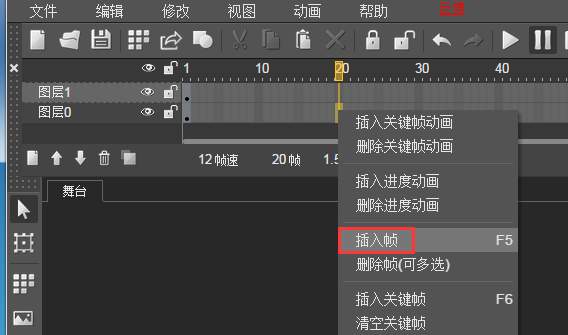
我們現在把動畫的幀數調整到20幀,以便制作動畫。在時間線上點擊圖層0,選中第20幀,然後單擊鼠標右鍵,從出現的菜單中選擇“插入幀(F5)”,可以將圖層0的幀數擴展至第20幀。也可以選中第20幀後,直接按下鍵盤的F5鍵,達到同樣的效果。

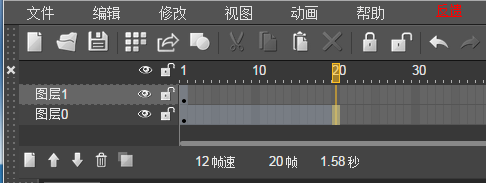
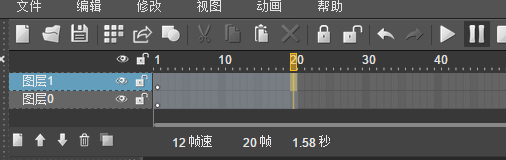
這時候時間線顯示如下。注意,圖層0已經包含20幀,而圖層1仍然只有一幀。

注意,定義在圖層中的元素(圖像、文字等),只有在圖層的范圍內才可見。為了理解這一點,可以點擊工具欄上的播放按鈕,在舞台上預覽作品。

注意觀察時間線的當前幀變化,以及舞台上文字和背景圖片的可見性。由於我們要在文字上定義動畫,因此,按照上述同樣的方法,選中圖層1,然後將其也擴展至20幀。

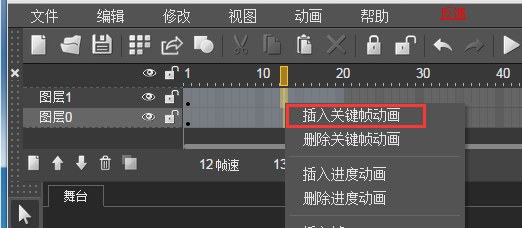
終於可以開始添加動畫了。在時間線上,單擊圖層1中1到20幀的任何一幀,單擊右鍵,在出現的菜單中選擇“插入關鍵幀動畫”。

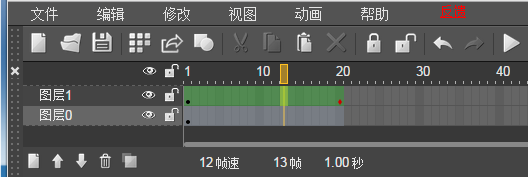
這時候,圖層1變成了淺綠色,並且在圖層范圍的最後一幀(第20幀)出現了一個紅色的點。這表明,動畫已經添加成功了。圖層1中的第1幀和第20幀,定義了動畫的開始、結束幀。中間的幀就可以由系統自動通過插值產生了。我們可以為圖層1中包含的(文字)元素在動畫的開始和結束幀分別定義不同的(位置、大小等)屬性,從而產生動畫效果。

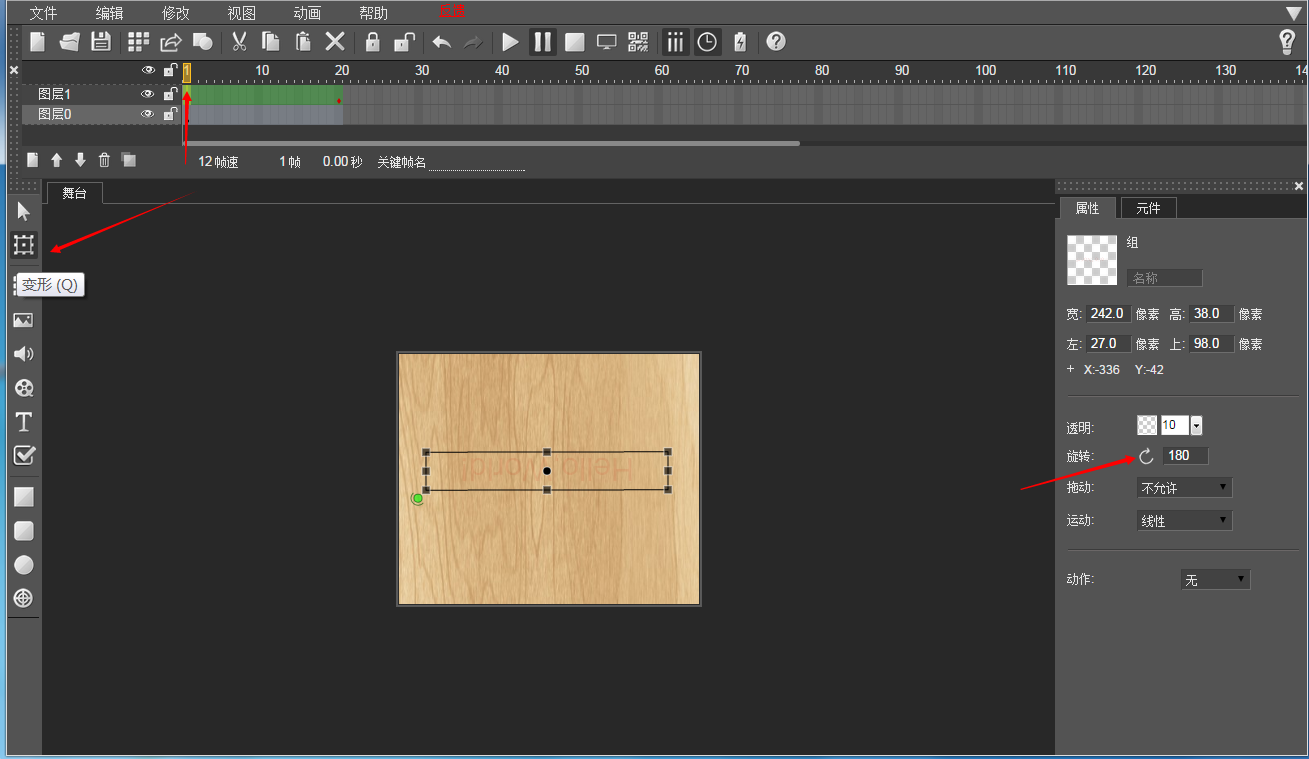
在時間線上選中圖層1的第1幀,選中IDE左側的“變形”工具,然後在舞台上選中文字,可以對文字進行縮放、旋轉等操作。也可以直接在屬性面板調整其屬性。在這個例子中,我們把文字的初始透明度設置為10,旋轉設為180度,大小縮小一點,並放置在舞台中央。調整好的屬性如下圖所示。

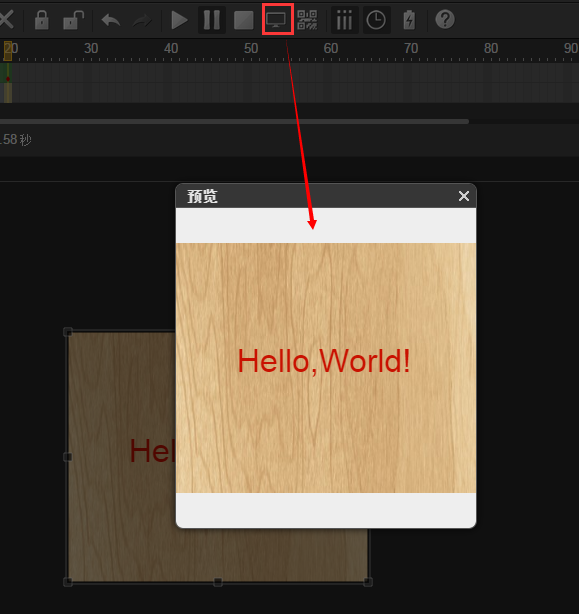
保存作品。然後從工具欄點擊“播放”在舞台上預覽動畫效果。也可以在工具欄上點擊“預覽”在一個單獨的窗口預覽動畫效果。還可以在工具欄點擊”二維碼“獲取一個二維碼,然後在手機上預覽產生的動畫。
![]()
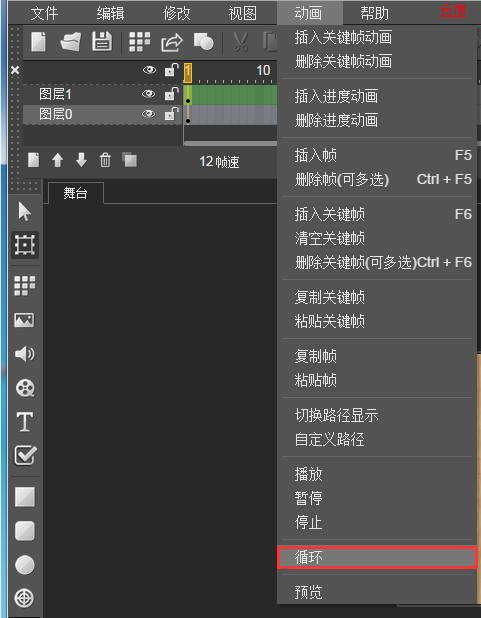
默認生成的動畫會不停的循環,如果不想要循環,可以通過菜單項”動畫/循環“來切換循環狀態。

到此為止,我們已經完成了添加元素、定義動畫兩個步驟。這已經可以滿足相當一部分網頁動畫的需求了。下面我們進一步為動畫添加一個最簡單的跳轉行為。就是當點擊文字時,跳轉到一個目標網頁。
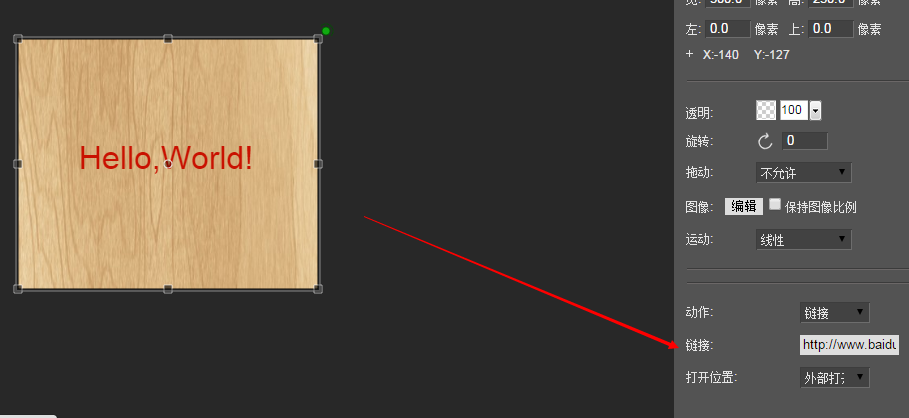
暫停舞台的動畫播放,選中背景圖片,然後在其屬性面板上,為其添加一個”鏈接“行為,地址指向百度,打開方式選擇“外部打開”。

再次通過預覽窗口(注意不是在舞台上播放)查看動畫。點擊背景圖片,將會導航至http://www.baidu.com。Mugeda支持大量的行為方式,從簡單的鏈接,到表單提交、動畫控制、調用手機功能(例如打電話),甚至調用JavaScript回調函數等。我們會在今後的教程中陸續介紹給大家。

好了,恭喜你!第一個動畫已經順利完成了!
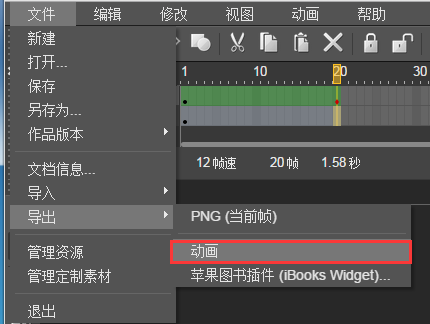
為了在你的網站使用這個動畫內容,最簡單的方式,就是導出完整的動畫包,並內嵌到自己的網站中。記住在導出前保存你的作品。然後在工具欄選擇導出按鈕,或者在菜單中選擇”文件/導出/動畫”。該操作會將動畫內容打包下載到你的硬盤上。


導出的動畫包中包含有動畫播放所需要的腳本、樣式、頁面、圖像等。雙擊其中的index.Html文件可以直接在浏覽器中觀看動畫內容或者通過iframe的方式嵌入動畫。除此以外,Mugeda提供整套使用內容的方式,例如通過腳本插入、通過Mugeda CDN發布等。我們會在今後的教程中陸續介紹。

在本教程中,我們了解了使用Mugeda制作動畫內容的一些最基本的操作:
1. 添加圖像和文本元素到舞台;
2. 為元素定義動畫;
3. 為元素定義行為;
4. 定義元素屬性;
5. 基本的時間線操作;
- 上一頁:Studio 概述
- 下一頁:Mugeda HTML5富媒體平台簡介
相關文章
- css width height同時設置
- jquery操作復選框(checkbox)的12個小技巧總結
- 解決wx.onMenuShareTimeline出現的問題
- BootStrap Typeahead自動補全插件實例代碼
- Lavarel框架中使用ajax提交表單的方法
- Ajax 設置Access-Control-Allow-Origin實現跨域訪問
- jQuery動態產生select option下拉列表
- jQuery插件FusionCharts繪制ScrollColumn2D圖效果示例【附demo源碼下載】
- BootStrap中jQuery插件Carousel實現輪播廣告效果
- jQuery實現Select下拉列表進行狀態選擇功能