摘要:Html5並不試圖解決所有問題。但是在很多適合的場合,Html5是不二選擇。
To be, or not to be, that is the question. -Hamlet
生存,還是毀滅,這是個問題。-《哈姆雷特》
這句500年前困擾哈姆雷特的兩難選題,用來描述今天很多商業決策者和技術愛好者在面對HTML5技術時的心境,可謂再合適不過了。業界存在無數混雜的聲音,上至業界大佬,下至技術票友,都為HTML5號過脈,算過命,開過方,押過注。蘋果公司的喬幫主曾以一篇《Thoughts On Flash》(《Flash之我見》),祭起了黑Flash挺HTML5的大旗,掀起了第一波對HTML5的廣泛關注,HTML5的支持者歡欣鼓舞:Flash的冬天來了,HTML5的春天還會遠嗎?然而兩年後,臉譜公司扎克伯格在TechCrunch上公開承認其HTML5戰略的失敗,似乎又為Html5當頭潑了一瓢冷水。諸多媒體的推波助瀾,眾說紛纭,更讓這個問題變得更加撲朔迷離。那麼,我們應該怎麼看待Html5的前景呢?
首先咱們來同步一下對HTML5的認識。HTML5它首先是HTML, 互聯網的通用語言,這是它的本質。這一點上他和他的前輩們沒有區別,也都是由一些頁面標簽(Tag)、樣式表(CSS)和腳本語言組成的。這個本質決定了,有互聯網存在,HTML5就不會消失。HTML5是HTML升級的必然產物,就好像手機升級操作系統一樣正常。互聯網越是普及,Html5也就會隨之普及,直到一天,當它變得如此普通,而沒有人會特別留意到它的存在或者是質疑其存在。舉個例子吧,網頁設計師和工程師應該都和div標簽打過交道,而div其實是在HTML的第4版才正式被吸納。今天大家討論的<video>, <audio>, <canvas>這些Html5引入的新的標簽,很快也將作為互聯網的一部分存在,這個必然會發生,而且每天都在發生。
然而HTML5之所以不同於之前的HTML版本,是因為它第一次將豐富互聯網應用程序(Rich Internet Aplication, RIA) 作為其設計目標,並圍繞此目標定義了一整套的應用開發規范。在HTML5出現之前,HTML更多的是提供單純的內容展示和界面交互(聽聽名字就知道其初衷:超文本標記語言,文本和標記是亮點)。而正是由於這個定位的束縛,在Html5出現之前,在HTML發展的10多年間,在網頁應用領域沒有太大的突破。RIA相關的需求(視頻、音頻、動畫、3D等)均通過第三方浏覽器插件的形式提供,其中大家最熟知的莫過於Adobe公司的Flash內容了。那麼,既然Html在這些第三方插件的支持下和平共處了這麼長時間,為什麼現在有必要定義新的規范來支持RIA呢?
原因是多方面的。最本質的原因是因為互聯網尤其是移動互聯網的發展到今天,舊的互聯網技術架構已經不能滿足新的互聯網應用的需求了。這主要體現在設備多樣化帶來的新變化上。這些變化包括:
1)設備多樣性。如今談到互聯網設備,已經不再局限於Mac, PC, Linux/Unix的范疇,而是PC、智能手機、平板電腦、智能家電等。在一個微波爐上都可以看YouTube視頻的互聯網時代,要為如此眾多而千差萬別的設備開發應用,一定需要一個跨平台的解決方案。之所以需要一個跨平台的解決方案,一個重要的原因是開發成本。舉個例子來說,某知名電子商務企業在今年雙十一期間,同時在PC端和移動端推出了小游戲促銷活動。為此,該企業在開發了PC端的Flash小游戲版本後,同時需要再為移動網站同時開發一套Html5的版本,而且其成本與開發一個Flash游戲相當。這無疑是增大了企業的負擔,從長遠看,這種模式是不可持續的,必將被一個統一的跨平台解決方案替代。而放眼目前市面上的技術,Html5是最具備這種跨平台能力的技術,沒有之一。
2)能耗需求:移動互聯網加劇了對新的Html5標准的需求。智能手機的續航能力,對承載移動富媒體應用的技術提出了很高的能耗需求。而傳統的Flash技術,總的來說還是WinTel時代的產物,其體系架構和WinTel架構有著千絲萬縷的聯系。而微軟和英特爾,大家都知道是移動互聯網時代的難兄難弟。就在大約一個月前,高通的市值剛剛超過了英特爾。英特爾芯片的高能耗,使其在移動芯片領域飽受诟病,舉步維艱。有人說Adobe可以重新設計一套架構啊,這個說法理論上成立,對於一個有著逾20年的軟件,絕非一朝一夕之功。一個小插曲:Google當年曾經和Adobe一起合作采用Flash開發Google TV上的富媒體應用,最終由於系統改動的巨大代價而放棄了。
除此之外,還有很多商業上的原因。例如,蘋果公司之所以極力推廣Html5貶斥Flash,有一個重要的原因是看到Flash作為潛在的應用平台對其應用商店(App Store)的商業模式產生沖擊。如今蘋果雖然允許Flash AIR(采用Flash制作的移動應用)在應用商店上架,但這些應用全部都是閹割了平台功能只能作為單獨應用存在。再如,蘋果、谷歌、臉譜、微軟這些互聯網新舊大佬,也不願意再看到Adobe公司在移動互聯網的富媒體方案上延續其壟斷地位,而自己也沒有能力再另起爐灶開一個新山頭(參考微軟的Silverlight),那就趁重新洗牌的機會,一起擁抱開放的標准吧。需要指出的是,這些商業上的博弈,應該說是在移動互聯網發展大的洪流下的小浪花,不管這些商業公司主觀上是否願意,客觀上都是順應發展大勢,並起到了鞏固Html5地位的效果。
有人說,移動設備的未來是移動原生應用程序(Native Apps), HTML5競爭不過原生應用程序。這句話其實是一個誤區,或者是個偽命題。因為這句話的前提,是把原生應用和HTML5放在不是你死就是我亡的場景中。而這並不是HTML5存在的初衷,也不是HTML5發展的方向(替代原生程序)。打個比方,今天如果有人說“電影競爭不過電視”, 估計不會有人有興趣聽,而在電視誕生的初期,的確有過”有電視了,誰還會花錢去看電影呢?”的觀點。而在今天電視和電影都是巨無霸產業,各自為了不同的消費需求而公共存在,相互促進。HTML5和APPS的關系也類似,各自為了不同的需求而存在。其實這個也很好理解,在WinTel時代,網絡浏覽器和應用程序和平共處了幾十年,誰也沒有替代誰,因為他們面對的應用和目的不同。在原生應用的領域,由於性能的原因,Html5不會比原生應用表現得更好,這也是臉譜CEO扎克伯格所描述的場景(有興趣的可以找來扎克伯格在TechCrunch上接受采訪的視頻看看)。同樣的,Html5也有其擅長的領域,核心就是移動互聯網(Mobile Web),原生應用無法有效的進入。注意這裡說的移動互聯網,指的是直接利用移動浏覽器(包括其控件)渲染的內容而不是指廣義的采用網絡服務接口(Web Service Interface)的內容,後者包括了移動原生應用。
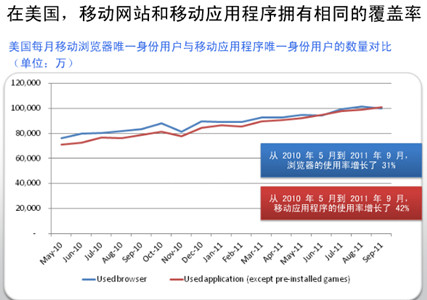
這個說起來比較抽象,具體來說,為移動網站提供內容,尤其是動態內容和富媒體內容,是今天也是將來移動互聯網一個發展的重鎮。是Html5當仁不讓,捨我其誰的領域。有人說,現在大家都用APPS,誰還用移動設備上網啊?讓我們來看看幾個數字:世界上有超過6億網站,而且每年以逾5千萬的速度增長。根據蘋果的官方數據,幾個月前iOS上的應用超過了1百萬, android的應用也相當。也就是說,絕大部分互聯網內容,仍然是通過網站上的網頁來傳遞的。和原生應用相比,移動頁面內容,在實時傳遞、設備兼容性、內容共享、更新升級、維護成本等諸多方面,都有很多優勢和亮點。且不說大量的所謂原生應用,其實是采用移動頁面在呈現內容,單是用移動浏覽器上網的規模,即將全面超過PC浏覽器的用戶,在有些國家(例如英國)則是已經實現了。大家可以參考下面這張圖,很說明問題。移動上網和移動應用一直都在同步增長,不存在相互替代,此消彼長的關系。因此,放棄移動網站的內容,就已經在移動搶山頭的競爭中,輸了一半了。

除了移動網站上的頁面,有一些特定的移動應用場景,Html5也是最佳選擇,舉例來說:
1. 移動廣告和營銷。據一項Jivox在2013年10月進行富媒體的超過100家廣告代理參與的調查顯示,移動廣告對傳統靜態條幅廣告的需求,下降了逾40%, 而同期對富媒體廣告的需求,則增長了逾50%。富媒體廣告將會是移動廣告發展的一個大方向。而富媒體廣告完全是建立在Html5的基礎上的,因為不可能讓用戶為了觀看一個廣告而安裝一個單獨的移動應用。國際廣告聯盟(IAB)規范中的移動富媒體部分,也是按照Html5為基礎制訂的。
2. 微信官方賬號。微信官方賬號越來越成為商家必爭的互聯網入口之一,而基於HTML的內容頁成為了這些賬號頁面必不可少的部分。因為通過微信官方賬號直接觀看的內容,是直接呈現在微信內置浏覽器中的。如果想要在賬號中引入豐富的應用特性,例如視頻、動畫、交互、游戲等,正是Html5大施拳腳的地方,而移動應用則無法有效進駐。
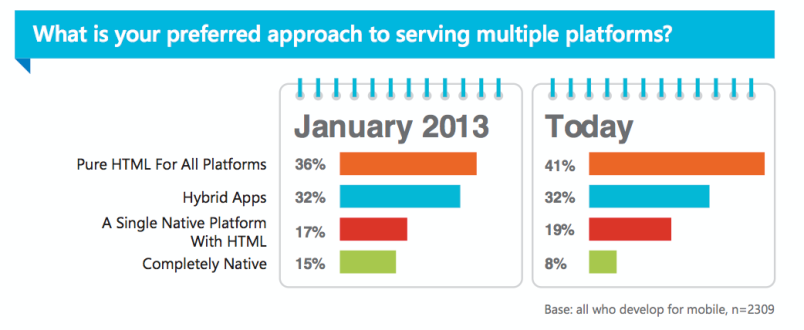
3. 跨平台混合應用。充分發揮原生應用高性能,和Html5應用跨平台特性的混合應用,越來越得到企業和開發人員的青睐。2013年11月份一項Kendoui網站發起的逾3500公司決策層(CIO, CTO)和開發人員參與的調查顯示(參見下圖), 超過92%的移動移動應用選擇不同程度的引入HTML元素,而且比例呈上升趨勢。這也很直觀的說明了Html5內容的生命力。

總結一下,HTML5,生存還是毀滅,這是一個偽命題。Html5和原生應用並不是有你沒我的生死之爭,兩者分別代表的移動應用的兩種需求,共同存在,一起發展。隨著移動互聯網的壯大,Html5只會越來越多的被企業和開發人員采用,這是行業發展的自然選擇過程和必然結果。
- 上一頁:Mugeda HTML5富媒體平台簡介
- 下一頁:曲線背景圖片的使用方法