自由表單及其提交
編輯:HTML5詳解
很多動畫需求中會有需要服務器端收集用戶信息的需求,需要能夠讓用戶填寫表單並保存到服務請的某個地方。這一需求可以用Mugeda的自由表單來實現,這一節將結合示例動畫進行講解。
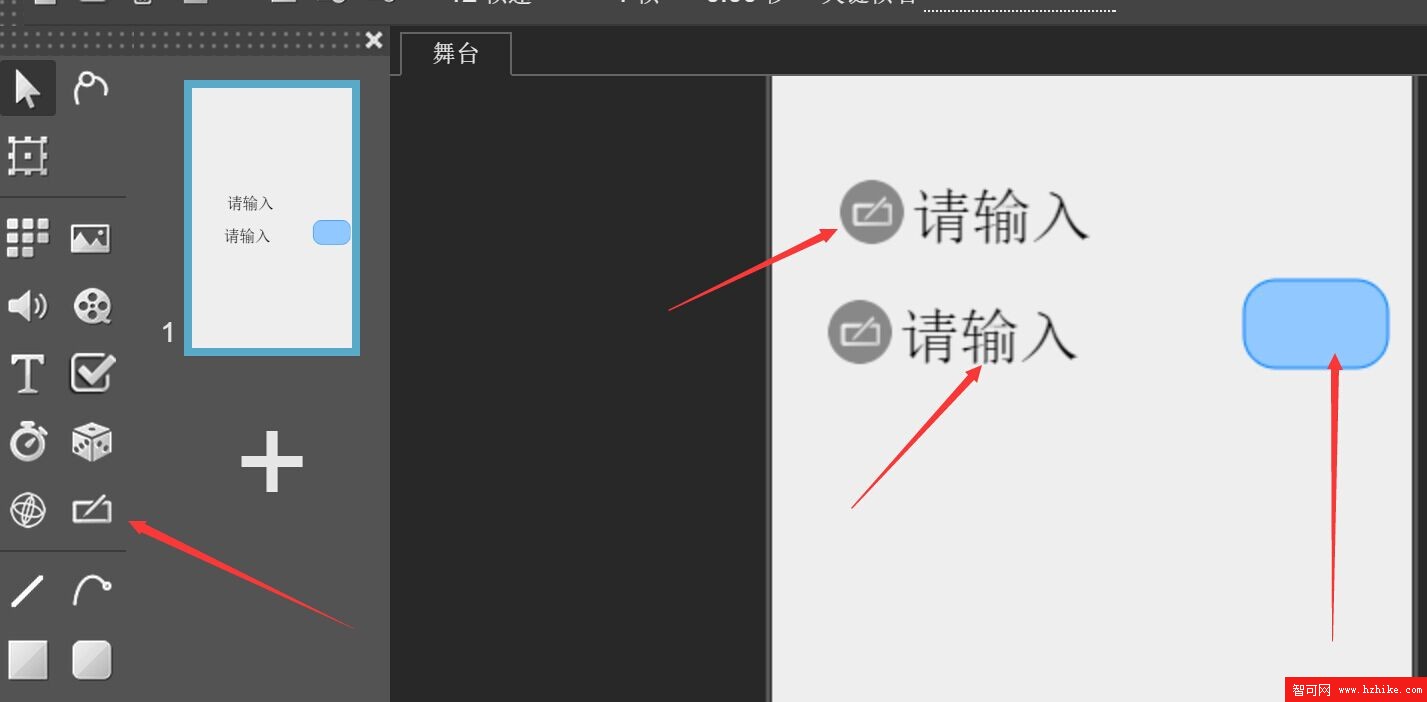
我們在舞台上通過工具條上的輸入框按鈕添加兩個輸入框,並給這兩個輸入框分別命名為a,b。並在其右邊畫一個圖形,如圖:

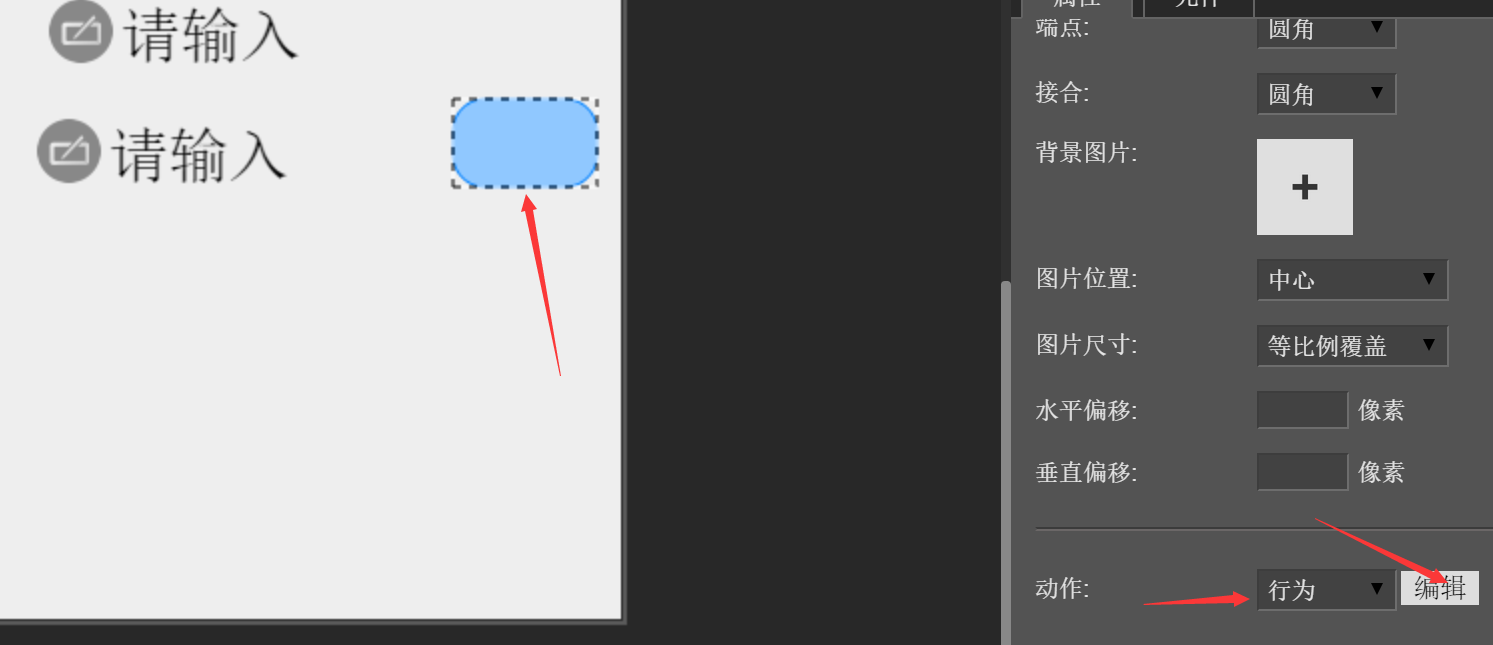
這個圖形是用來做提交按鈕用的,選中圖形,給它設置行為,並編輯,如圖:

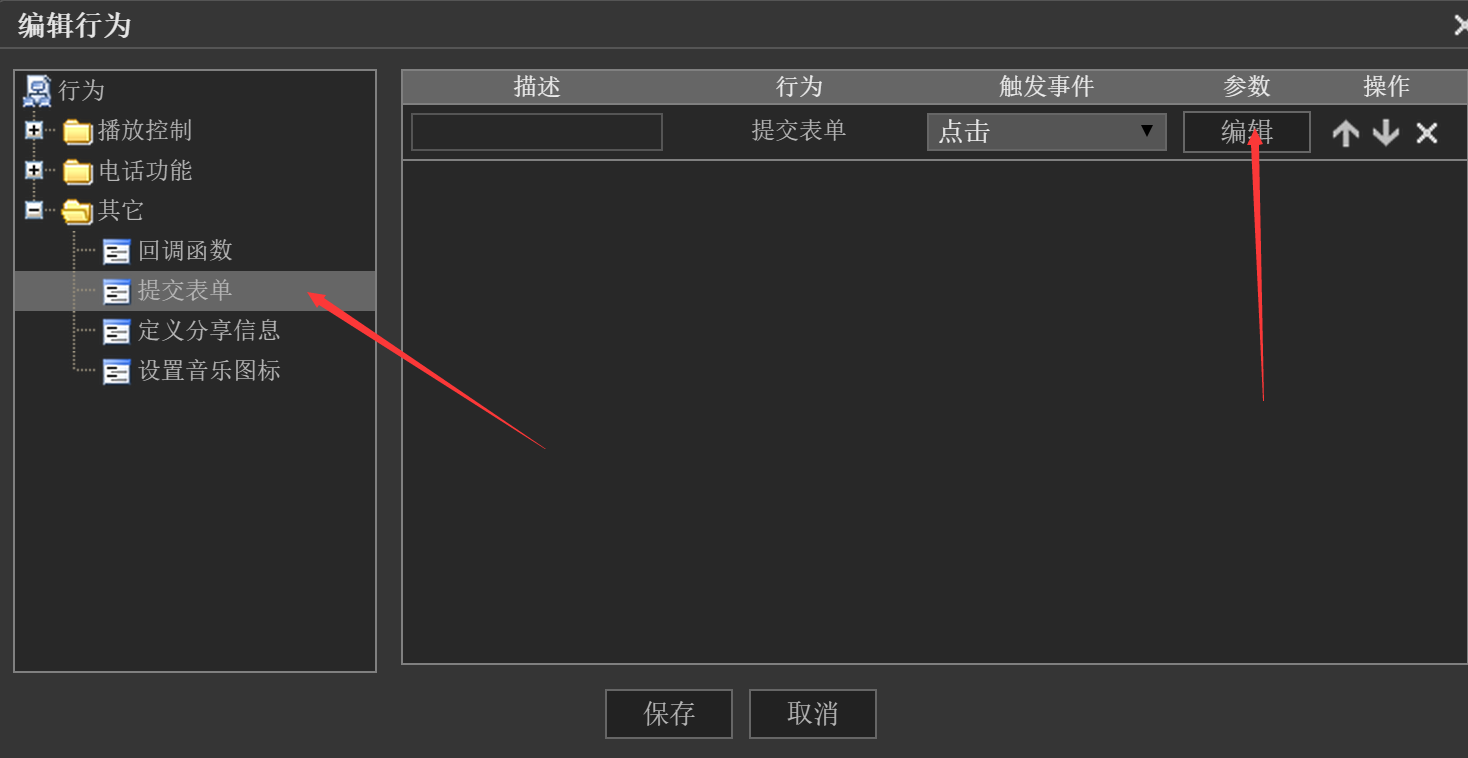
編輯行為中選中提交表單,並編輯行為參數,如圖:

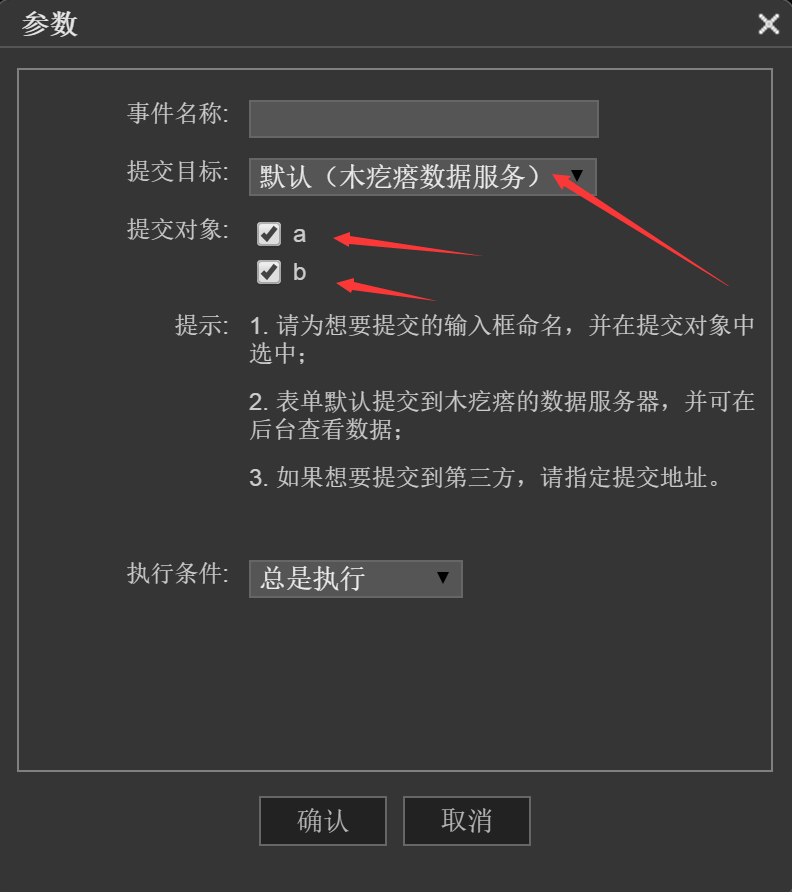
在行為參數編輯頁面,提交目標選擇默認(木疙瘩數據服務),(如果你有特殊需要可以選擇指定提交地址,並填入你自己的服務器接口地址,一般情況下用不到)。提交對象選中a和b,也就是舞台上那兩個輸入框的名字。然後確定和保存就可以了。

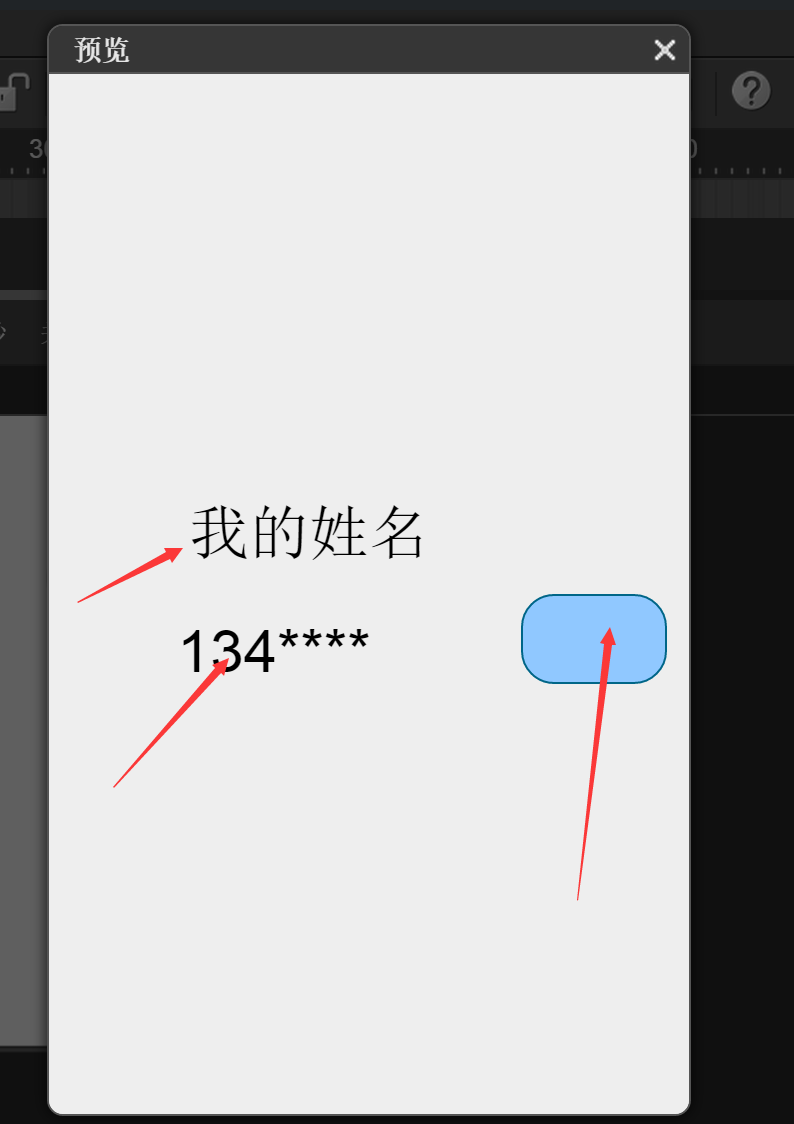
動畫制作完後 ,運行動畫,在輸入框中輸入信息,並點擊右邊的圖形按鈕提交,如圖:

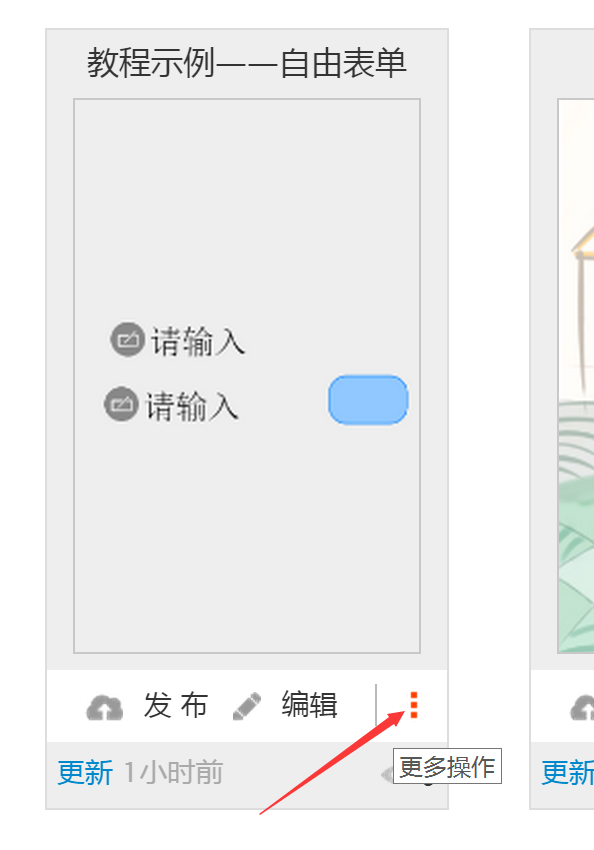
動畫提交後的數據,我們提供了接口給設計師查看,在你動畫作品列表中找到你的作品,點擊右下角的更多操作,如圖:

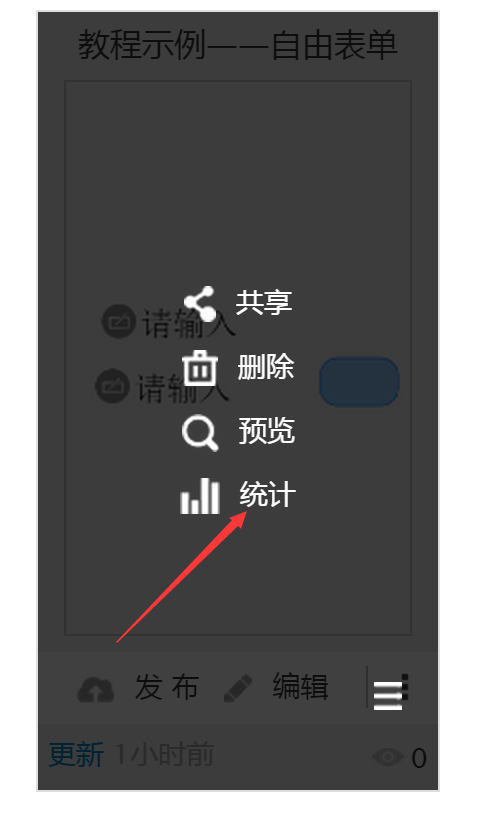
然後點擊統計:

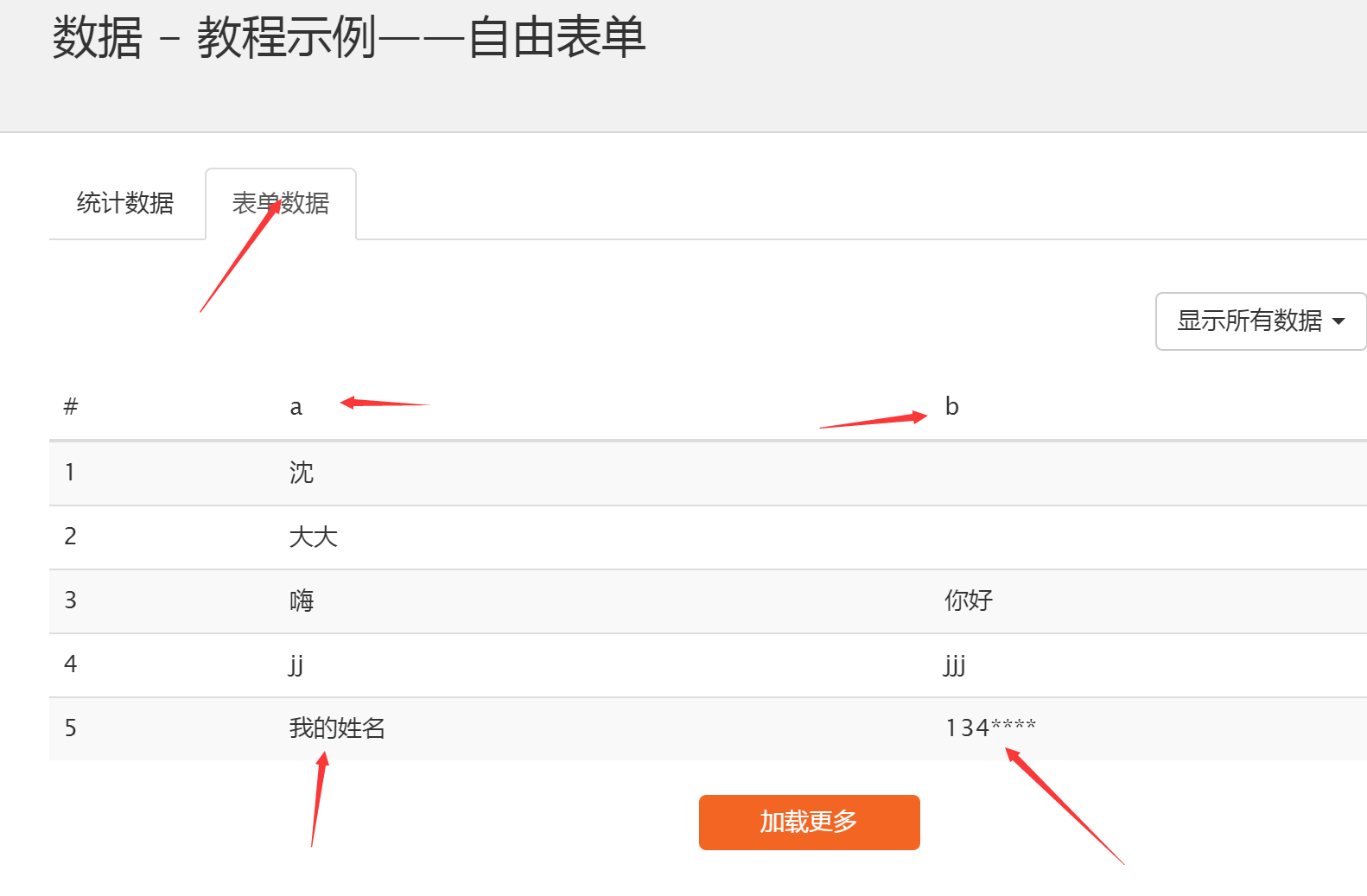
在彈出的頁面中點擊表單數據:

你會看到剛才填入輸入框中的信息已經顯示在信息列表中了,並且這條信息的兩條數據字段分別以物體上的輸入框的名字為名(即a,b)。
小編推薦
熱門推薦